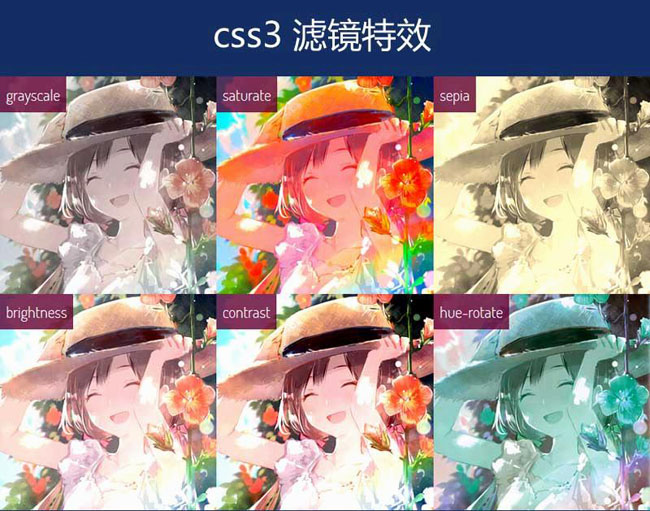
CSS3 Filter圖片濾鏡特效
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 css3如何實現圖片濾鏡效果? filter濾鏡屬性實作(圖文詳解)
css3如何實現圖片濾鏡效果? filter濾鏡屬性實作(圖文詳解)
18 Oct 2018
css3如何實現圖片濾鏡效果?其實很簡單css3 filter屬性就可以實現好幾種濾鏡效果。本篇文章就跟大家介紹css3 filter屬性可以實現的濾鏡效果有哪些,這些圖片濾鏡效果是如何實現的。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
 如何使用Vue實現圖片濾鏡特效
如何使用Vue實現圖片濾鏡特效
19 Sep 2023
如何使用Vue實現圖片濾鏡特效在現代的Web應用程式中,影像特效是吸引使用者的關鍵因素之一。而使用Vue.js作為前端框架,可以快速輕鬆地實現各種影像特效,包括圖片濾鏡特效。本文將介紹如何使用Vue.js來實現圖片濾鏡特效,並提供具體的程式碼範例。一、準備工作在開始之前,確保你已經具備以下工具和知識:安裝任何現代瀏覽器(如Chrome、Firefox)。安裝最新
 PHP圖片濾鏡效果實作方法
PHP圖片濾鏡效果實作方法
13 Sep 2023
PHP圖片濾鏡效果實作方法,需要具體程式碼範例引言:在網頁開發過程中,經常需要使用圖片濾鏡效果來增強圖片的鮮豔度和視覺效果。 PHP語言提供了一系列函數和方法來實現各種圖片濾鏡效果,本文將介紹一些常用的圖片濾鏡效果以及它們的實作方法,並提供特定的程式碼範例。一、亮度調整亮度調整是常見的圖片濾鏡效果,它可以改變圖片的明暗程度。 PHP中透過使用imagefilte
 css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)
css3如何實現圖片的高斯模糊效果? CSS3 Filter(濾鏡)實作(程式碼實例)
19 Sep 2018
本章介紹用css3如何實現圖片的高斯模糊效果,CSS3 Filter(濾鏡)實現對圖片元素模糊處理;讓大家了解如何設定圖片元素的模糊效果,透過實例介紹filter實現圖片高斯模糊的三種效果。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 基於JavaScript實現圖片濾鏡效果
基於JavaScript實現圖片濾鏡效果
14 Aug 2023
基於JavaScript實現圖片濾鏡效果隨著社群媒體的普及,人們對於圖片的處理需求越來越高。圖片濾鏡效果成為了許多人喜愛的功能之一。在本文中,我們將學習如何使用JavaScript來實現圖片濾鏡效果。我們將以簡單的灰階濾鏡為例,這是一種常見的圖片濾鏡效果。我們將透過修改影像的像素值來實現灰階濾鏡效果。首先,我們需要一個用於測試的圖片。你可以在程式碼中使
 JavaScript 如何實現圖片濾鏡效果?
JavaScript 如何實現圖片濾鏡效果?
28 Oct 2023
JavaScript如何實現圖片濾鏡效果?隨著網路科技的快速發展,網頁設計已從以往簡單的靜態頁面轉變為富有各種互動和動態效果的複雜頁面。其中,圖片濾鏡效果是一種常見的設計方式,可以為圖片添加各種顏色、光線或其他視覺效果,以增強圖片的視覺衝擊和吸引力。在本文中,我們將介紹如何使用JavaScript來實現圖片濾鏡效果,並提供具體的程式碼範例。在實現圖片濾
 基於JavaScript開發圖片濾鏡效果
基於JavaScript開發圖片濾鏡效果
09 Aug 2023
基於JavaScript開發圖片濾鏡效果摘要:本文介紹如何使用JavaScript開發圖片濾鏡效果。透過使用Canvas元素和相關的API,我們可以實現常見的圖片濾鏡效果,如灰階、模糊、對比調整等。本文將針對每種濾鏡效果分別進行詳細的程式碼範例和實作過程,幫助讀者快速上手開發圖片濾鏡效果。一、引言在網頁開發中,我們常會遇到需要處理圖片和美化的需求。
 如何在uniapp中實現圖片濾鏡效果
如何在uniapp中實現圖片濾鏡效果
04 Jul 2023
如何在uniapp中實現圖片濾鏡效果在行動應用程式開發中,圖片濾鏡效果是常見且受使用者喜愛的功能之一。而在uniapp中,實現圖片濾鏡效果並不複雜。本文將為大家介紹如何透過uniapp實現圖片濾鏡效果,並附上相關程式碼範例。導入圖片首先,我們需要在uniapp專案中匯入一張圖片,以供後續濾鏡效果的處理。可以在專案的資源資料夾中放置一張命名為「filter.jp


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果