CSS3可拖曳動畫人物關係圖程式碼
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/springy.js"></script>
<script src="js/springyui.js"></script>
<script>
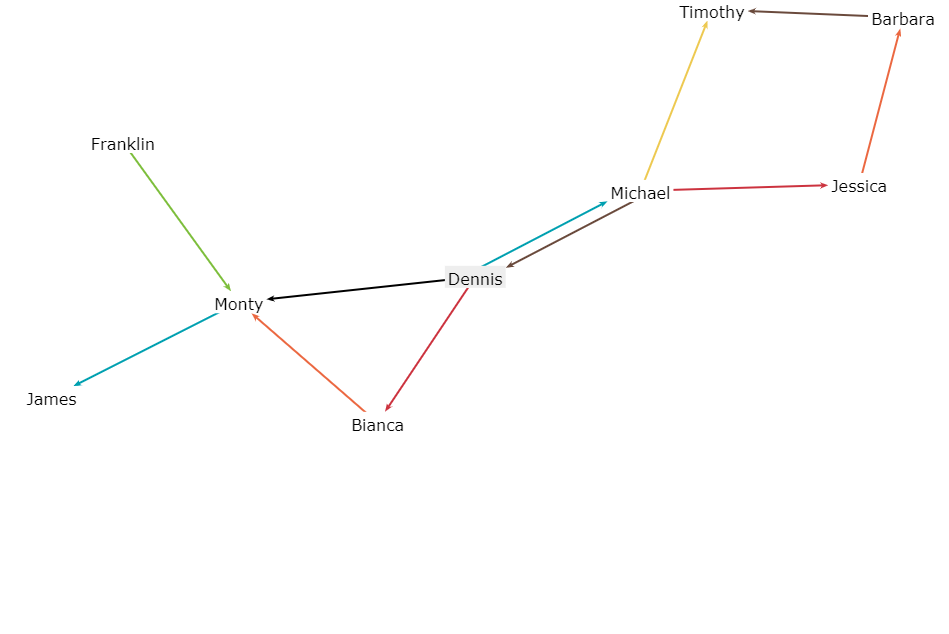
var graph = new Springy.Graph();
var dennis = graph.newNode({
label: 'Dennis',
ondoubleclick: function() { console.log("Hello!"); }
});
var michael = graph.newNode({label: 'Michael'});
var jessica = graph.newNode({label: 'Jessica'});
var timothy = graph.newNode({label: 'Timothy'});
var barbara = graph.newNode({label: 'Barbara'});
var franklin = graph.newNode({label: 'Franklin'});
var monty = graph.newNode({label: 'Monty'});
var james = graph.newNode({label: 'James'});
var bianca = graph.newNode({label: 'Bianca'});
graph.newEdge(dennis, michael, {color: '#00A0B0'});
graph.newEdge(michael, dennis, {color: '#6A4A3C'});
graph.newEdge(michael, jessica, {color: '#CC333F'});
graph.newEdge(jessica, barbara, {color: '#EB6841'});
graph.newEdge(michael, timothy, {color: '#EDC951'});
graph.newEdge(franklin, monty, {color: '#7DBE3C'});
graph.newEdge(dennis, monty, {color: '#000000'});
graph.newEdge(monty, james, {color: '#00A0B0'});
graph.newEdge(barbara, timothy, {color: '#6A4A3C'});
graph.newEdge(dennis, bianca, {color: '#CC333F'});
graph.newEdge(bianca, monty, {color: '#EB6841'});
jQuery(function(){
var springy = window.springy = jQuery('#springydemo').springy({
graph: graph,
nodeSelected: function(node){
console.log('Node selected: ' + JSON.stringify(node.data));
}
});
});
</script>
这是一款可以设置多个人物关系图样式,支持json调用复杂关系图设置的Canvas可拖动动画人物关系图代码。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jquery實作仿新浪微博帶動畫效果彈出層程式碼(可關閉、可拖曳)
jquery實作仿新浪微博帶動畫效果彈出層程式碼(可關閉、可拖曳)
16 May 2016
這篇文章主要介紹了jquery實現仿新浪微博帶動畫效果彈出層代碼,具有可關閉及可拖動的功能,涉及jQuery針對滑鼠事件的響應及頁面元素屬性的變換功能,具有一定參考借鑒價值,需要的朋友可以參考下
 如何熟練運用CSS3特效提升網頁的使用者體驗
如何熟練運用CSS3特效提升網頁的使用者體驗
09 Sep 2023
如何熟練運用CSS3特效提升網頁的使用者體驗隨著網路的發展,網頁設計與使用者體驗成為了網站開發的重要環節。而CSS3特效的應用,可為網頁增添動感與視覺效果,提升使用者體驗。本文將介紹幾種常見的CSS3特效及其程式碼範例,幫助開發者更熟練地運用CSS3特效,提升網頁的使用者體驗。過渡效果(Transition)過渡效果是CSS3中最基本的特效之一,透過改變某個屬
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。
 純CSS3創意導航選單特效
純CSS3創意導航選單特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
 基於SVG與CSS3的可愛卡通小動物動畫特效
基於SVG與CSS3的可愛卡通小動物動畫特效
19 Jan 2017
這是一款以SVG濾鏡和CSS3製作的可愛小動物動畫特效。此特效中使用HTML標籤和SVG結合製作動物的外形,並透過CSS3 animation動畫來製作動物的各種動畫特效。


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效