困擾 VSCode 編輯器的預設配色方案? php小編柚子為你帶來詳細的配色修改教程,一步一步指導你打造個人化的編輯器介面。從了解配色設定到自訂配色方案,這篇指南將為您提供全面的指導。
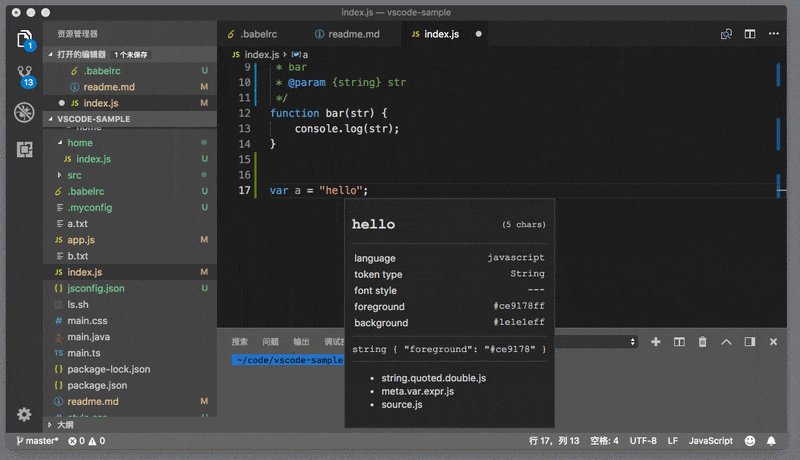
1、首先,你要做的,就是知道你想要修改的程式碼,是屬於什麼基本型別。你可以將遊標移到某段你想要修改顏色的程式碼上,例如將遊標移到一段字串上。

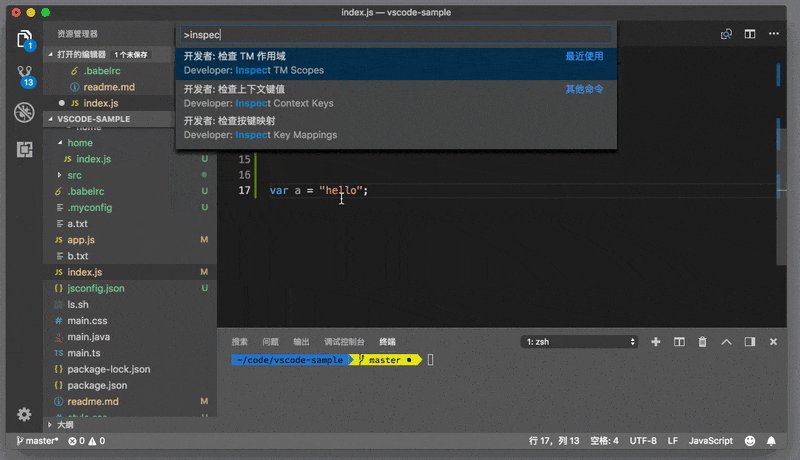
2、然後,在指令面板裡執行 【檢查TM作用域】(Inspect TM Scopes)指令。

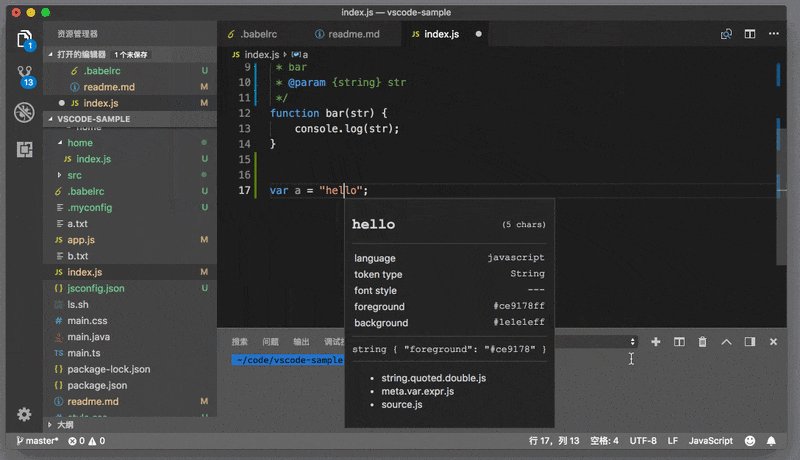
