結合CSS3實作的jQuery分頁插件
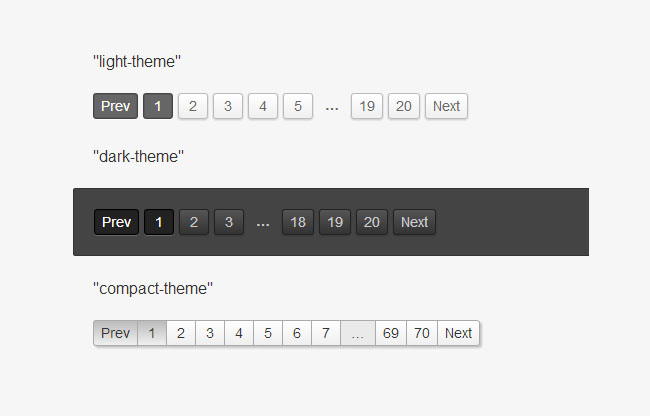
實現效果:
結合CSS3實現的jQuery分頁插件,分頁的效果是很常用的,無論是前台還是後端管理系統,都會使用到分頁,在企業站或商城網站中都是很實用的。 php中文網推薦下載!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Angularjs實作分頁插件的程式碼分享
Angularjs實作分頁插件的程式碼分享
06 Feb 2018
由於最近的一個專案使用的是angularjs1.0的版本,涉及到分頁查詢資料的功能,後來自己就用自訂指令實現了該功能。現在單獨做了個簡易的小demo,主要是為了分享自己寫的分頁功能。註:本實例呼叫的是真實介面資料。
16 May 2016
這篇文章主要介紹了純JavaScript實現的分頁插件,涉及javascript結合php動態實現分頁效果的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 jQuery插件datatables的用法及如何實現分頁程式碼詳解
jQuery插件datatables的用法及如何實現分頁程式碼詳解
22 Jul 2017
DataTables是一個jQuery的表格外掛。 實例講解 1、需求:如下圖所示,對datatables的內容進行添加,編輯,刪除的操作。 2、分析:新增功能---點選add按鈕,跳出對話框,新增新的內容。
29 Jul 2016
: PHP動態分頁函數,PHP開發分頁必備啦:貼代碼: 複製代碼代碼如下:/** * 分頁函數* * @param int $count 條目總數* @param int $perlogs 每頁顯示條數目* @param int $page 目前頁碼* @param string $url 頁碼的位址*/ function pagination($count,$perlogs,$page,$url,$anchor=''){ $pn
29 Jul 2016
php分頁:php分頁一個典型的PHP分頁實例代碼分享:複製代碼代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
29 Jul 2016
poweredbydiscuz:poweredbydiscuz php 分頁函數multi discuz:複製代碼代碼如下:/* * 分頁函數* $num 總條數,$perpage 一頁多少條, $curpage 當前頁, $mpurl url, $page = 10 顯示幾個分頁* */ function multi($num, $perpage, $curpage, $mpurl, $page = 10) { $multipage = ''; $realpages = 1; if ($
29 Jul 2016
: 分頁詳解從此分頁無憂PHP+mysql:本人所發代碼全部為本人原創,並且應用在多個項目中. 自己經常用php+mysql分頁代碼複製代碼代碼如下:<?php $perpagenum = 10;/ /定義每頁顯示幾個$total = mysql_fetch_array(mysql_query("select count(*) from a"));//查詢資料庫中總共有多少資料$Total = $total[0];


Hot Tools

jQuery藍色商品分頁樣式程式碼
jQuery藍色商品分頁樣式程式碼

jQuery動態分頁資料取得程式碼
jQuery動態分頁資料取得程式碼

6款簡單漂亮的CSS3分頁樣式程式碼
6款簡單漂亮的CSS3分頁樣式程式碼

jQuery紅色樣式分頁外掛下載
jQuery紅色樣式分頁外掛程式下載,紅色的分頁樣式程式碼,帶有搜尋的分頁樣式效果。

jquery實現無刷新分頁插件
jquery實現無刷新分頁外掛程式免費下載