
課程 中級 11327
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
php - 【WeChat】取得素材清單接口,取得圖文清單時取得所有? ?
2017-05-24 11:34:22 0 1 1050
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 612

課程介紹:1.搜尋向量圖標,只要是ai或eps格式的素材皆可。 2、打開ai,雙擊空白處,導入該素材。 3.選取一個素材,由圖可知,每個人物被編組在一起,我們選擇右鍵取消編組。 4.取消編組之後,單獨選擇一個小圖標,ctrl+c複製。 5.我們到PPT的介面,按ctrl+alt+v選擇性貼上,選擇增強型圖元檔。貼如下圖。 6、到這還沒結束,影像時不可編輯的,我們右鍵選擇組合-取消組合,彈出視窗我們選擇是。 7.開啟選擇窗格,可以看到該圖形有多個小向量圖形組成8、此時已經可以對圖形驚醒修改,例如將衣服改成黃色。
2024-03-26 評論 0 825

課程介紹:HTML5 的特性包括:語意化標籤:增強文件結構和可存取性。多媒體支援:提供原生視訊和音訊元素。畫布和 WebGL:用於繪製圖形和創建互動式動畫。本機儲存:允許網頁在使用者裝置上儲存資料。 Web Socket:實現雙向即時通訊。地理位置 API:存取使用者位置資訊。拖放 API:增強使用者介面互動。 SVG:支援可縮放向量圖形,提供更高品質和靈活的圖形。
2024-04-22 評論 0 834

課程介紹:1.首先來看下面這個素材。 2.接下來選取時間軸的該素材,在資訊面板中就會看到它的【影片佈局】。雙擊視訊佈局進入其設定頁面如下圖:3、在這可以透過滑鼠直接拉住監視視窗中圖片邊緣的點對其大小進行調整,也可以透過右邊選單中【原素材裁剪】下的一些推子進行修改。若使用滑鼠直接拖曳圖片,我們會發現圖片會保持寬高的比例在增加和縮小,這樣拉伸的圖片像素明顯很不好。 4.可以在右邊選單中找到【拉伸】,點擊器下方的【忽略像素寬高比】,會發現圖片很好的充滿了整個螢幕中。
2024-03-27 評論 0 543

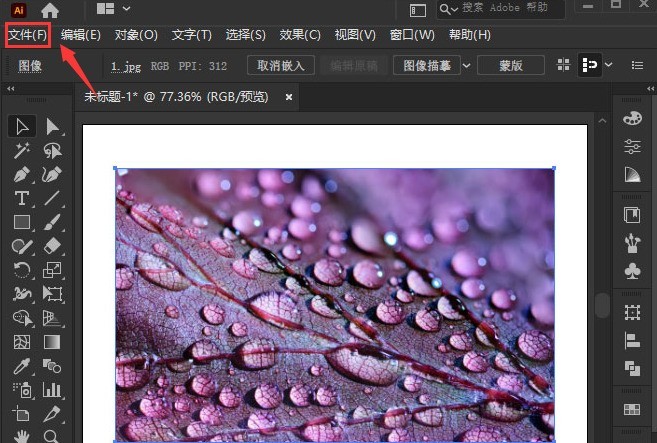
課程介紹:1.首先,在ai軟體中,點選檔案選單,插入圖片素材2.然後,滑鼠點選選取圖片,在效果選單的藝術效果欄位中,找到並開啟木刻選項3.接著,依序將色階數、邊緣簡化度、邊緣逼真度參數修改為6、10、2,並點選確定按鈕儲存即可ai製作木刻向量圖的方法小編就分享到這裡了,大家不要錯過喔。
2024-05-06 評論 0 773

課程介紹:圖形是用來表示任何想法或想像力的視覺表示形式,以增強使用者的網站整體體驗。圖形有助於以簡單易懂的方式向使用者傳達複雜的訊息。用圖形表示資訊的一些方法是透過照片、藝術、圖表、流程圖等。 HTML中的圖形用於增強網頁或網站的外觀並使使用者互動變得簡單。 HTML中的圖形有不同的用途,我們對此有不同的技術。我們將在下面討論其中的一些。 SVGSVG代表可縮放向量圖形。它就像圖形的HTML一樣。 SVG檔案始終以.svg副檔名儲存。標籤是一個容器標籤,因為它具有開始和結束標籤,為了工作,必須將其添加到元素內。它生
2023-08-27 評論 0 1032