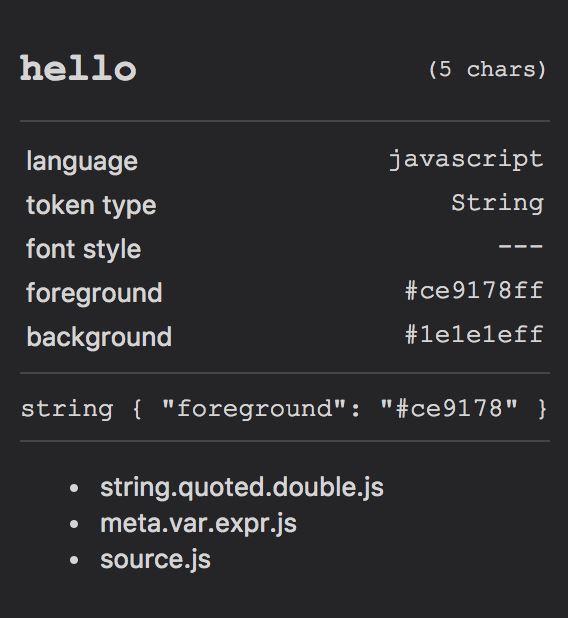
3、此時,編輯器中出現一個新的懸浮窗。這個視窗裡呈現的,就是目前這個程式碼片段所對應的語言、語法類型以及當前的顏色和背景色等。

4、例如在上圖裡,這個視窗呈現了以下資訊:
目前的 token 是 hello,它的型別是 String。
它的顏色是 #ce9178ff ,背景色是 #1e1e1eff。
它所屬的語法作用域由內而外分別是 string.quoted.double.js,meta.var.expr.js,source.js。
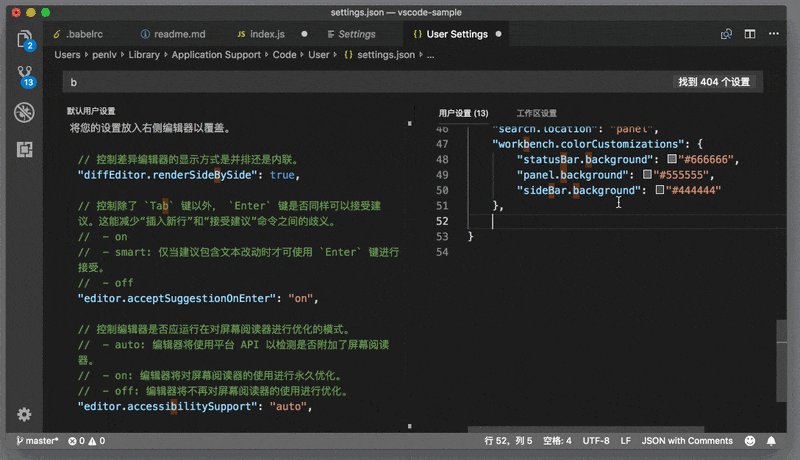
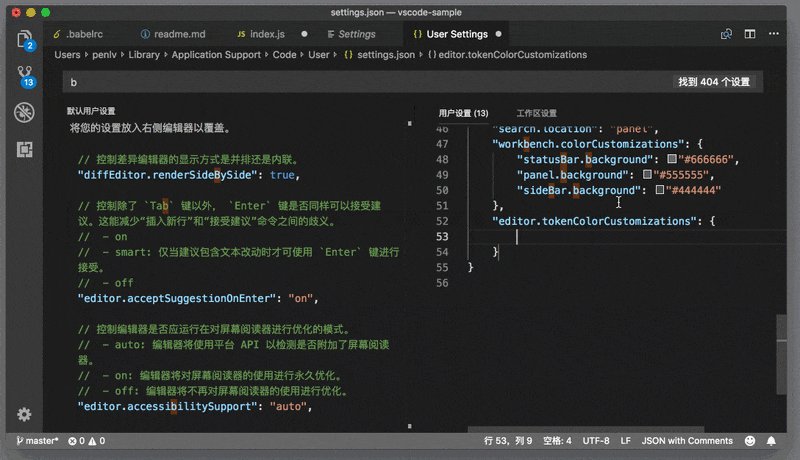
