建立一個Canvas畫布的方法如下:
HTML5 Canvas的基本圖形都是以路徑為基礎的。通常使用Context物件的moveTo()、lineTo()、rect()、arc()等方法先在畫布中描出圖形的路徑點,然後使用fill()或stroke()方法依照路徑點來填入圖形或繪製線條。
通常,在開始描繪路徑之前需要呼叫Context物件的beginPath()方法,其作用是清除先前的路徑並提醒Context開始繪製一條新的路徑,否則當呼叫stroke()方法的時候會繪製之前所有的路徑,影響繪製效果,同時也因為重複多次操作而影響網頁效能。另外,呼叫Context物件的closePath()方法可以明確關閉目前路徑,但不會清除路徑。
以下是一些描繪路徑的方法的原型:
void moveTo(x, y);
用於明確地指定路徑的起點。預設狀態下,第一條路徑的起點是畫布的(0, 0)點,之後的起點是上一條路徑的終點。兩個參數分為表示起點的x、y座標值。
void lineTo(x, y);
用來描繪一條從起點從指定位置的直線路徑,描繪完成後繪製的起點會移動到該指定位置。參數表示指定位置的x、y座標值。
void rect(left, top,width, height);
用來描繪一個已知左上角頂點位置以及寬和高的矩形,描繪完成後Context的繪製起點會移動到該矩形的左上角頂點。參數表示矩形左上角頂點的x、y座標以及矩形的寬和高。
void arcTo(x1, y1, x2, y2,radius);
用來描繪一個與兩條線段相切的圓弧,兩條線段分別以當前Context繪製起點和(x2, y2)點為起點,都以(x1, y1)點為終點,圓弧的半徑為radius。描繪完成後繪製起點會移動到以(x2, y2)為起點的線段與圓弧的切點。
void arc(x, y, radius,startAngle, endAngle, anticlockwise);
用來描繪一個以(x, y)點為圓心,radius為半徑,startAngle為起始弧度,endAngle為終止弧度的圓弧。 anticlockwise為布林型的參數,true表示逆時針,false表示順時針。參數中的兩個弧度以0表示0°,位置在3點鐘方向;Math.PI值表示180°,位置在9點鐘方向。
void quadraticCurveTo(cpx,cpy, x, y);
用來描繪以目前Context繪製起點為起點,(cpx,cpy)點為控制點,(x, y)點為終點的二次樣條曲線路徑。
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
用來描繪以目前Context繪製起點為起點,(cpx1,cpy1)點和(cpx2, cpy2)點為兩個控制點,(x, y)點為終點的貝塞爾曲線路徑。
路徑描繪完成後,需要呼叫Context物件的fill()和stroke()方法來填入路徑和繪製路徑線條,或呼叫clip()方法來剪輯Canvas區域。以上三個方法的原型如下:
void stroke();
用於按照現有的路徑繪製線條。
void fill();
用於使用目前的填滿風格來填滿路徑的區域。
void clip();
用於依照現有的路線在畫布中設定剪輯區域。在呼叫clip()方法之後,圖形繪製程式碼只對剪輯區域有效而不再影響區域外的畫布。如呼叫之前沒有描繪路徑(即預設狀態下),則得到的剪輯區域為整個Canvas區域。
此外,Context物件也提供了對應的屬性來調整線條及填滿風格,如下所示:
strokeStyle
線條的顏色,預設為”#000000”,其值可以設定為CSS顏色值、漸層物件或模式物件。
fillStyle
填滿的顏色,預設為”#000000”,與strokeStyle一樣,值也可以設定為CSS顏色值、漸層物件或模式物件。
lineWidth
線條的寬度,單位是像素(px),預設為1.0。
lineCap
線條的端點樣式,有butt(無)、round(圓頭)、square(方頭)三種類型可供選擇,預設為butt。
lineJoin
線條的轉折處樣式,有round(圓角)、bevel(平角)、miter(尖角)三種;類型可供選擇,預設為miter。
miterLimit
線條尖角折角的銳利程序,預設為10。
如下的範例分別呼叫了部分上述方法和屬性來繪製圖形:
Your browserdoes not support the canvas element!
void fillRect(left, top,width, height);
用於使用當前的fillStyle(預設為”#000000”,黑色)樣式填充一個左上角頂點在(left, top)點、寬為width、高為height的矩形。
void strokeRect(left, top,width, height);
用於使用目前的線條風格繪製一個左上角頂點在(left, top)點、寬為width、高為height的矩形邊框。
void clearRect(left, top,width, height);
用於清除左上角頂點在(left,top)點、寬為width、高為height的矩形區域內的所有內容。圖片
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
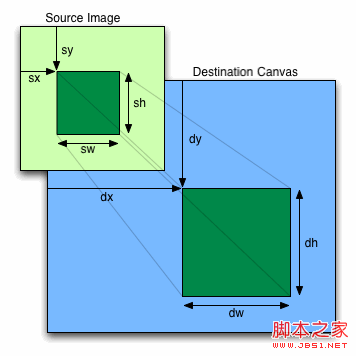
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下圖展示了原型中各參數的意義: 其中,image參數可以是HTMLImageElement、HTMLCanvasElement或HTMLVideoElement。第三個方法原型中的sx、sy在前兩者中均為0,sw、sh均為image本身的寬和高;第二和第三個原型中的dw、dh在第一個中也均為image本身的寬與高。
其中,image參數可以是HTMLImageElement、HTMLCanvasElement或HTMLVideoElement。第三個方法原型中的sx、sy在前兩者中均為0,sw、sh均為image本身的寬和高;第二和第三個原型中的dw、dh在第一個中也均為image本身的寬與高。
Your browserdoes not support the canvas element!




