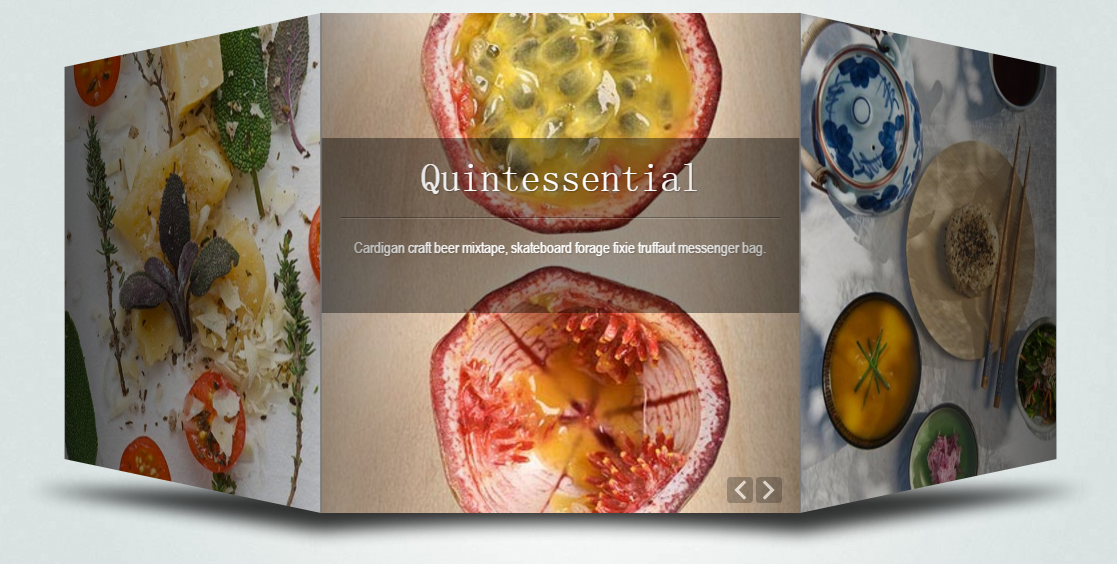
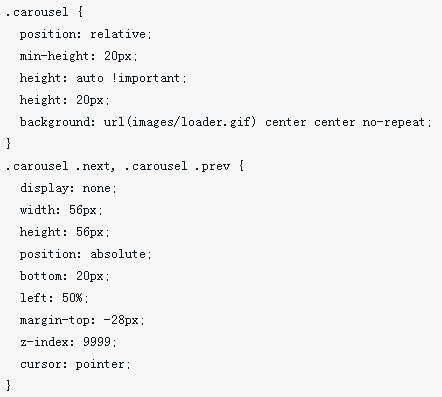
jquery實現3D旋轉輪播圖片代碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery實現旋轉幻燈片輪播效果(附程式碼)
jQuery實現旋轉幻燈片輪播效果(附程式碼)
24 Apr 2018
這次帶給大家jQuery實現旋轉幻燈片輪播效果(附程式碼),jQuery實現旋轉幻燈片輪播效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
 JavaScript 如何實現旋轉木馬圖片輪播效果?
JavaScript 如何實現旋轉木馬圖片輪播效果?
20 Oct 2023
JavaScript如何實現旋轉木馬圖片輪播效果?介紹:旋轉木馬效果是常見的圖片輪播效果,透過旋轉的方式將多張圖片按照一定的規律排列,並定時輪換顯示不同的圖片,給頁面增加一定的動感和視覺效果。本文將以JavaScript為例,介紹如何實現旋轉木馬圖片輪播效果,並提供具體的程式碼範例。實作步驟:HTML結構首先,在HTML中建立一個容器元素,作為
26 Jun 2017
SuperSlidev2.1 輪播圖片與無縫滾動 簡單使用方法如下 html <div class="bd"><ul><li _src="url(images/1.jpg)" style="background:#E2025
16 May 2016
經理交給我一個網站新聞資訊網頁開發的活兒,對於我這樣的java程式設計師,沒有接觸過網頁設計這麼高端的東東,該怎麼搞呢,去度娘那搜尋到不少結果,而且很大部分都是用jquery做的,於是根據自己的一些的理解,提供了這篇jquery輪播效果的講解,有需要的朋友可以來參考下
 vue裁切圖片實現放大、縮小、旋轉功能代碼
vue裁切圖片實現放大、縮小、旋轉功能代碼
03 Mar 2018
本文主要和大家介紹了vue實現裁切圖片同時實現放大、縮小、旋轉功能,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
 css實現三面立體旋轉無限輪播圖動畫(程式碼範例)
css實現三面立體旋轉無限輪播圖動畫(程式碼範例)
07 Nov 2018
這篇文章跟大家介紹css實現三面立體旋轉無限輪播圖動畫(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
16 May 2016
這篇文章主要介紹了jQuery實現幻燈片焦點圖,可實現非常炫目時尚的幻燈片效果,非常具有實用價值,基本能滿足你在網頁上使用幻燈片(焦點圖)效果,需要的朋友可以參考下


Hot Tools

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。