最近,越來越多的開發者開始使用Vscode作為其主要的IDE工具。在Vscode的編輯器中,你可能會發現建立多個遊標可以大大提高你的工作效率。這對於同時編輯多個程式碼行非常有用。但是,很多人還不知道如何創建多個遊標。 php小編小新今天為大家帶來了Vscode創建多遊標的方法,希望對你有幫助。
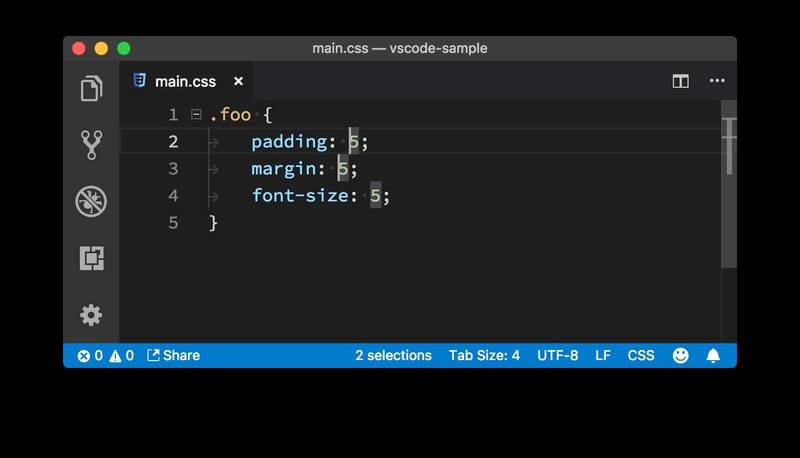
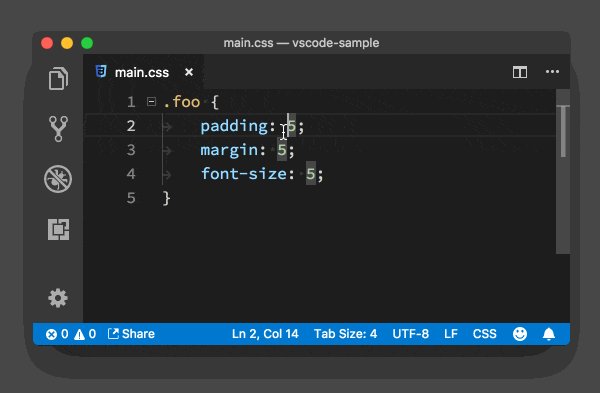
1、先在鍵盤上按住【Option】(Windows 上是 Alt),然後滑鼠點在第二個【5】之前,那麼第二個遊標就創建好了。現在你可以看到兩個遊標,第二個遊標比第一個要細一點。

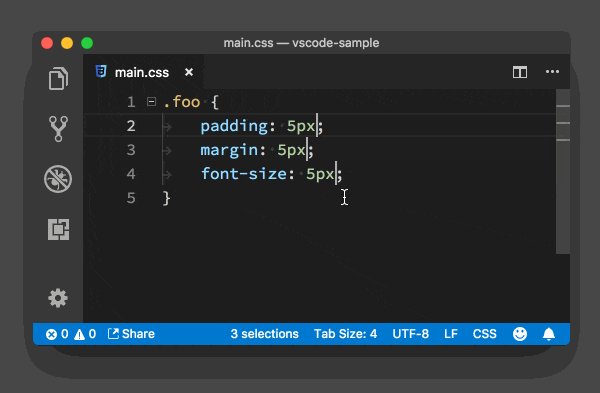
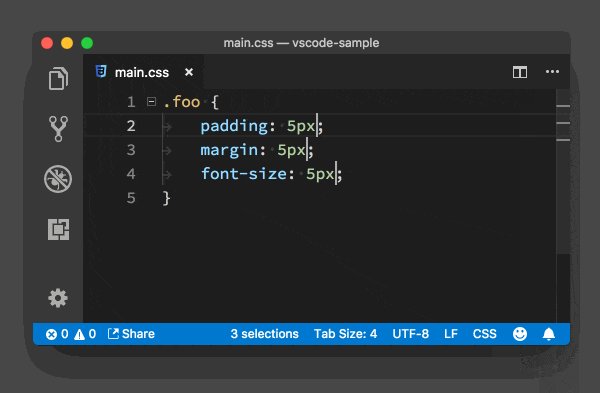
2、然後,按下右邊方向鍵,將遊標們移到【5】的後面,輸入【px】。這樣,【5】後面就都已經加上【px】了,而這中間,你只做了一次輸入。

