php小編蘋果帶你了解Vscode全域工具列設定方法。 Vscode作為一個流行的整合開發環境,提供了許多客製化選項,其中全域工具列設定是一個常用功能。透過設定全域工具列,可以方便快速地存取各種工具和功能,提高開發效率。接下來讓我們一起了解如何在Vscode中設定全域工具列吧!
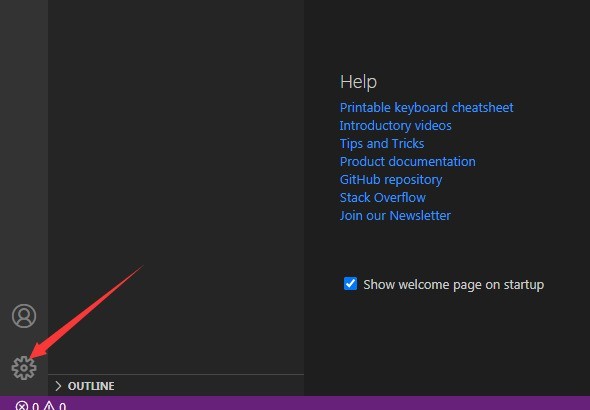
1、先點選Visual Studio Code左下角中更多選單。

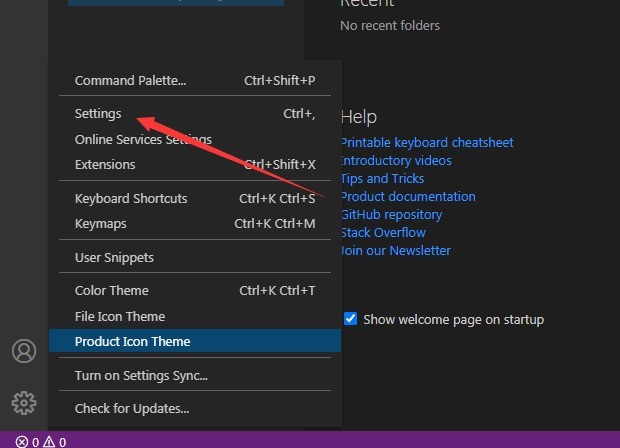
2、然後彈出了下拉式選單選取為settings選項。

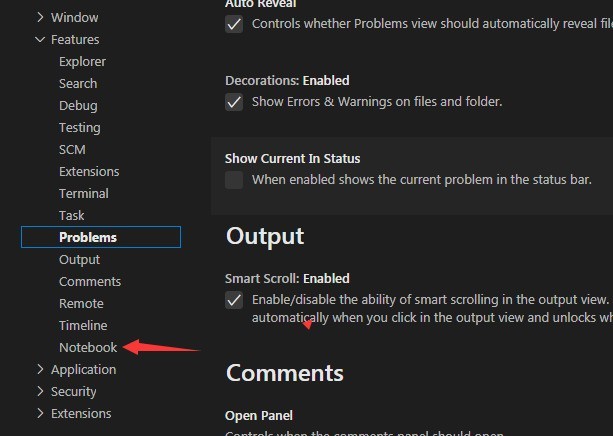
3、點選左側中notebook選項。

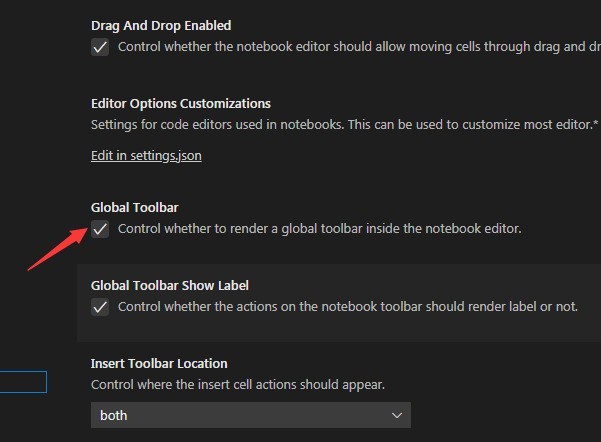
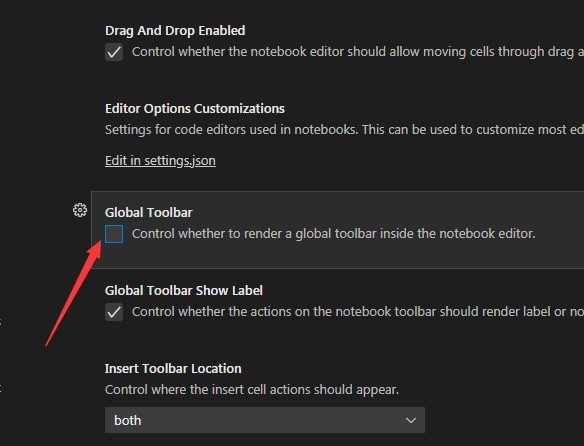
4、接著去掉勾選上global toolbar選項。

5、最後去掉勾選上global toolbar選項之後,會對目前設定做儲存了。
 #
#
以上是Vscode怎麼設定全域工具列_Vscode設定全域工具列方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
