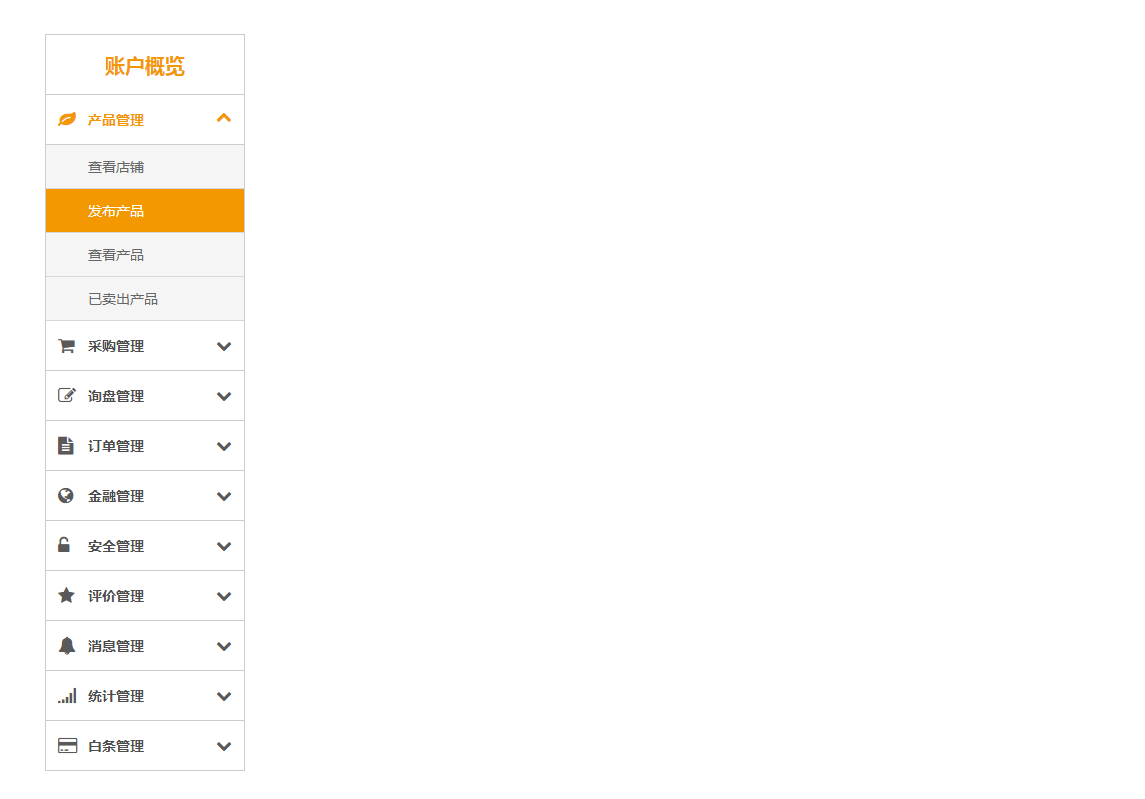
CSS3左側手風琴選單效果
<html>
<head>
<meta charset="UTF-8">
<title>jQuery左側手風琴選單代碼 </title>
<!-- Iconos -->
# <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">帳號概覽</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>產品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店</a></li>
<li id="publicproducts"><a>發布產品</a></li>
<li id="productlists"><a>查看產品</a></li>
<li id="mysaled"><a>已賣出商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>採購管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>發布採購</a></li>
<li id="postneeds"><a>查看採購</a></li>
<li id="getneeds"><a>已收到的報價單</a></li>
<li id="mypricesheet"><a>我的報價單</a></li>
<li id="concernshop"><a>已關注的店</a></li>
<li id="concerngood"><a>已關注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>詢盤管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的詢盤</a></li>
<li id="publishrequire"><a>我的詢問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>訂單管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="myorder"><a>我的訂單</a></li>
<li id="myrefund"><a>退款申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="myloan"><a>我的借貸</a></li>
<li id="financialmanage"><a>需求申請</a></li>
<li id="myapplication"><a>我的申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本資訊</a></li>
<li id="authenchange"><a>認證資訊</a></li>
<li id="phoneAuth"><a>手機認證</a></li>
<li id="bankCardAuth"><a>銀行卡認證</a></li>
<li id="emailAuth"><a>信箱認證</a></li>
<li id="passwordmodify"><a>密碼修改</a></li>
<li id="paymentpsdmodify"><a>付款密碼</a></li>
<li id="address"><a>收貨地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>評估管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="usercomments"><a>我的評價</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>訊息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 視情況而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月貿易量</a></li>
<li id="statisticmanager"><a>月訂單量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白條管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>開白條</a></li>
<li id="myIous"><a>我的白色筆</a></li>
<li id="louorderlist"><a>訂單清單</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
# </div>
</body>
</html>
這是一個CSS3左側手風琴選單效果,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jquery實現簡單手風琴選單效果的方法,實例分析了jQuery操作頁面樣式、html頁面佈局及SCSS樣式設定的相關技巧,需要的朋友可以參考下

html代码
16 May 2016
手風琴效果的導航想必大家都有見到過吧,實現的方法也有很多,在本文為大家介紹下使用原生js簡單實現下,有興趣的朋友不要錯過
16 May 2016
這篇文章主要介紹了JS實現仿QQ面板的手風琴效果折疊菜單代碼,涉及JavaScript基於滑鼠事件動態操作頁面元素樣式的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 如何熟練運用CSS3特效提升網頁的使用者體驗
如何熟練運用CSS3特效提升網頁的使用者體驗
09 Sep 2023
如何熟練運用CSS3特效提升網頁的使用者體驗隨著網路的發展,網頁設計與使用者體驗成為了網站開發的重要環節。而CSS3特效的應用,可為網頁增添動感與視覺效果,提升使用者體驗。本文將介紹幾種常見的CSS3特效及其程式碼範例,幫助開發者更熟練地運用CSS3特效,提升網頁的使用者體驗。過渡效果(Transition)過渡效果是CSS3中最基本的特效之一,透過改變某個屬
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效