方法二:使用鍵盤
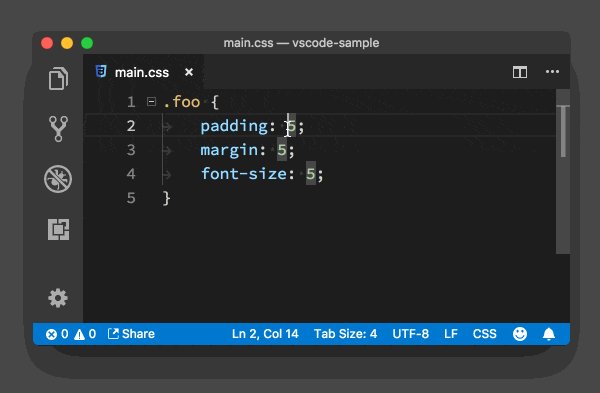
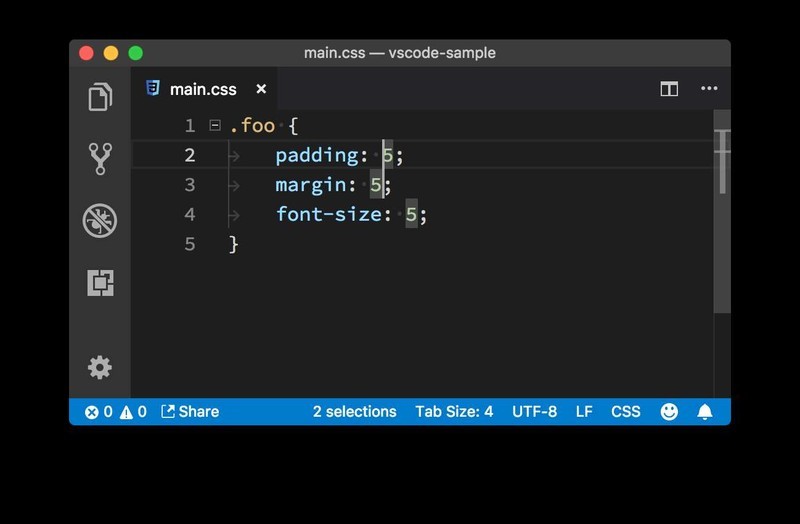
1、首先你還是先移動遊標到第一個【5】的前面。然後按下【Cmd Option 下方向鍵】(Windows 上是 【Ctrl Alt 下方向鍵】),在目前遊標的下方建立一個遊標。

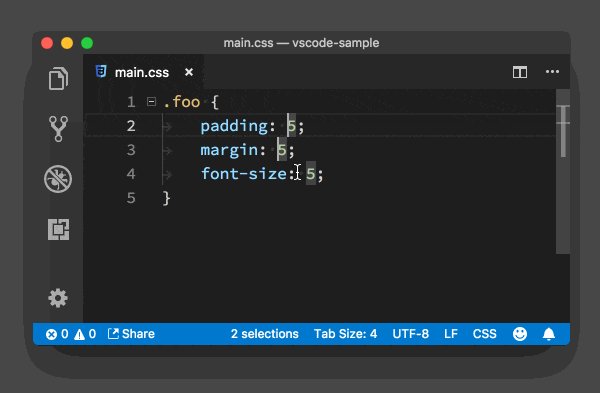
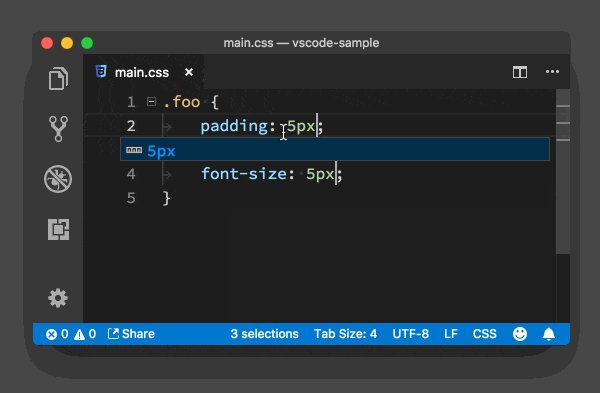
2、然後第二個遊標,由於就在第一個遊標的正下方,所以它不在第二行的【5】前面。不過沒關係,我們有辦法搞定它。先別急,你還是如法炮製,把第三個遊標創建好。

