在本文中,我們將比較伺服器發送事件(SSE)和 WebSocket,兩者都是用來傳遞資料的可靠方法。我們將在八個方面對它們進行分析,包括通訊方向、底層協定、安全性、易用性、效能、訊息結構、易用性和測試工具。這些方面的比較總結如下:類別伺服器發送事件(SSE)WebSocket通訊方向單向雙向底層協定HTTPWebSocket 協定安全性與HTTP 相同存在安全漏洞易用性設定簡單設定複雜效能訊息傳送速度快受訊息處理和連線管理影響訊息結構純文字文字或二元易用性廣泛可用對WebSocket 整合有需求測試工具使用Postman 和集合使用JMeter、Gadling、sse-perf、Testable 或k6

#在今天的文章中,我想仔細研究一下伺服器發送事件(簡稱SSE)和WebSocket。兩者都是經過實務檢驗的良好資料交換方法。
SSE 與 WebSockets 圖像
我將從這兩個工具的簡短特徵開始——它們是什麼以及它們提供什麼。然後,我將根據八個類別對它們進行比較,在我看來,這對現代系統來說是最重要的。
類別如下:
溝通方向
#底層協定
為什麼
與 REST 不同,SSE 和 WebSocket 都更注重用例。在這個特定的情況下(或多個情況),這兩個概念的主要焦點是提供「即時」通訊媒介。由於其特定的重點,它們不如 REST 受歡迎,REST 是一種更通用且一刀切的工具。 儘管如此,SSE 和 WebSocket 都提供了一系列有趣的可能性,並且與解決問題的經典 REST 方法相比略有更新。 在我看來,了解它們並在我們的工具箱中為它們找到一些空間是件好事,因為有一天它們可能會派上用場,為您提供一個更簡單的解決方案來解決相當複雜的問題- 特別是當您需要“真正的” -時間”更新或當您的應用程序需要更加面向推送的方法時。 除了在這裡對它們進行比較和描述之外,我還想讓它們更受歡迎。伺服器和客戶端之間提供雙向通訊。 Unicode 文字。 TCP。 TLS 進行保護wss - 指示連接受TLS 保護
此外,不應該從安全站點(https) 開啟非安全性WebSocket 連線( ws)。 HTTP 概念。 CSRF的攻擊變得更加容易。 5 規範的一部分,與WebSocket 類似,利用單一長期HTTP 連接「即時」發送資料。 2006 年實作了第一個實作SSE 的方法。它還可以充分利用 HTTP/2,這消除了 SSE 的最大問題之一,實際上消除了由HTTP/1.1。 根據定義,伺服器發送事件有兩個基本構建塊:事件流- 一種協議,描述伺服器發送的事件的標準純文字格式,EventSource 用戶端必須遵循該格式才能理解和傳播它們。
根據規範,事件可以攜帶任意文字資料、可選 ID,並由換行符號分隔。他們甚至有自己獨特的MIME 類型:text/event-stream.
