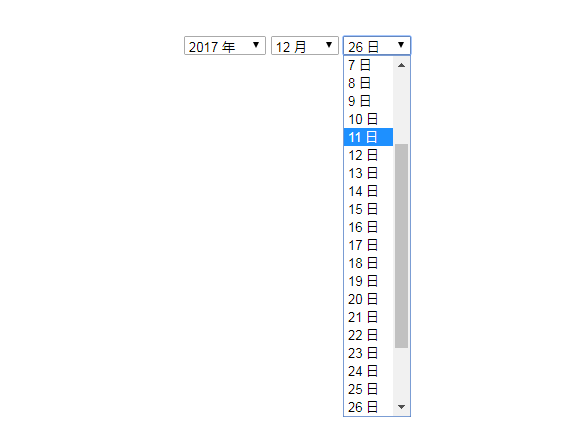
CSS3年月日日期三級連動下拉選擇代碼
<script language="JavaScript">
function YYYYMMDDstart(){
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//先给年下拉框赋内容
var y = new Date().getFullYear();
for (var i = (y-30); i < (y+30); i++) //以今年为准,前30年,后30年
document.reg_testdate.YYYY.options.add(new Option(" "+ i +" 年", i));
//赋月份的下拉框
for (var i = 1; i < 13; i++)
document.reg_testdate.MM.options.add(new Option(" " + i + " 月", i));
document.reg_testdate.YYYY.value = y;
document.reg_testdate.MM.value = new Date().getMonth() + 1;
var n = MonHead[new Date().getMonth()];
if (new Date().getMonth() ==1 && IsPinYear(YYYYvalue)) n++;
writeDay(n); //赋日期下拉框Author:meizz
document.reg_testdate.DD.value = new Date().getDate();
}
if(document.attachEvent)
window.attachEvent("onload", YYYYMMDDstart);
else
window.addEventListener('load', YYYYMMDDstart, false);
function YYYYDD(str) //年发生变化时日期发生变化(主要是判断闰平年)
{
var MMvalue = document.reg_testdate.MM.options[document.reg_testdate.MM.selectedIndex].value;
if (MMvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[MMvalue - 1];
if (MMvalue ==2 && IsPinYear(str)) n++;
writeDay(n)
}
function MMDD(str) //月发生变化时日期联动
{
var YYYYvalue = document.reg_testdate.YYYY.options[document.reg_testdate.YYYY.selectedIndex].value;
if (YYYYvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[str - 1];
if (str ==2 && IsPinYear(YYYYvalue)) n++;
writeDay(n)
}
function writeDay(n) //据条件写日期的下拉框
{
var e = document.reg_testdate.DD; optionsClear(e);
for (var i=1; i<(n+1); i++)
e.options.add(new Option(" "+ i + " 日", i));
}
function IsPinYear(year)//判断是否闰平年
{
return(0 == year%4 && (year%100 !=0 || year%400 == 0));
}
function optionsClear(e)
{
e.options.length = 1;
}
</script>
一款相当简单的js年月日日期三级联动下拉选择代码,select下拉框日期选择js特效。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 javascript實作日期三級連動下拉框選擇選單實例程式碼
javascript實作日期三級連動下拉框選擇選單實例程式碼
19 Apr 2017
這篇文章主要介紹了javascript實現日期三級連動下拉框選擇選單,實現JS年月日三級連動下拉框選擇功能,具有一定的參考價值,有興趣的小夥伴可以參考一下
 如何熟練運用CSS3特效提升網頁的使用者體驗
如何熟練運用CSS3特效提升網頁的使用者體驗
09 Sep 2023
如何熟練運用CSS3特效提升網頁的使用者體驗隨著網路的發展,網頁設計與使用者體驗成為了網站開發的重要環節。而CSS3特效的應用,可為網頁增添動感與視覺效果,提升使用者體驗。本文將介紹幾種常見的CSS3特效及其程式碼範例,幫助開發者更熟練地運用CSS3特效,提升網頁的使用者體驗。過渡效果(Transition)過渡效果是CSS3中最基本的特效之一,透過改變某個屬
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。
 純CSS3創意導航選單特效
純CSS3創意導航選單特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。
 基於SVG與CSS3的可愛卡通小動物動畫特效
基於SVG與CSS3的可愛卡通小動物動畫特效
19 Jan 2017
這是一款以SVG濾鏡和CSS3製作的可愛小動物動畫特效。此特效中使用HTML標籤和SVG結合製作動物的外形,並透過CSS3 animation動畫來製作動物的各種動畫特效。


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效