H5的圖片整張或局部放大特效
<頭>
<元字元集=“UTF-8”>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<元名稱=「視窗」內容=「使用者可擴展=否,寬度=裝置寬度,初始比例= 1」>
#
#
<樣式類型=“text/css”>
.controls-btns 按鈕{
顏色:#333;
}
.mt50{頁邊距:50px;}
</風格>
</頭>
<內文>
<主要>
<img src="img/alley/500x300.jpg" />
# <img src="img/alley/1000x600.jpg" />
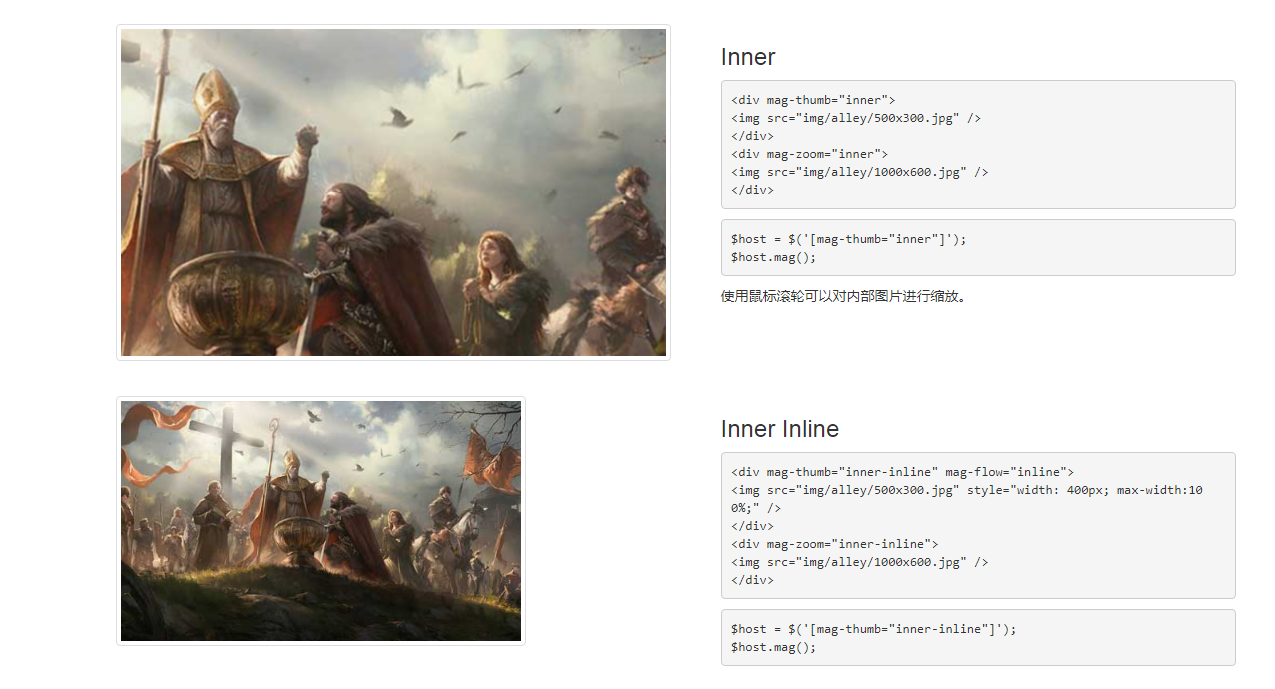
內部
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner']');
$host.mag();</code></pre>
<p>使用滑鼠滾輪可以對內部圖片進行縮放。</p>
<img src="img/alley/500x300.jpg" style="width: 400px; max-width: 100%; height: auto" />
<img src="img/alley/1000x600.jpg" />
內聯
<img src=“img/alley/500x300.jpg”樣式=“寬度:400px;最大寬度:100%;” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner-inline']');
$host.mag();</code></pre>
<img src="img/rieti/500x334.jpg" />
#
外部
<img src=“img/alley/500x300.jpg” />
$host = $('[mag-thumb='outer']');
$主機.mag({
模式:'外部',
比率:1 / 1.6
});
</代號></pre>
<p>使用滑鼠滾輪可以對外部圖片進行縮放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
外阻力
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
;
</code></pre>
$host = $('[mag-thumb='outer-drag']');
$主機.mag({
模式:'外部',
位置:'拖曳',
切換:假
});</code></pre>
<p>使用滑鼠滾輪可以對外部圖片進行縮放。</p>
<img src="img/rieti/500x334.jpg" />
# <img src="img/rieti/full.jpg" />
拖曳
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=「拖曳」]');
$主機.mag({
位置:'拖曳',
切換:假
});</code></pre>
<p>使用滑鼠滾輪可以縮放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
<按鈕類別=“mag-eg-ctrl-zoom-in”mag-ctrl-zoom-by=“0.5”> </按鈕>
<按鈕類別=“mag-eg-ctrl-move-right”mag-ctrl-move-by-x=“0.5”>></button>
<h3><a href="#controls">控制</a></h3>
</code></pre>
$host = $('[mag-thumb="controls"]');
$主機.mag(
切換:假,
位置:假
);
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
雜誌:$host
});</code></pre>
</main>
<腳本 src="js/jquery.min.js"></腳本>
<腳本 src="js/jquery.bridget.js"></腳本>
<腳本 src="js/jquery.mousewheel.min.js"></script>
<腳本 src="js/jquery.event.drag.js"></script>
<腳本 src="js/screenfull.js"></腳本>
<腳本 src="js/hammer.min.js"></腳本>
<腳本 src="js/PreventGhostClick.js"></腳本>
<腳本 src="src/js/mag-analytics.js"></script>
<腳本 src="src/js/mag.js"></script>
<腳本 src="src/js/mag-jquery.js"></script>
<腳本 src="src/js/mag-control.js"></script>
<腳本 src="js/index.js"></腳本>
</body>
這是一張H5的圖片整張或局部放大特效,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
詳細介紹7款讓人驚豔的HTML5粒子動畫特效詳解
06 Mar 2017
HTML5的很大一個優點就是可以更有效率地製作網頁粒子動畫特效,特別是Canvas特性,可以實現在網頁上繪製任何圖形和動畫。本文要分享7款令人驚嘆的HTML5粒子動畫特效,這些粒子特效都提供原始碼下載供大家學習。 1.HTML5 Canvas粒子模擬效果這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用滑鼠在canvas畫布上移動時,滑鼠周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效..
