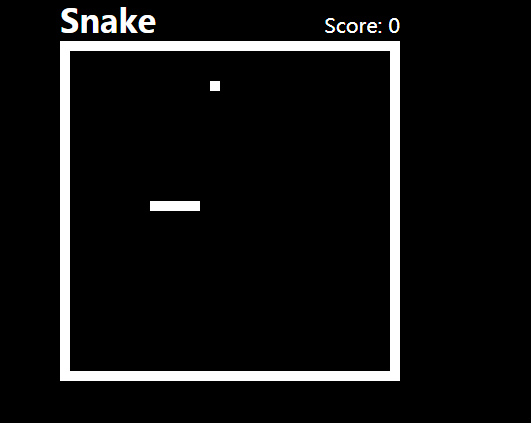
貪吃蛇網頁小遊戲的程式碼
<風格>
::選擇{
顏色:#FFFFFF;
背景:透明;
}
::-moz-選擇 {
顏色:#FFFFFF;
背景:透明;
}
* {
邊距:0;
填充:0;
字型系列:「VT323」;
}
身體{
背景顏色:#000000;
}
.wrap {
左邊距:自動;
右邊距:自動;
}
標頭{
寬度:340px;
字體大小:0;
}
畫布{
顯示:無;
邊框樣式:實心;
邊框寬度:10px;
邊框顏色:#FFFFFF;
}
畫布:焦點{
大綱:無;
}
/* 頂級樣式 */
h1 {
顯示:內聯區塊;
寬度:100px;
字體大小:32px;
顏色:#FFFFFF;
}
.score {
顯示:內聯區塊;
寬度:240px;
字體大小:20px;
顏色:#FFFFFF;
文字對齊:右;
}
.score_value {
字體大小:繼承;
}
/* 所有螢幕樣式 */
#gameover a,#setting a,#menu a {
顯示:區塊;
}
#gameover a,#setting a:hover,#menu a:hover {
遊標:指針;
}
#gameover a:hover::before,#setting a:hover::before,#menu a:hover::before {
內容:">";
右邊距:10px;
}
/* 選單螢幕樣式 */
#選單{
顯示:區塊;
寬度:340px;
頂部填充:95px;
底部填充:95px;
字體大小:40px;
左邊距:自動;
右邊距:自動;
文字對齊:居中;
顏色:#FFF;
}
#選單 h2 {
-webkit-animation:logo-ani 1000ms 線性無限;
動畫:logo-ani 1000ms線性無限;
下邊距:30px;
}
#選單一個{
字體大小:30px;
}
@-webkit-keyframes 標誌-ani {
50% {
-webkit-transform:scale(1.3,1.3);
}
100%{
-webkit-transform:scale(1.0,1.0);
}
}@keyframes 標誌-ani {
50% {
變換:縮放(1.3,1.3);
}
100%{
變換:縮放(1.0,1.0);
}
}/* 遊戲結束畫面樣式 */
#遊戲結束{
顯示:無;
寬度:340px;
頂部填充:95px;
底部填充:95px;
左邊距:自動;
右邊距:自動;
文字對齊:居中;
字體大小:30px;
顏色:#FFF;
}
#gameover p {
上邊距:25px;
字體大小:20px;
}
/* 設定螢幕風格 */
#設定{
顯示:無;
寬度:340px;
左邊距:自動;
右邊距:自動;
頂部填充:85px;
底部填充:85px;
字體大小:30px;
顏色:#FFF;
文字對齊:居中;
}
#設定 h2 {
邊距底部:15px;
}
#設定 p {
上邊距:10px;
}
#設定輸入{
顯示:無;
}
#設定標籤{
遊標:指針;
}
#設定輸入:選取+標籤{
背景顏色:#FFF;
顏色:#000;
}
</風格>
</頭>
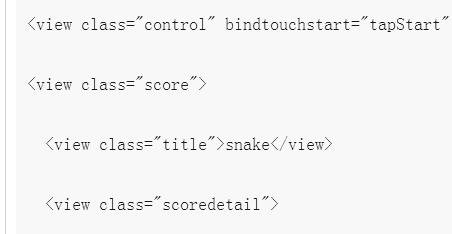
蛇
<p class="score">分數: </標題>
設定
新遊戲
<p>速度:
<輸入 id="speed1" type="radio" name="speed" value="120" 已選取/>
<標籤=“速度1”>慢
</p>
貪吃蛇網頁小遊戲代碼是一款簡單的黑白風格好玩的線上網頁小遊戲特效。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
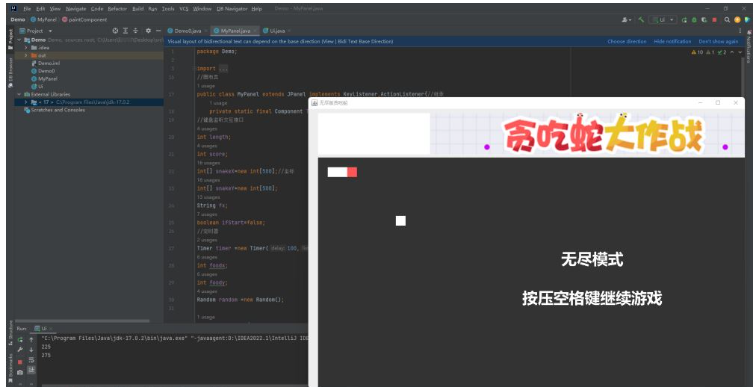
 Java實作貪吃蛇大作戰小遊戲的程式碼怎麼寫
Java實作貪吃蛇大作戰小遊戲的程式碼怎麼寫
19 May 2023
效果展示效果展示一、遊戲介面二、得分狀況項目介紹項目背景「貪吃蛇大作戰」遊戲是一個經典的遊戲,它因操作簡單、娛樂性強,自從電腦實現以來,深受廣大電腦玩家的喜愛,本專案基於Java技術,開發了一個操作簡單、介面美觀、功能較齊全的「貪吃蛇」遊戲。透過本遊戲的開發,達到學習Java技術和熟悉軟體開發流程的目的。整體需求本系統主要是完成貪吃蛇遊戲的基本操作,使用者可自行練習娛樂。需要滿足以下幾點要求:(1)利用方向鍵改變蛇的運行方向。 (2)空白鍵暫停或繼續遊戲,並在隨機的地方產生食物。 (3)吃到食物
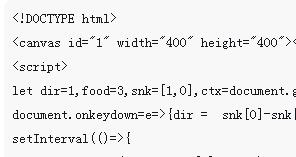
![[HTML5代碼藝術]17行程式碼的貪吃蛇小遊戲](https://img.php.cn/upload/article/000/000/194/9ae25043aa04304b5630938446823b91.jpg) [HTML5代碼藝術]17行程式碼的貪吃蛇小遊戲
[HTML5代碼藝術]17行程式碼的貪吃蛇小遊戲
02 Mar 2017
一個貪吃蛇小遊戲javascrpt有效代碼17行加上html代碼的話,共25行運行方法chrome或者firefox測試連接http://lufylegend.com/html5/lufylegend/tcs.html完整代碼如下Your browser does not support the HTML5 canvas tag.var ctx=document.getElementBy
 微信小程式實現的貪吃蛇遊戲【附源碼】
微信小程式實現的貪吃蛇遊戲【附源碼】
22 Jun 2018
這篇文章主要介紹了微信小程式實現的貪吃蛇遊戲,結合實例形式分析了微信小程式實現貪吃蛇遊戲功能的相關界面佈局與代碼邏輯操作技巧,並附帶源碼供讀者下載參考,需要的朋友可以參考下


Hot tools Tags

Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!