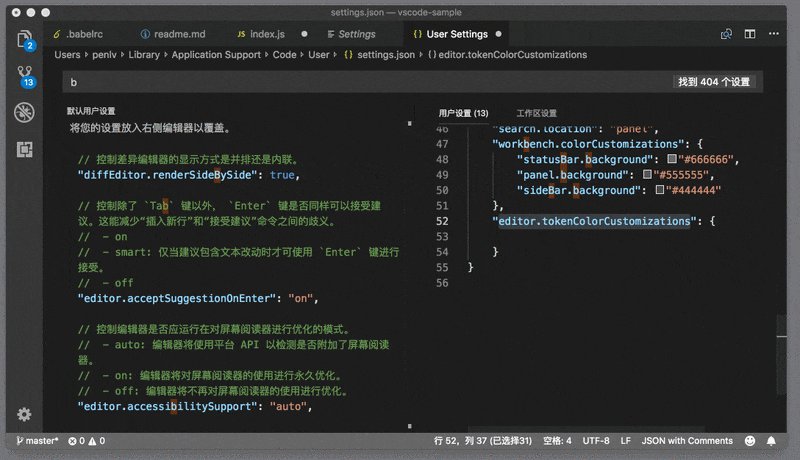
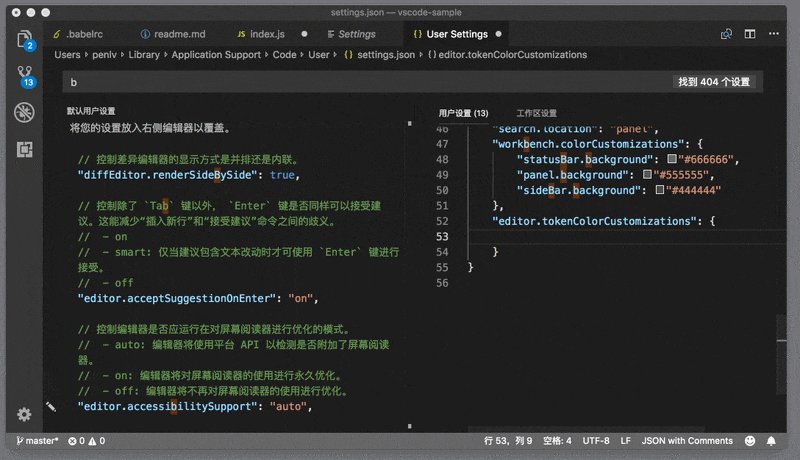
5、接著如果你想要將所有字串都變成紅色,那就需要修改String這個作用域的顏色。下面,你可以再開啟個人設定(JSON),輸入 editor.tokenColorCustomizations。

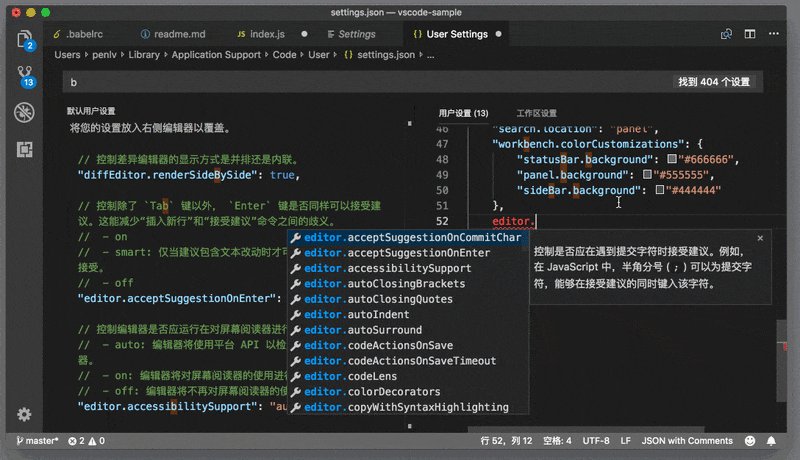
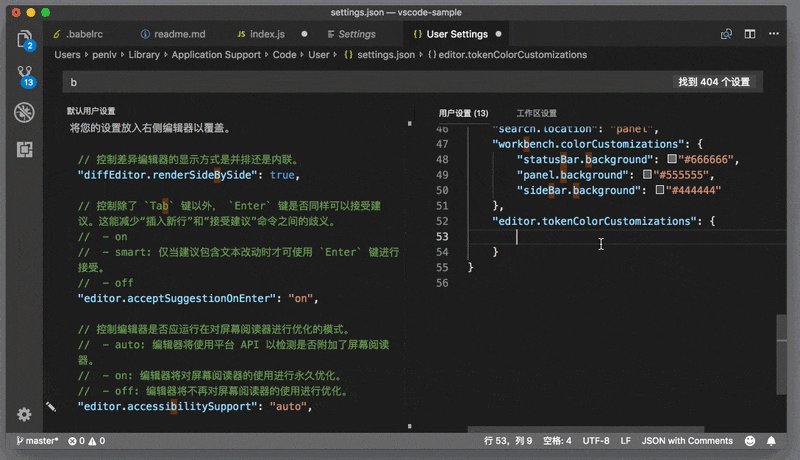
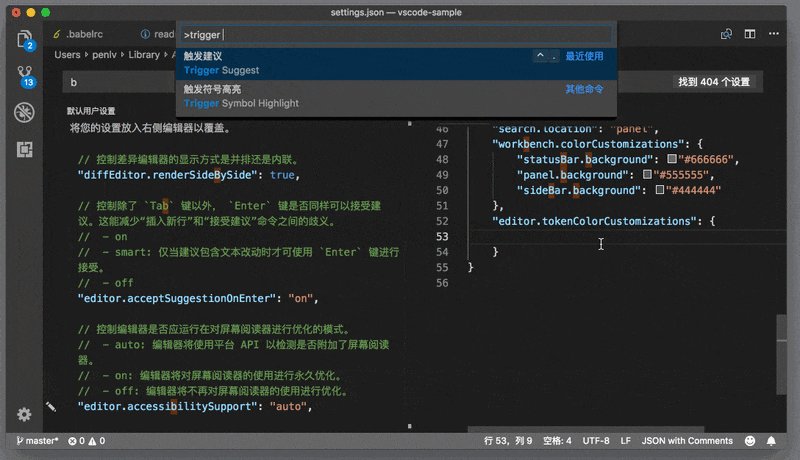
