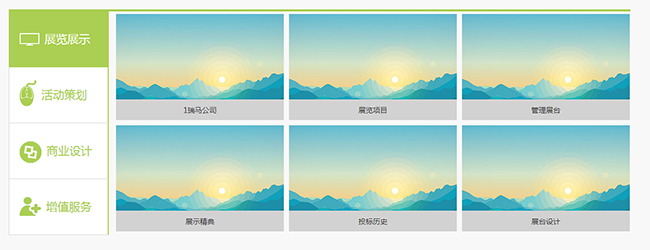
jQuery圖示導覽選項卡切換程式碼
jQuery圖示導覽標籤切換程式碼是基於jquery.js製作,點擊圖示標籤進行圖片切換。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
tab選項卡效果就是當我指上或經過時就會顯示這個選項卡下面的內容,下面我來給大家介紹一款純js實現的TAB選項卡效果,有需要的朋友可以參考一下
 如何用原生JS實作tab選項卡的切換效果(附代碼)
如何用原生JS實作tab選項卡的切換效果(附代碼)
18 Oct 2018
說到tab選項卡,大家應該都不陌生吧,那你知道如何用原生JS實作tab選項卡的切換效果嗎?這篇文章就跟大家分享tab選項卡的製作方法以及js實現tab切換效果的程式碼,有一定的參考價值,有興趣的朋友可以參考一下。
 javascript怎麼寫tab選項卡
javascript怎麼寫tab選項卡
25 Apr 2023
隨著網路的發展,網站的介面越來越酷炫,Tab 選項卡成為了現代網站中常見的 UI 元素之一。這篇文章將介紹如何使用 JavaScript 寫 Tab 選項卡,讓你的網站更現代化。 1. HTML 結構首先,我們需要在 HTML 中建立選項卡的結構,可以採用以下程式碼:```<div class="tab-container"> <ul class="tab-nav">


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。

熱門文章
流亡之路 2:武器套裝Points,解釋
15 Dec 2024
手游攻略
EA Sports FC 25:如何取得模式掌握代幣
23 Dec 2024
手游攻略
印第安納瓊斯與大圈:如何快速賺錢
16 Dec 2024
手游攻略
魯瑪島:所有蘑菇人商店地點
21 Dec 2024
手游攻略
《潛行者 2:切爾諾貝利之心》- 所有藏匿地點都在垃圾中
28 Nov 2024
手游攻略