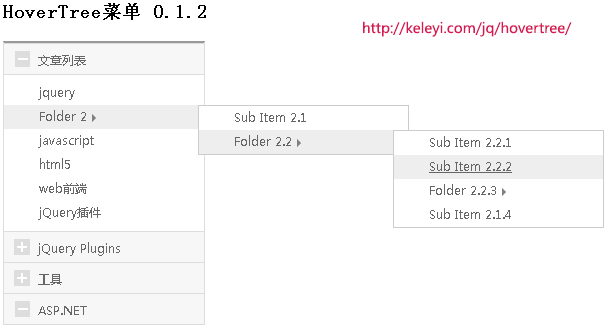
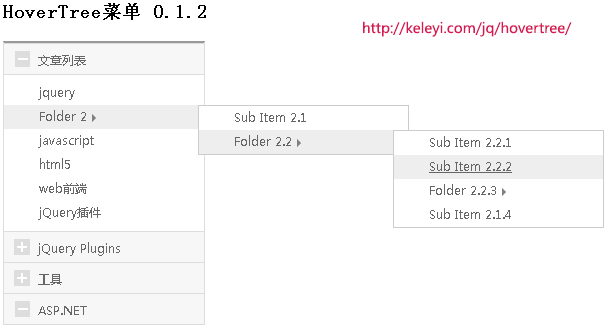
效果圖:

看了上面效果圖,你或許已經明白為什麼是仿京東菜單。如果還不明白,請造訪http://list.jd.com/list.html?cat=9987,653,655 看看左上的選單。當然這個HoverTree選單的功能更加強大,可以實現無限級菜單。
HTML程式碼:
HoverTree - jquery菜单插件
http://keleyi.com/jq/hovertree/css/jquery.hovertree.0.1.2.min.css" type="text/css" rel="Stylesheet" />
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31