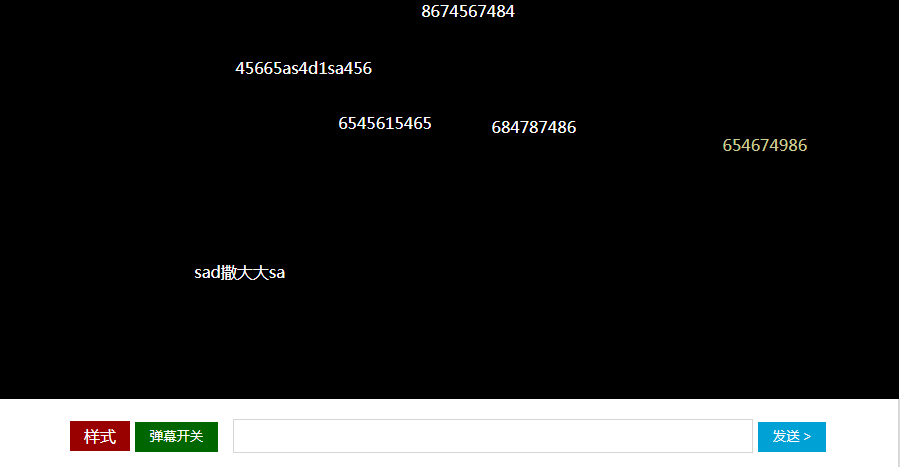
影片彈幕特效程式碼
<頭>
<元字元集=“UTF-8”>
<標題>彈幕
<腳本 src="js/jquery-1.11.0.js"></script>
</頭>
<內文>
;
<腳本類型=“text/javascript”>
var thisColor,fontSize;
$(函數(){
$('.fontSizeDiv a').on('點選',function(){
fontSize = $(this).attr('資料大小');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('點選',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('資料顏色');
$('p.backColor').css({
'背景顏色':'#' thisColor
## });
$('p.colorText').text('#' thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
函數 mu()
{
# var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#' thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30)) 'px';
var l = pmw-dd.offsetWidth;
var 蒂姆 = null;
提姆 = setInterval(函數(){
我--;
if( l <= (0-dd.offsetWidth) ){
清除間隔(Tim);
ds.removeChild(dd);
}
dd.style.left = l 'px';
},20)
}
rr.onclick=函數()
{
# 數字;
if(num%2==0)
{
# rr.style.background = '#006600';
ds.style.display='塊';
數字=0;
}
別的### {
# rr.style.background = '#dddddd';
ds.style.display='無';
}
};
st.onclick=函數()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 畝();### }
別的### {
# alert('輸入不能超過25個字元!');
}
};
document.onkeydown=函數(偶數)
{
# var event=even||window.event;
if(event.keyCode==13)
{
# if(dm.value!=''&&dm.value.length<=25)
{
# 畝();### }
}
};
dm.onclick=函數()
{
# dw.style.display='無';
setInterval(obj,10);
};
函數 obj()
{
# if(dm.value!=''&&dm.value.length<=25)
{
# st.style.background='#ffa178';
}
別的### {
# st.style.background='#00A2D6';
}
}
</腳本>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
這是一個影片彈幕特效代碼,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 騰訊影片怎麼關閉彩蛋彈幕_取消彩蛋彈幕特效方法
騰訊影片怎麼關閉彩蛋彈幕_取消彩蛋彈幕特效方法
21 Mar 2024
騰訊影片的「彈幕特效彩蛋」功能是一種互動性的影片觀看體驗,它允許用戶在觀看影片時發送帶有特殊效果的彈幕,為其他觀眾帶來驚喜和娛樂性。那麼騰訊影片怎麼關閉彩蛋彈幕呢?騰訊影片怎麼關閉彩蛋彈幕1、先開啟騰訊影片軟體,進入到首頁後可以看到熱門的影視內容,在這裡隨便點擊一部【影視】;2、然後在影視播放的頁面中我們點擊播放中右下角的【橫屏圖示】;3、接著放大播放變成橫屏之後我們點選右上角的【三點圖示】;4、最後點選過後在彈出的功能中我們點選【特效彩蛋】變成白色即可;

16 May 2016
jquery特效中的幻燈片想必大家已不陌生吧,下面為大家分享個比較不錯的幻燈片效果,附有源碼,有興趣的朋友可以學習下哈
 一款由jquery特效所寫的大寬螢幕焦點圖切換特效的實例程式碼_jquery
一款由jquery特效所寫的大寬螢幕焦點圖切換特效的實例程式碼_jquery
16 May 2016
焦點圖顯示區域有固定的寬度,當前顯示寬度之外是一個半透明層顯示的其它的焦點圖片,最好的是,此特效兼容ie6以及其它瀏覽器。
 騰訊影片怎麼關閉送禮物的彈幕_關閉送禮彈幕特效方法
騰訊影片怎麼關閉送禮物的彈幕_關閉送禮彈幕特效方法
20 Mar 2024
當觀眾選擇贈送禮物時,螢幕上會出現對應的特效動畫。很多用戶反感這類佔螢幕的送禮特效,所以想把它關閉。那麼騰訊影片怎麼關閉送禮物的彈幕呢?一起來看看吧~騰訊影片怎麼關閉送禮物的彈幕1、先打開騰訊視頻軟體,進入到首頁後我們需要點擊一部【影視】打開;2、然後在影視播放的頁面中我們點擊播放頁面右下角的【橫屏圖示】;3、最後點選過後在橫屏播放的頁面中點選右上角的【閃電圖示】關閉;
16 May 2016
這篇文章主要介紹了jQuery平滑旋轉幻燈片特效,一個具有自己特色的幻燈片會吸引用戶的注意力,讓用戶產生瀏覽網站的興趣至關重要,現在小編推薦給大家一款特別棒的幻燈片,有興趣的小夥伴可以參考下。
16 May 2016
這篇文章主要介紹了js實現3D圖片逐張輪播幻燈片特效,圖片輪播效果特別適合做產品展示,具有很強的立體效果,有興趣的小夥伴可以參考下。
 HTML5 Canvas 破碎重組的影片特效程式碼具體介紹
HTML5 Canvas 破碎重組的影片特效程式碼具體介紹
06 Mar 2017
或許你看過HTML5圖片破碎動畫特效,實現的原理也挺簡單的。但你應該沒有看過影片也可以破碎重組,這個HTML5動畫就是利用Canvas的相關特性,實現了點擊滑鼠讓影片破碎重組的效果。在影片區域點擊滑鼠,即可讓該區域的影片破碎,讓後經過一段時間後,破碎的區域又可以重組還原,視覺效果非常棒。 線上演示原始碼下載 HTML程式碼 <div style='display:none'> <video id='source..


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!