JavaScript 參考手冊
/ onbeforeprint 事件
onbeforeprint 事件
onbeforeprint 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeprint="myFunction()">
<h1>尝试打印文档</h1>
<p><b>提示:</b> 快捷键,如 Ctrl+P 可以设置页面打印。</p>
<p><b>注意:</b> 只有 Internet Explorer 和 Firefox 浏览器支持 onbeforeprint 事件。</p>
<script>
function myFunction() {
alert("即将开始打印该文档");
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义和用法
onbeforeprint 事件在页面即将打印时触发 (在打印窗口出现前)。
提示: onbeforeprint 事件的相反事件为onafterprint 。
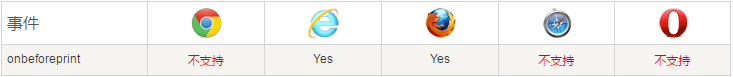
浏览器支持

语法
HTML 中:
<element onbeforeprint="myScript">尝试一下
JavaScript 中:
object.onbeforeprint=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("beforeprint", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <body> |



