HTML DOM console.error() 方法用於將錯誤訊息寫入控制台。此方法非常適用於測試和調試。
console.error() 方法的語法如下:
console.error(console.error(message))
在這裡,message是一個JavaScript字串或物件。它是一個必需的參數值。
讓我們來看一個關於HTML DOM console.error()方法的範例−
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>這將產生以下輸出−

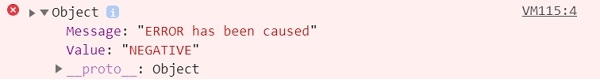
點擊ERROR按鈕並查看開發者工具中的控制台選項卡−

在上面的範例中−
我們首先建立了一個名為ERROR的按鈕,當使用者點擊時將執行errMessage()函數−
<button type="button" onclick="errMessage()">ERROR</button>
errMessage()方法建立一個具有成員Message和Value及其各自值的物件。然後將此物件作為參數傳遞給控制台物件的error()方法。控制台的console.error()方法將物件作為錯誤訊息列印到控制台中 −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}以上是HTML DOM console.error() 方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




