區別:1、服務端渲染是在服務端產生DOM樹,客戶端渲染是在客戶端產生DOM樹;2、服務端渲染會加快頁面的回應速度,客戶端渲染頁面的回應速度慢;3、服務端渲染因為是多個頁面,更有利於爬蟲爬取訊息,客戶端渲染不利於SEO優化;4、服務端渲染邏輯分離的不好,不利於前後端分離,開發效率低,客戶端渲染是採用前後端分離的方式開發,效率更高。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue.js 是建立客戶端應用程式的框架。預設情況下,可以在瀏覽器中輸出 Vue 元件,進行產生 DOM 和操作 DOM。然而,也可以將同一個元件渲染為伺服器端的 HTML 字串,將它們直接傳送到瀏覽器,最後將這些靜態標記」啟動」為客戶端上完全可互動的應用程式。什麼意思呢?就是我們的頁面開始是沒內容的,載入js後,js會產生和操縱dom,最後又瀏覽器渲染出頁面。這一系列的操作都是在瀏覽器完成的
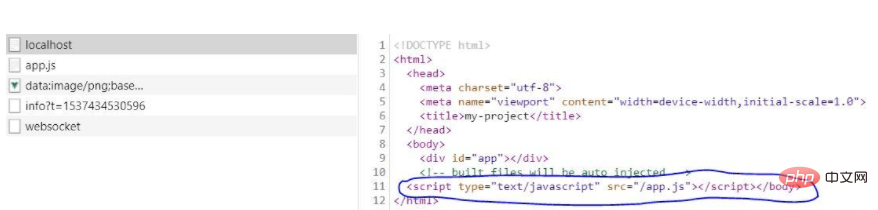
看下實例:Vue客戶端應用程式載入時如下:


客戶端渲染的優點:
1、前後端分離,開發效率高。 2、使用者體驗更好,我們將網站做成SPA(單頁應用程式)或部分內容做成SPA,當使用者點擊時,不會形成頻繁的跳躍。客戶端渲染的缺點:
1、前端反應速度慢,特別是首屏,這樣使用者是受不了的。 2、不利於SEO優化,因為爬蟲不認識SPA,所以它只是記錄了一個頁面。服務端渲染其實很好理解,瀏覽器要求的頁面就是伺服器渲染好的。在前後端不分離的時代(現在還是有許多公司這樣做),很多同學應該都知道Freemarker等模板,就是將頁面中的變數替換成實際資料之後,再交給瀏覽器渲染。看一下服務端渲染的範例:

現在,大部分搜尋引擎都已經能夠索引同步JavaScript程式或應用,注意是同步。如果網站透過Ajax非同步載入內容,並且渲染到頁面上,搜尋引擎是無法感知的,所以這個時候服務端渲染時一個更好的選擇。
服務端渲染的優點:
1、盡量不佔用前端的資源,前端這塊耗時少,速度快。 2、有利於SEO優化,因為在後端有完整的html頁面,所以爬蟲比較容易爬取資訊。服務端渲染的缺點:
1、不利於前後端分離,開發的效率降低了。 2、對html的解析,對前端來說加快了速度,但是加大了伺服器的壓力。1、二者本質的差異:是誰來完成了html的完整拼接,而服務端渲染是在服務端生成DOM樹,客戶端渲染是在客戶端產生DOM樹。
2、反應速度:服務端渲染會加快頁面的反應速度,客戶端渲染頁面的反應速度慢。
3、SEO優化:服務端渲染因為是多個頁面,更有利於爬蟲爬取訊息,客戶端渲染不利於SEO最佳化。
4、開發效率:服務端渲染邏輯分離的不好,不利於前後端分離,開發效率低,客戶端渲染是採用前後端分離的方式開發,效率更高,也是大部分業務採取的渲染方式。
直覺的區分服務端渲染與客戶端渲染:
原始碼裡如果能找到前端頁面中的內容文字,那就是在服務端建構的DOM,就是服務端渲染,反之是客戶端渲染。
應該使用服務端渲染還是客戶端渲染:
我們要根據業務場景去選擇渲染的方式。
如果是企業級網站,主要功能是頁面展示,它沒有複雜的交互,並且需要良好的SEO,那麼我們應該使用服務端渲染。
如果是後台管理頁面,互動性很強,它不需要考慮到SEO,那我們應該使用客戶端渲染。
具體使用哪種渲染方式也不是絕對的,現在很多網站使用服務端渲染和客戶端渲染結合的方式:首屏使用服務端渲染,其他頁面使用客戶端渲染。這樣可以確保首屏的載入速度,也完成了前後端分離。
以上是vue服務端渲染和客戶端渲染的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