 基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
基於javascript html5 canvas實現可調式畫筆顏色/粗細/橡皮的塗鴉板
16 Mar 2017
js html5 canvas實現的塗鴉畫板特效,可調畫筆顏色|粗細|橡皮,可以保存塗鴉效果為圖片編碼,非常適合學習html5的canvas,必須支援html5的瀏覽器才能看到效果。
 支援行動端的HTML5 Canvas逼真黑板特效
支援行動端的HTML5 Canvas逼真黑板特效
19 Jan 2017
這是一款使用HTML5 Canvas製作的黑板特效,該黑板特效支援手機行動端,它能模擬使用粉筆在黑板上寫字的效果。此黑板特效的特點還有:
 推薦8篇html5+JavaScript實例教學
推薦8篇html5+JavaScript實例教學
12 Jun 2017
<!doctype html><html><head><meta charset=utf-8 /><title>html5 網頁特效 郵箱地址驗證</title><style<title>html5 網頁特效 郵箱地址驗證</title><style>bodybody,;>
 如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)
如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)
25 Sep 2018
我們在瀏覽web網頁的時候會發現現在的網頁做的越來越美觀,很多動畫特效做的越來越酷,這離不開HTML5和css3的深入開發。今天我們要來分享一款以HTML5和css3為基礎的文字特效-粒子效果文字動畫特效。這篇文章帶給大家的內容是關於如何使用HTML5+css3實現粒子效果文字動畫特效,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 酷炫HTML5 SVG文字變形動畫特效
酷炫HTML5 SVG文字變形動畫特效
18 Jan 2017
這是一款使用效果非常酷炫的HTML5 SVG文字變形動畫特效。此特效使用SVG和anime.js,透過SVG描邊動畫來完成各種漂亮的字母動畫特效。
 關於css3的詳細介紹
關於css3的詳細介紹
15 Jun 2017
基於HTML5的應用程式現在已經非常廣泛,今天我們就來向大家分享20款非常絢麗的HTML5/CSS3應用程式插件。希望大家喜歡並分享給你的好友們。 1、HTML5影片破碎重組特效 強大視覺衝擊HTML5影片播放器很多,但是HTML5影片特效還是很少見的,這款HTML5影片破碎重組特效非常刺激,給人強大的視覺衝擊。點擊影片任意地方,HTML5將會將這些區域擊碎,過一段時間,這些被擊碎的影片碎片又會自動重新組合...
 有關影片破碎重組的文章推薦3篇
有關影片破碎重組的文章推薦3篇
15 Jun 2017
基於HTML5的應用程式現在已經非常廣泛,今天我們就來向大家分享20款非常絢麗的HTML5/CSS3應用程式插件。希望大家喜歡並分享給你的好友們。 1、HTML5影片破碎重組特效 強大視覺衝擊HTML5影片播放器很多,但是HTML5影片特效還是很少見的,這款HTML5影片破碎重組特效非常刺激,給人強大的視覺衝擊。點擊影片任意地方,HTML5將會將這些區域擊碎,過一段時間,這些被擊碎的影片碎片又會自動重新組合...
 純CSS3打造逼真的多層雲彩動畫特效
純CSS3打造逼真的多層雲彩動畫特效
27 May 2017
這是一款效果非常酷的純CSS3逼真的多層雲彩動畫特效。此特效使用多張透明的雲彩PNG圖片作為背景圖片,使用CSS animation動畫來製作雲彩水平飄動的動畫效果 ...,HTML5中國,中國最大的HTML5中文門戶。


Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。