不幸的是,伺服器發送事件作為一種技術被設計為僅支援基於文字的訊息,儘管我們可以使用自訂格式發送事件,但最終訊息必須是UTF-8 編碼的字串。
更重要的是,SSE 提供了兩個非常有趣的功能:
#自動重新連接- 如果客戶端意外斷開連接,EventSource 會定期嘗試重新連接。
自動串流復原 - EventSource 會自動記住上次收到的訊息 ID,並在嘗試重新連線時自動傳送 Last-Event-ID 標頭。
比較
溝通方向
兩者之間最大的差異可能是他們的溝通方式。
SSE 僅提供單向通訊-事件只能從伺服器傳送到客戶端。
WebSockets 提供完整的雙向通信,使有興趣的各方能夠交換資訊並對雙方的任何事件做出反應。
我想說,這兩種方法都有其優點和缺點,而且每種方法都有一組專用的用例。
一方面,如果您只需要向客戶端推送持續更新的串流,那麼 SSE 將是更合適的選擇。另一方面,如果您需要以任何方式對其中一個事件做出反應,那麼 WebSocket 可能會更有利。
從理論上(和實踐)來看,所有可以用 SSE 完成的事情也可以用 WebSocket 完成,但是我們正在進入支持、解決方案的簡單性或安全性等領域。
我將在下面的段落中描述所有這些領域以及更多內容。此外,在所有情況下使用 WebSocket 都可能是一種嚴重的矯枉過正,而基於 SSE 的解決方案可能更容易實現。
底層協定
這是兩種技術之間的另一個巨大差異。
SSE 完全依賴 HTTP,並且支援 HTTP/1.1 和 HTTP/2。
相比之下,WebSocket 使用自己的自訂協定——令人驚訝的是——WebSocket 協定。
就 SSE 而言,利用 HTTP/2 解決了 SSE 的主要問題之一—最大並行連線限制。 HTTP/1.1 根據其規格限制了並行連線的數量。
此行為可能會導致稱為隊頭阻塞的問題。 HTTP/2 透過引入多路復用解決了這個問題,從而解決了應用層的 HOL 阻塞。然而,隊頭阻塞仍然可能發生在 TCP 層級。
關於WebSocket協議,我在上面幾行已經詳細提到過。在這裡,我只是重申最重要的幾點。儘管使用 HTTP 升級標頭來初始化 WebSocket 連接並有效地更改通訊協議,但該協議與經典 HTTP 略有不同。
儘管如此,它也使用 TCP 協定作為基礎,並且與 HTTP 完全相容。 WebSocket協定最大的缺點是它的安全性。
簡單
一般來說,設定基於 SSE 的整合比其 WebSocket 整合更簡單。背後最重要的原因是特定技術所利用的通訊的本質。
SSE 的單向方式及其推送模型使其在概念層面上變得更容易。將其與開箱即用的自動重新連接和流連續性支援相結合,我們需要處理的事情顯著減少。
憑藉所有這些功能,SSE 也可以被視為減少客戶端和伺服器之間耦合的一種方法。客戶端只需要知道產生事件的端點即可。
然而,在這種情況下,客戶端只能接收訊息,因此如果我們想要將任何類型的信息發送回伺服器,我們需要另一種通訊介質,這可能會使事情變得非常複雜。
就 WebSocket 而言,情況有些複雜。首先,我們需要處理從HTTP協定到WebSockets協定的連線升級。儘管這是最簡單的事情,但這是我們需要記住的另一件事。
第二個問題來自 WebSocket 的雙向特性。我們必須管理特定連線的狀態並處理處理訊息時發生的所有可能的異常。例如,如果處理其中一則訊息在伺服器端引發異常怎麼辦?
接下來是處理重新連線的問題,對於 WebSockets,我們必須自己處理。
還有一個影響這兩種技術的問題——長時間運行的連接。
這兩種技術都需要維持長期的開放連結以發送連續的事件流。
管理此類連接(尤其是大規模連接)可能是一項挑戰,因為我們很快就會耗盡資源。此外,它們可能需要特殊配置,例如延長逾時,並且更容易遇到任何網路連線問題。
安全
#就 SSE 而言,安全性沒有什麼特別之處,因為它使用普通的舊 HTTP 協定作為傳輸媒體。所有標準 HTTP 的優點和缺點都適用於 SSE,就這麼簡單。
另一方面,安全性是整個 WebSocket 協定的最大缺點之一。首先,不存在「同源策略」這樣的東西,因此對於我們想要透過 WebSocket 連線的位置沒有限制。
