如何用 AI 設計點連線字體?想要設計出獨特的點連線字體,卻不知道從何下手?本文將詳細說明 AI 製作圓點文字的技巧,帶你一步步打造充滿靈動與設計感的文字效果。從選擇合適的字體到創建圓點形狀,再到連接點之間的線條,我們將為你提供易於理解的逐步指南。繼續閱讀,掌握點連線字體的設計訣竅,為你的設計注入一抹創意與個性。
1、打開AI軟體,用文字工具輸入文本,盡量選擇粗體,就是為了要邊界清晰的。

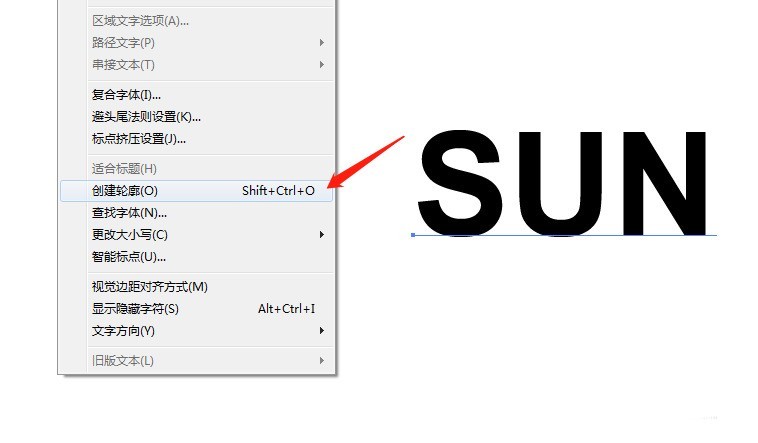
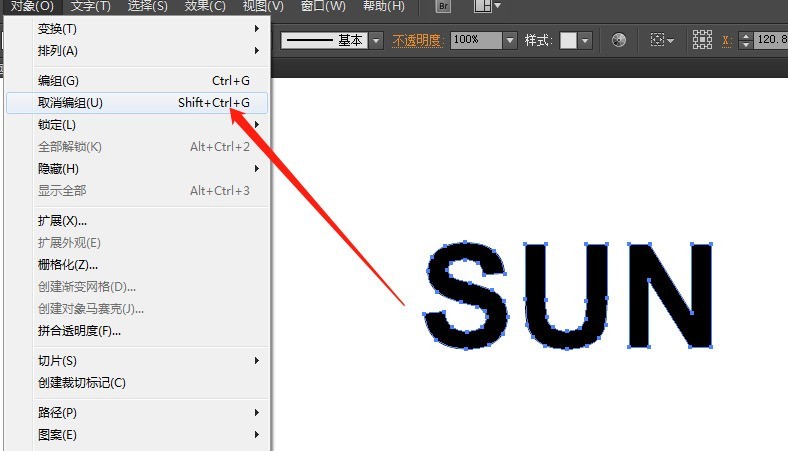
2、字體適當變大點,這樣容易操作。將文字轉曲(建立輪廓shift Ctrl O),取消編組,右鍵釋放路徑,是為了讓路徑單純化 簡單化。


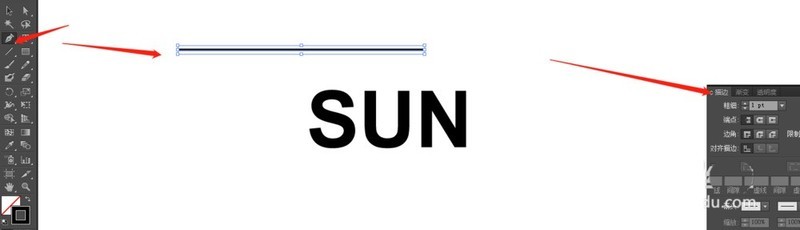
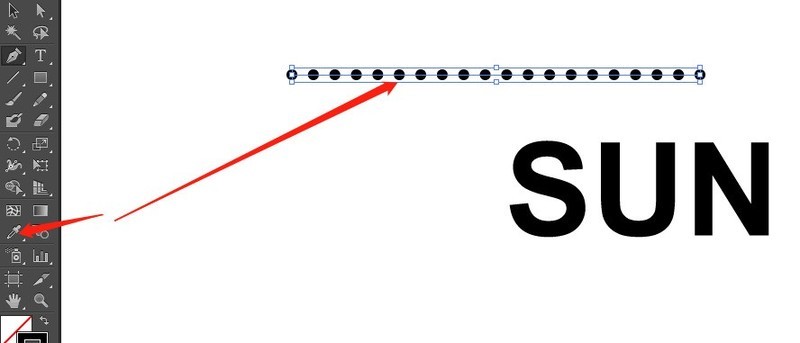
3、用鋼筆工具畫一條直線,描邊為3pt,用描邊選項中的虛線選項。

4、虛線裡這樣設定 0 6pt(數值是描邊尺寸的2倍),注意是圓頭端點。這樣就是一個圓的點路徑。
5、用吸管工具吸取這個路徑的屬性,把它作用在文字上。

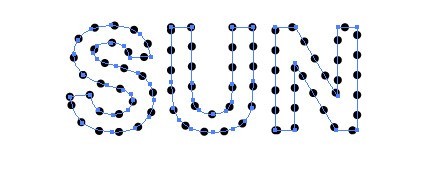
6、最終效果。
 #
#
以上是ai怎麼設計點連線字體-ai製作圓點文字的技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




