jQuery響應式下拉導覽選單項
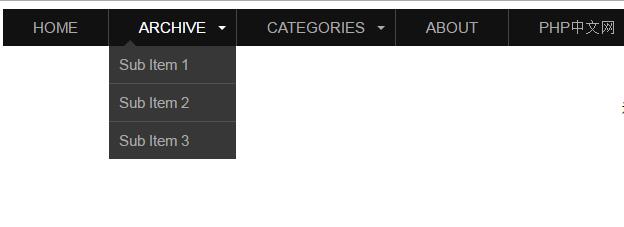
實現效果:
jQuery響應式下拉導航選單項,一款黑色的導航,滑鼠放在一級目錄會顯示二級目錄,很適用於企業網站或商城網站,php中文網推薦下載!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Bootstrap 4 導覽中建立多層下拉式選單?
如何在 Bootstrap 4 導覽中建立多層下拉式選單?
11 Dec 2024
Bootstrap 4:在導覽中釋放多層下拉式選單當尋求一種將多層下拉式選單無縫合併到 Bootstrap 4 中的方法時,...
 如何使用 jQuery 有效率地在下拉式選單中新增選項?
如何使用 jQuery 有效率地在下拉式選單中新增選項?
21 Dec 2024
使用 jQuery 增強下拉式功能表自訂下拉式功能表時,了解如何動態新增選項非常重要。讓我們來探索一些 jQuery...
 為什麼我的 Bootstrap 5 導覽列下拉選單即使使用 jQuery 也不起作用?
為什麼我的 Bootstrap 5 導覽列下拉選單即使使用 jQuery 也不起作用?
08 Dec 2024
Bootstrap 5 導覽列下拉問題嘗試使用 Bootstrap 5 實作響應式導覽功能表時,使用者可能會遇到以下問題:
 為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
22 Dec 2024
Bootstrap 3 折疊導航選單在 Click 上保持開啟狀態 Bootstrap 3 的導航選單為小型裝置提供了方便的折疊功能...
 bootstrap導航欄怎麼設置
bootstrap導航欄怎麼設置
07 Apr 2025
Bootstrap 提供了設置導航欄的簡單指南:引入 Bootstrap 庫創建導航欄容器添加品牌標識創建導航鏈接添加其他元素(可選)調整樣式(可選)
 如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
如何為舊版 IE 瀏覽器取代 CSS `pointer-events`?
28 Dec 2024
為 IE 尋求 CSS“pointer-events”屬性的替代方案解決阻止某些導航選單項目導航的問題...


熱工具

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