
課程 中級 11328
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
解決問題2003(HY000):無法連接到MySQL伺服器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
2023-09-05 15:06:32 0 1 577

課程介紹:如何使用Golang將圖片轉換為SVG向量圖形簡介:在影像處理領域,SVG(ScalableVectorGraphics)已成為一種流行的格式,它可以儲存和展示向量圖形。本篇文章將介紹如何使用Golang程式語言將圖片轉換為SVG向量圖形。 SVG轉換原理:將圖片轉換為SVG向量圖形的原理是將像素點轉換為路徑,透過路徑來描述影像的輪廓。在轉換過程中,我們將
2023-08-25 評論 0 1988

課程介紹:1.搜尋向量圖標,只要是ai或eps格式的素材皆可。 2、打開ai,雙擊空白處,導入該素材。 3.選取一個素材,由圖可知,每個人物被編組在一起,我們選擇右鍵取消編組。 4.取消編組之後,單獨選擇一個小圖標,ctrl+c複製。 5.我們到PPT的介面,按ctrl+alt+v選擇性貼上,選擇增強型圖元檔。貼如下圖。 6、到這還沒結束,影像時不可編輯的,我們右鍵選擇組合-取消組合,彈出視窗我們選擇是。 7.開啟選擇窗格,可以看到該圖形有多個小向量圖形組成8、此時已經可以對圖形驚醒修改,例如將衣服改成黃色。
2024-03-26 評論 0 826

課程介紹:HTML元素是SVG圖形的容器。 SVG代表可縮放向量圖形。 SVG對於定義圖形(如框、圓、文字等)很有用。 SVG代表可縮放向量圖形,是一種以XML描述2D圖形和圖形應用程式的語言,然後由SVG檢視器呈現XML。大多數Web瀏覽器都可以顯示SVG,就像可以顯示PNG、GIF和JPG一樣。 HTML元素用於透過JavaScript繪製圖形。元素是圖形容器。 SVGHTML畫布SVG具有更好的可擴充性。因此可以在任何解析度下高品質列印Canvas的擴展性較差。因此,它不適合以較高解析度進行列印SVG對於
2023-09-18 評論 0 1199

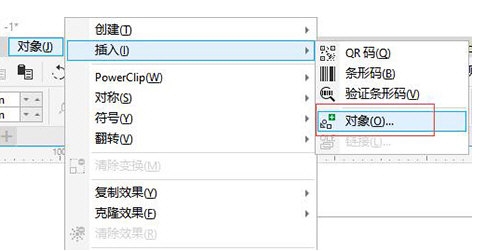
課程介紹:CorelDRAW是一款非常好用的向量圖設計類軟體,我們在使用的過程中,有時會需要用到大量的素材,有時因為素材的大小過大導致無法呈現,這時就可以利用文件連結來種植入素材。那要怎麼建立文件連結呢?接下來小編就給大家示範吧!具體操作如下:一、開啟CorelDRAW軟體,依序點選上方【物件】-【插入】-【物件】二、在彈出視窗中有【新建】和【由檔案建立】兩種,要先選擇【物件類型】確認後點選【確定】三、此時會自動開啟【畫筆軟體】,我們在畫筆中繪製好圖形,儲存關閉四、回到軟體就能看到剛剛繪製的圖形五、在新
2024-02-12 評論 0 681