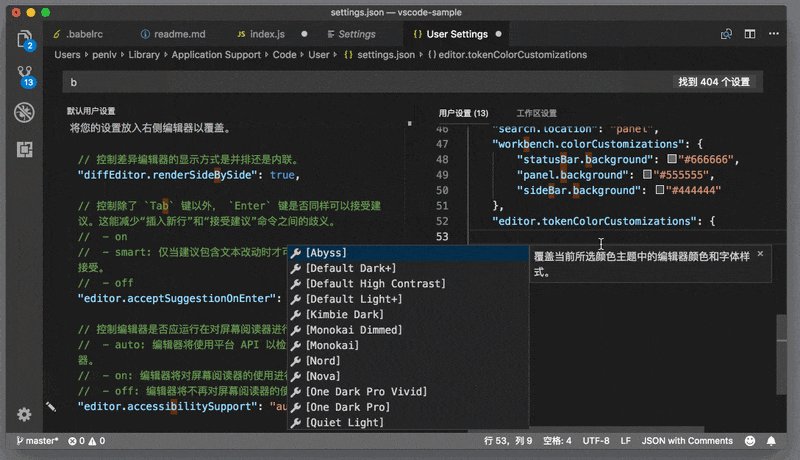
6、再把遊標放入這個 JSON 物件中,按下 【Ctrl Space】 觸發建議列表,就能夠看到如下的建議。

7、建議清單中首先出現的,就是你可以在 VS Code 中使用的所有的主題的名字。透過選擇它們,你可以只覆蓋某個主題中的某個顏色。這裡你可以滾動這個列表,看看下面還有別的什麼建議。

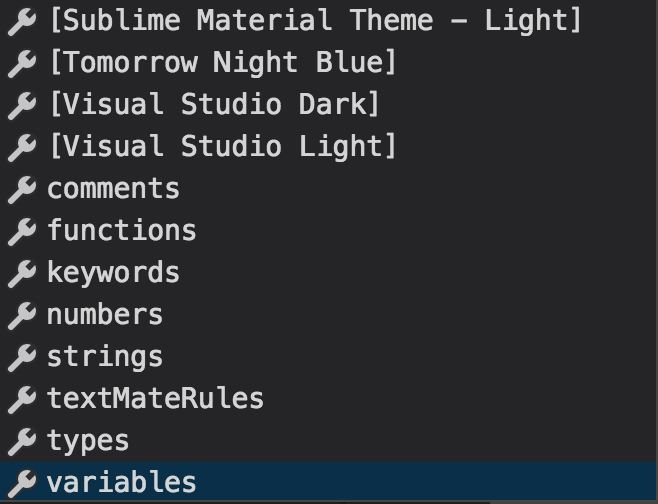
你可以看到以下幾個選項:
comments 代表註解的顏色。
functions 代表函數的寒色。
keywords 代表關鍵字的顏色。
numbers 代表著數字的顏色。
strings 代表著字串的顏色。
types 代表著類型的顏色。