甚至還有一種旨在利用此漏洞的特定類型的攻擊,即跨源 WebSocket 劫持。如果您想更深入地了解同源策略和 WebSocket 主題,這裡有一篇您可能感興趣的文章。除此之外,WebSocket 中不存在特定於協定的安全漏洞。
我想說,在這兩種情況下,所有標準和最佳安全實踐都適用,因此在實施解決方案時要小心。
表現
我想說這兩種技術在性能方面是平等的。這兩種技術本身都不存在理論上的效能限制。
然而,我想說,就每秒發送的訊息數量而言,SSE 可以更快,因為它遵循即發即忘的原則。 WebSocket 還需要處理來自客戶端的回應。
唯一可以影響它們兩者效能的是我們在應用程式中使用的底層客戶端及其實作。檢查、閱讀文件、執行自訂壓力測試,您最終可能會對您正在使用的工具或整個系統有非常有趣的了解。
訊息結構
訊息結構可能是協定之間最重要的差異之一。
正如我上面提到的,SSE 是一個純文字協定。我們可以發送不同格式和內容的訊息,但最終一切都以 UTF-8 編碼的文字結束。不可能有複雜的格式或二進位資料。
另一方面,WebSocket 可以處理文字和二進位訊息。讓我們能夠發送圖像、音訊或只是常規文件。請記住,處理文件可能會產生很大的開銷。
易於採用
在這裡,這兩種技術處於非常相似的階段。從 SSE 的角度來看,有許多工具可以新增 WebSocket 和伺服器發送事件支援(客戶端和伺服器)。
大多數已建立的程式語言都有多個這樣的函式庫。無需贅述太多細節。我準備了表格,總結了基本庫,並添加了 WebSockets 和 SSE 支援。
爪哇:
Spring SSE / WebSockets
Quarkus SSE / WebSockets
Sdu:
## # 像SSE / Web#SSE / Web# 播放/ WebSockets
JavaScript
事件來源
Total.js SSE/WebSocekts
Total.js SSE/WebSocekts
小星星
快速API
如您所看到的,如果我們想將SSE 或WebSockets 整合新增到我們的應用程式中,我們有很多成熟的選擇。當然,這只是從所有庫中挑選的一個很小的例子;還有更多。真正的問題可能是找到最適合您的特定用例的一種。
工裝自動化測試
就我所知,SSE 或 WebSockets 都沒有自動化測試工具。但是,使用Postman和集合可以相對輕鬆地實現類似的功能。
Postman 支援伺服器發送事件和WebSockets。透過使用源自 Postman 集合的一些魔法,您可以準備一組測試來驗證端點的正確性。
效能測試對於效能測試,您可以使用 JMeter 或 Gadling。據我所知,這是兩個最成熟的整體性能測試工具。當然,它們都也支援SSE(JMeter,Gadling)和WebSockets(JMeter,Gadling)。
還有其他工具,例如sse-perf(僅限 SSE)、Testable或k6(僅限 WebSockets)。
在所有這些工具中,我個人推薦 Gattle 或 k6。兩者似乎都具有最佳的用戶體驗並且最適合生產。
文件在某種程度上,沒有專門用於記錄 SSE 或 WebSocket 的工具。另一方面,有一個名為AsyncAPI的工具,它可以以這種方式用於這兩個概念。
不幸的是,OpenAPI似乎不支援SSE 或 WebSockets。
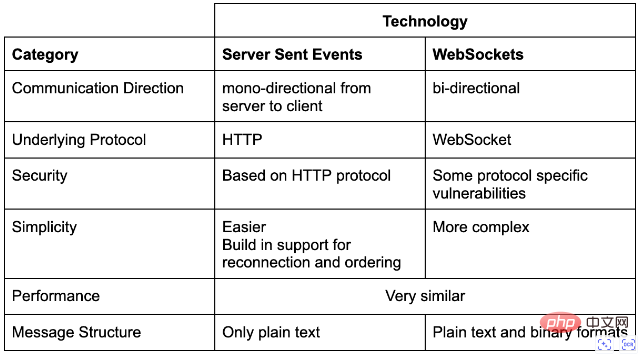
概括正如我所承諾的,總結將是快速而簡單的—請看下面。
 WebSockets 和 SSE 之間的比較表
WebSockets 和 SSE 之間的比較表
我認為上表是主題和整篇文章的一個很好而緊湊的總結。
最重要的區別是通訊方向,因為它決定了特定技術的可能用例。它可能會對選擇其中一個產生最大的影響。
在選擇特定的通訊方式時,訊息結構也可能是非常重要的類別。僅允許純文字訊息是伺服器發送事件的一個非常重要的缺點。
以上是SSE 與 WebSocket的詳細內容。更多資訊請關注PHP中文網其他相關文章!




