php小編子墨帶來最新教學課程,教你如何使用VSCode快速產生HTML5框架。透過簡單設定和快捷鍵操作,讓你的編碼效率得到提升。快來跟著我們的步驟,輕鬆學會這個實用技巧!
1、先開啟vscode。

2、然後在電腦首頁建立一個文字文件。

3、文字文件後綴名改為.html。

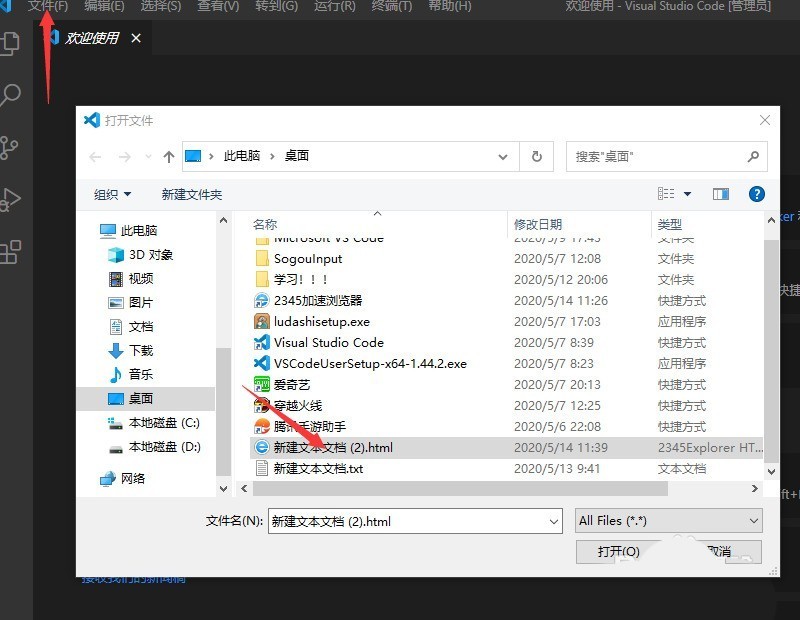
4、接著開啟vscode,點選左上角文件,開啟文件,找到剛剛建立的文字文件(改了後綴名的)。

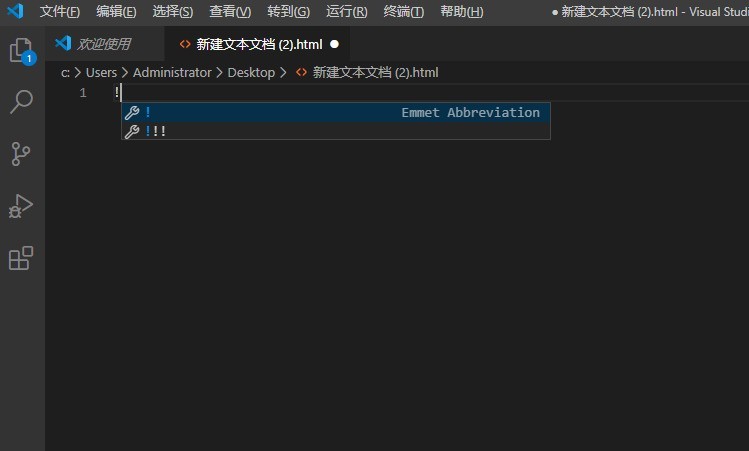
5、最後在第一行小寫輸入!然後按Tab鍵,回車即可(一個!的)。
 #
#
以上是vscode怎麼快速產生html5框架_vscode快速產生html5方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