variables 代表變數的顏色。
textMateRules 我下面會再介紹。
為了修改字串的顏色,你只需選擇strings 即可,然後將其修改為紅色,也就是:
"editor.tokenColorCustomizations": { "strings": "# FF0000", }
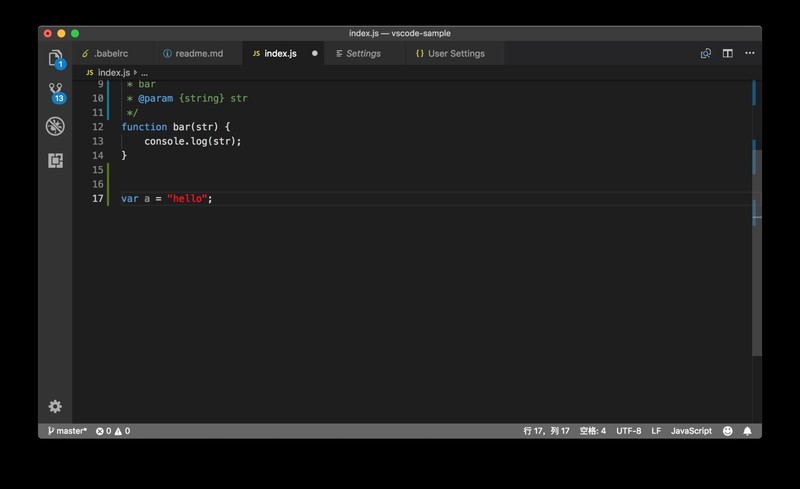
8、最後儲存設定後,再回到剛才的JavaScript 檔案時,就可以看到字串顏色都變了。
 #
#
以上是Vscode怎麼修改編輯器配色__Vscode修改編輯器配色方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
