Web Workers 是在HTML5中新增的,用來在web應用程式中實現後台處理的一種技術
在HTML4中,js創建的程式都是單線程的,如果花時間比較長的話web界面就會長時間沒有響應,最惡劣的情況還會跳出一個腳本提示框:
提示腳本運行時間過長,是否繼續。 。 。 。於是引出了本文的主角:Web Workers API
使用這個API使用者可以非常容易的建立在後台運行的線程,要建立後台程式很簡單:
複製程式碼
程式碼如下:
var worker = new Worker('*.js');
注意:後台執行緒是不能存取頁面或視窗物件的
可以透過發送訊息與接受訊息與後台執行緒傳遞資料:
worker.onmessage = function (e) {};
worker.postMessage = function (e) {};
複製程式碼
程式碼如下:
>

複製代碼
代碼如下:
複製程式碼
代碼如下:
onmessage = function (e) {
var num = e.data;
var r = 0;
for🎜> for (var i = 1; i r = i;
} postMessage(r);
}
我有時候就在想,我沒事幹嘛計算那麼大的數字啊。 。 。 。 。當然這是無聊的坑爹,但我想有個場景可能需要用到這個。
在前面學習file api時,有個讀取本地文件的操作,若是文件過大會很慢,不知道這個可以應用上去嗎?二次學習時有必要試試。
與執行緒進行資料互動
複製代碼程式碼如下:
主程式
標題>
跨度
{
填充:10px;
}
script src="../ jquery-1.7.1.js" type="text/javascript">
代碼如下:
產生快照的程式
onmessage = function (e) {
var arr = [];
for (var i = 0; i arr.push( parseInt(Math.random() * 100));
}
var worker = new Worker( 't2.js');
worker.postMessage(JSON.stringify(arr));
worker.onmessage = function (e) {
//把整理結果發回前台
postMessage( e.data);
};
}
判斷所有資料是否被3整除
判斷所有資料是否被3整除
onmessage = function (e) {
var arr = JSON.parse(e.data);
var str = '';
for (var i = 0, len = arr.length; i if (parseInt(arr[i]) % 3 == 0) {
if (str != '') str = ';';
str = arr[i];
}
}
postMessage(str);
close();
};

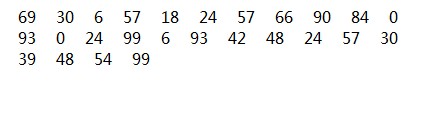
程式邏輯描述:
這裡用了一個線程
先執行前台程序,這裡初始化了一個子執行緒「t1」用於將100個叢集初始化
然後子執行緒t1又初始化了子執行緒t2(用於批次傳輸,取出能被3整除的數字,組成字串),t1將批次資料傳給t2
t2接收t1數據,計算後將字串轉給t1,t1轉給前台,前台執行自己的邏輯
流程結束
結語
簡單來說,我這裡就是聲明子線程,然後發送資料給子線postMessage,等待結果皆可。
這裡看來,結合上次的通訊API Web Sockets,可以將2個結合做一個網頁聊天程序,甚至還可以將本地儲存/本地資料庫的一些東西用到。
這個看起來可能是個不錯的東西。