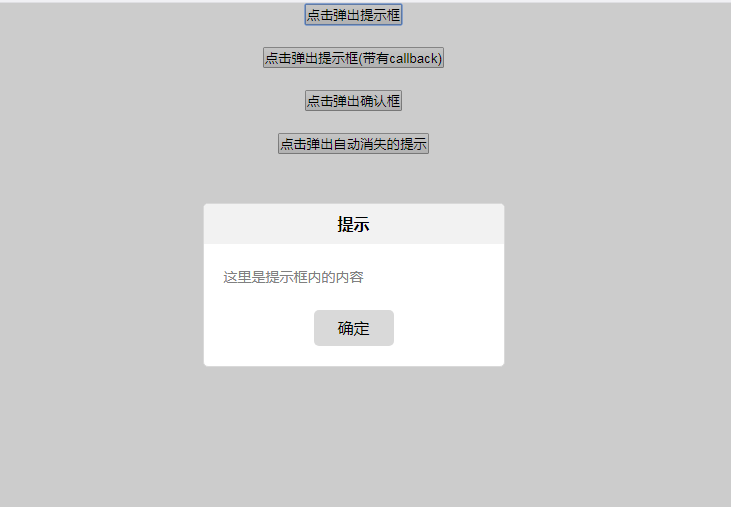
CSS3+提示框插件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
这是一款css3的提示框插件,轻量级css3网页确认提示框代码。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 開發更好jQuery插件的10個提示
開發更好jQuery插件的10個提示
27 Feb 2025
優秀的jQuery插件廣受全球數万名Web開發者的青睞,而那些設計不佳的插件則很快被遺忘。本文提供一些技巧,助您開發出更出色的jQuery插件,提升其影響力。 關鍵要點: 通過返回調用它的jQuery對象,確保您的jQuery插件可鍊式調用,從而允許鏈接多個jQuery方法。 為您的jQuery插件提供默認設置,允許用戶根據自身需求進行自定義,並考慮支持HTML參數以方便使用。 將您的jQuery插件上傳到GitHub、Google Code和jQuery插件目錄等代碼庫進行推廣,並準備好提供
 快速提示:如何翻譯WordPress插件描述
快速提示:如何翻譯WordPress插件描述
10 Feb 2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显著提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?
03 Dec 2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...
 為什麼我的 CSS3 動畫在 Safari 中不起作用?
為什麼我的 CSS3 動畫在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 動畫失效您遇到了 CSS3 動畫在 Safari 中無效的問題。儘管該動畫在支援 CSS3...


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效