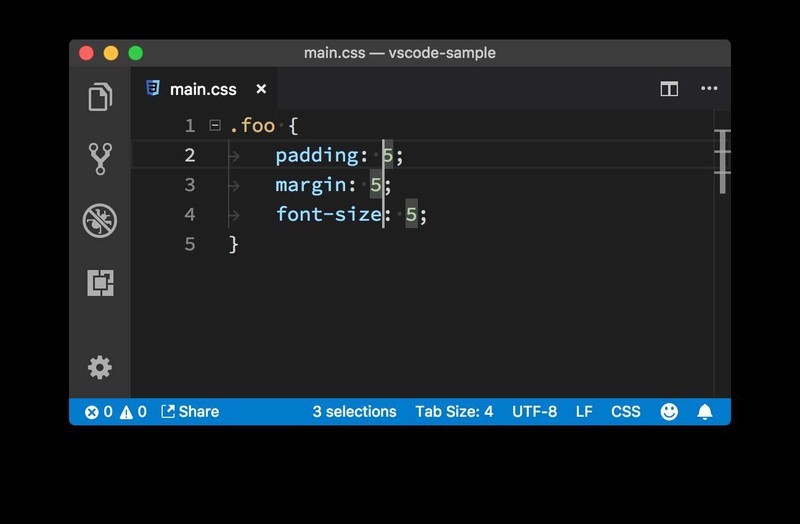
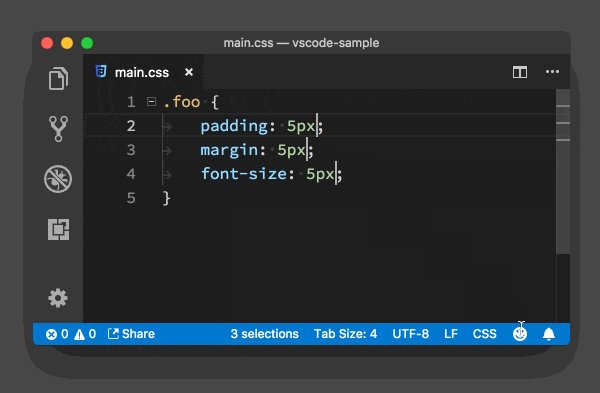
3、接著該嘗試把遊標移到正確的位置啦。雖然現在三個遊標的位置都是散亂的,沒有什麼規則,但你可以讓它們移動到類似的位置:按下【Cmd 右方向鍵】(Windows 上是End),這樣它們就都移動到每一行的末尾了。

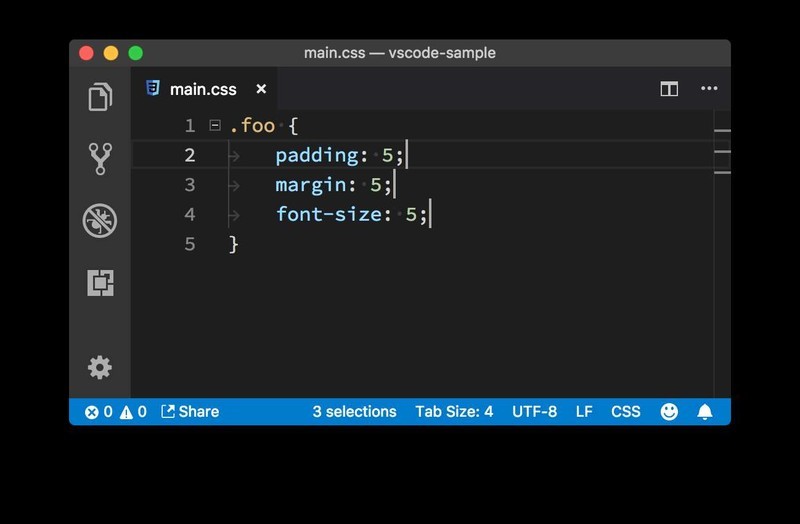
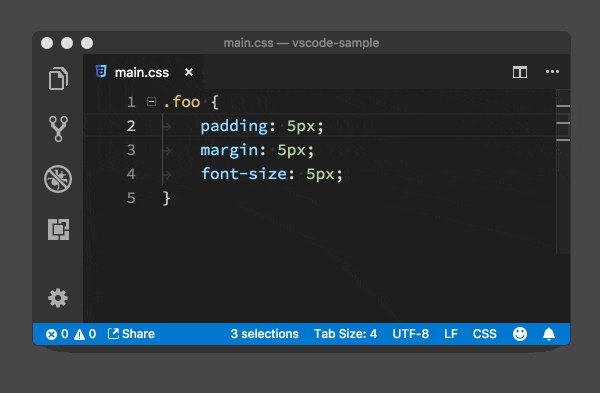
4、最後到這裡問題就簡單了,你只需按下【左方向鍵】將遊標移到5的後面,然後輸入px即可完成整個操作。
 #
#
以上是Vscode怎麼建立多遊標_Vscode建立多遊標方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
