
課程 中級 5398
課程介紹:目標: 為Web專案部署最佳環境(可使用 Laravel+Redis+Memcache+Composer+Apache)。 需求: 環境部署中的所有軟體都是目前最高的穩定版本。 真實: 不用 Window,不用虛擬機器安裝,使用雲端伺服器(阿里雲)部署安裝。 採用原始碼套件安裝,不僅是為了搭建完美環境, 對學習也是很有幫助, 可以深入了解自己的環境架構, 對開發有了全局了解。對Apache、MySQL和PHP 等軟體有更深刻的認識。

課程 中級 11382
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
2017-05-16 13:36:30 0 1 555
2017-05-16 13:36:28 0 2 543
javascript - 什麼是前端渲染?什麼是服務端渲染?兩者差異及應用場景?
2017-05-16 13:30:33 0 3 776
2017-05-19 10:40:37 0 1 648

課程介紹:差異:1、服務端渲染是在服務端產生DOM樹,客戶端渲染是在客戶端產生DOM樹;2、服務端渲染會加快頁面的回應速度,客戶端渲染頁面的回應速度慢;3、服務端渲染因為是多個頁面,更有利於爬蟲爬取訊息,客戶端渲染不利於SEO優化;4、服務端渲染邏輯分離的不好,不利於前後端分離,開發效率低,客戶端渲染是採用前後端分離的方式開發,效率更高。
2022-07-25 評論 0 3575

課程介紹:vue3.0支援服務端渲染。 Vue支援將元件在服務端直接渲染成HTML字串,作為服務端回應傳回瀏覽器,最後在瀏覽器端將靜態的HTML「啟動」(hydrate) 為能夠互動的用戶端套用。一個由服務端渲染的Vue應用可以被認為是「同構的」 或「通用的,因為應用的大部分程式碼同時運行在服務端和客戶端。vue用服務端渲染的優勢:更快的首屏加載、統一的心智模式、更好的SEO。
2022-12-15 評論 0 2511

課程介紹:這次帶給大家Vue+Nuxt.js做出服務端渲染,Vue+Nuxt.js做出服務端渲染的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-06-11 評論 0 3304
課程介紹:當我們要求渲染時間盡量快、頁面反應速度快時就會用到服務端渲染,本篇文章主要介紹了React服務端渲染,有興趣的可以了解一下
2017-07-02 評論 0 1909

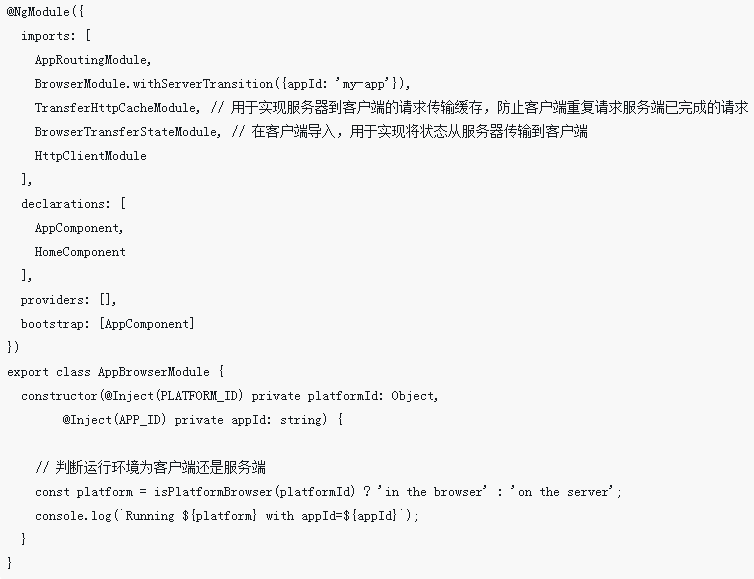
課程介紹:這次帶給大家Angular服務端渲染方法詳解,Angular服務端渲染的注意事項有哪些,以下就是實戰案例,一起來看一下。
2018-05-02 評論 0 2470