
課程 中級 11273
課程介紹:《自學IT網Linux負載平衡影片教學》主要透過對web,lvs以及在nagin下對Linux進行腳本操作來實現Linux負載平衡。
Vue 3 - Svgator播放器始終為undefined。
2023-07-28 08:44:31 0 1 525
2024-03-20 12:30:42 0 1 466
2023-09-10 17:41:45 0 1 663
如題所述,我在尋找一款輕量級的CI工具,只要能從github自動pull到程式碼並打包程式就OK
2017-05-02 09:22:38 0 1 806

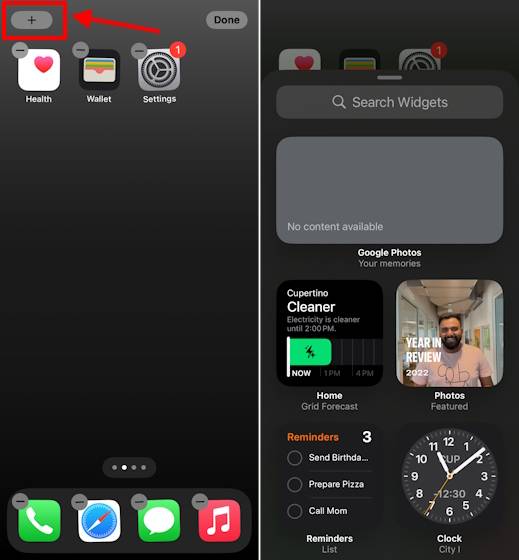
課程介紹:在iPhone主畫面上新增互動式小工具【附註】目前,互動式微件是Apple應用程式獨有的。我們可能很快就會在第三方應用程式中看到互動式小工具功能。要在iOS17中使用互動式小工具,您首先必須在主畫面上新增小工具。添加後,您可以直接從主螢幕與他們互動,而無需前往應用程式。過程是這樣的:點擊並按住主畫面上的任意位置,直到圖示開始晃動。現在,點擊左上角的「+」圖示。這將顯示可用小部件的清單。在這裡,選擇要新增的小部件。您可以選擇大小並將其拖曳到主畫面或點擊新增小工具按鈕。例如,我們新增了“提醒”小工具。您
2023-09-17 評論 0 1704

課程介紹:互動式小工具是iOS17中的一項新功能,可讓您直接從主畫面與小工具互動。這可以節省大量時間,因為它消除了打開與小部件關聯的應用程式的需要。若要使用互動式微件:點擊並按住主畫面上的任何位置,直到圖示開始晃動。點擊螢幕左上角的“+”按鈕以新增小工具。瀏覽可用小工具列表,然後選擇要新增的小工具。選擇小工具的大小,然後點選「新增小工具」。將小部件新增至主畫面後,點擊它以與之互動。以下是如何使用互動式小工具的一些範例:音樂小工具:播放、暫停、跳過和返回先前的曲目,而無需開啟「音樂」應用程式。您也可以使用小部
2023-10-15 評論 0 986

課程介紹:在本文中,我們將逐步使用 HTML、CSS 和 JavaScript 創建具有時尚動畫和動態效果的現代號召性用語 (CTA) 按鈕。這個按鈕不僅僅是一個簡單的 UI 元素,它還是一個增強用戶體驗的互動式核心
2024-11-23 評論 0 634

課程介紹:第一步,在CorelDRAW新建一個文檔,工具列裡面選擇矩形工具,畫板中間拖出一個長方形。然後回到CorelDRAW工具列,再選取互動式填充工具。如圖:第二步,使用CorelDRAW裡面的互動式填滿工具在矩形圖形中間任意劃一根漸變軸,下圖以矩形的對角線為方向,畫出一根漸變軸。漸變軸的兩端是顏色選項框,目前預設是黑白色。漸變軸中間藍色的點可以決定顏色分配的比例。如圖:第三步,在CorelDRAW裡面,雙擊顏色框,改變自己想要的顏色,以及旁邊的透明度,在彈開的界面裡面進行設定。如下圖所示:第四
2024-05-08 評論 0 1072

課程介紹:在macOSSonoma中,Apple改變了widget的工作方式。與先前版本的macOS不同,小工具不必隱藏在螢幕外,也不必在「通知中心」面板中基本上遺忘。現在,它們可以直接存在於Mac的桌面上–而且它們也是互動的。以下是使用它們的方法。如果您喜歡小部件在通知中心中的工作方式,請不要擔心–您仍然可以將它們包含在那裡,但現在也可以使用指針將它們拖到桌面上。第一個小部件可以放置在任何地方,然後Apple透過顯示小部件形狀的輪廓為後續小部件提供放置指南,指示它
2023-10-07 評論 0 1042