好看的CSS3的單選複選按鈕美化樣式
<!DOCTYPE HTML>
<html>
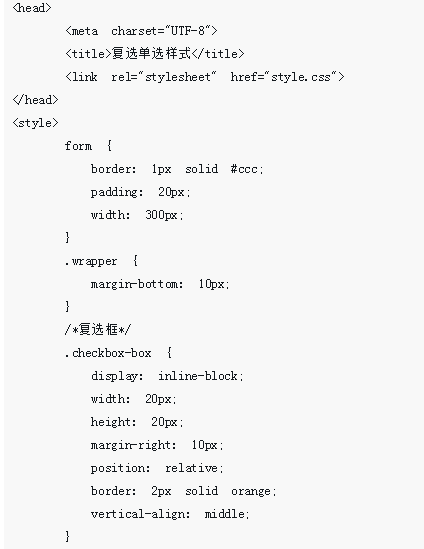
<head>
<title>好看的CSS3單選複選按鈕美化樣式</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div id="holder">
<div>
<div class="tag">Checkbox Small</div>
<input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label>
<input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
<input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label>
<input type="checkbox" id="checkbox-1-4" class="regular-checkbox" /><label for="checkbox-1-4"></label>
</div>
<div>
<div class="tag">Checkbox Big</div>
<input type="checkbox" id="checkbox-2-1" class="regular-checkbox big-checkbox" /><label for="checkbox-2-1"></label>
<input type="checkbox" id="checkbox-2-2" class="regular-checkbox big-checkbox" /><label for="checkbox-2-2"></label>
<input type="checkbox" id="checkbox-2-3" class="regular-checkbox big-checkbox" /><label for="checkbox-2-3"></label>
<input type="checkbox" id="checkbox-2-4" class="regular-checkbox big-checkbox" /><label for="checkbox-2-4"></label>
</div>
<div>
<div class="tag">Radio Small</div>
<div class="button-holder">
<input type="radio" id="radio-1-1" name="radio-1-set" class="regular-radio" checked /><label for="radio-1-1"> ;</label><br />
<input type="radio" id="radio-1-2" name="radio-1-set" class="regular-radio" /><label for="radio-1-2"> </label><br />
<input type="radio" id="radio-1-3" name="radio-1-set" class="regular-radio" /><label for="radio-1-3"> </label><br />
<input type="radio" id="radio-1-4" name="radio-1-set" class="regular-radio" /><label for="radio-1-4"> </label><br />
</div>
</body>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 利用CSS3美化單選、複選按鈕的顯示樣式
利用CSS3美化單選、複選按鈕的顯示樣式
11 Feb 2017
眾所周知,表單中的一寫元素原生樣式不是很好看,項目中用到的時候需要優化,下面這篇文章主要介紹瞭如何利用CSS3美化單選、複選按鈕的顯示樣式,需要的朋友可以參考借鑒,下面來一起看看吧。
 使用:checked偽類選擇器改變選取複選框或單選按鈕的樣式
使用:checked偽類選擇器改變選取複選框或單選按鈕的樣式
20 Nov 2023
因為文章長度有限,所以只有簡短的程式碼範例。以下是一個例子:假設我們有以下HTML結構:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewpo
 如何熟練運用CSS3特效提升網頁的使用者體驗
如何熟練運用CSS3特效提升網頁的使用者體驗
09 Sep 2023
如何熟練運用CSS3特效提升網頁的使用者體驗隨著網路的發展,網頁設計與使用者體驗成為了網站開發的重要環節。而CSS3特效的應用,可為網頁增添動感與視覺效果,提升使用者體驗。本文將介紹幾種常見的CSS3特效及其程式碼範例,幫助開發者更熟練地運用CSS3特效,提升網頁的使用者體驗。過渡效果(Transition)過渡效果是CSS3中最基本的特效之一,透過改變某個屬
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效