無限滾動分頁的靈感來自 Facebook 和 Twitter 等網站。這只是分頁,當使用者滾動到頁面底部時,會加載更多內容。這可以確保頁面上始終有更多內容供用戶閱讀,從而改善網站上的用戶體驗。
當實現無限滾動分頁時,有一些非常重要的要點需要記住。
重要連結不應位於頁面底部。這是因為每次使用者嘗試向下捲動以尋找它們時,都會載入一組新的條目。所有重要的連結都應固定在側邊欄上或永久保留在頂部。
規劃好要在何處包含分頁以及如何處理它非常重要。進行分頁的常見方法是在頁面底部列出頁碼。但是,當您使用無限滾動方法時,文章列表的末尾將不再出現頁碼,因為不再需要它們。只要您不在頁腳部分包含大量訊息,此分頁就可以用於所有主題,因為它可能無法達到預期的效果。
在本教程中,我們將學習如何在 JavaScript 中實現無限滾動功能。
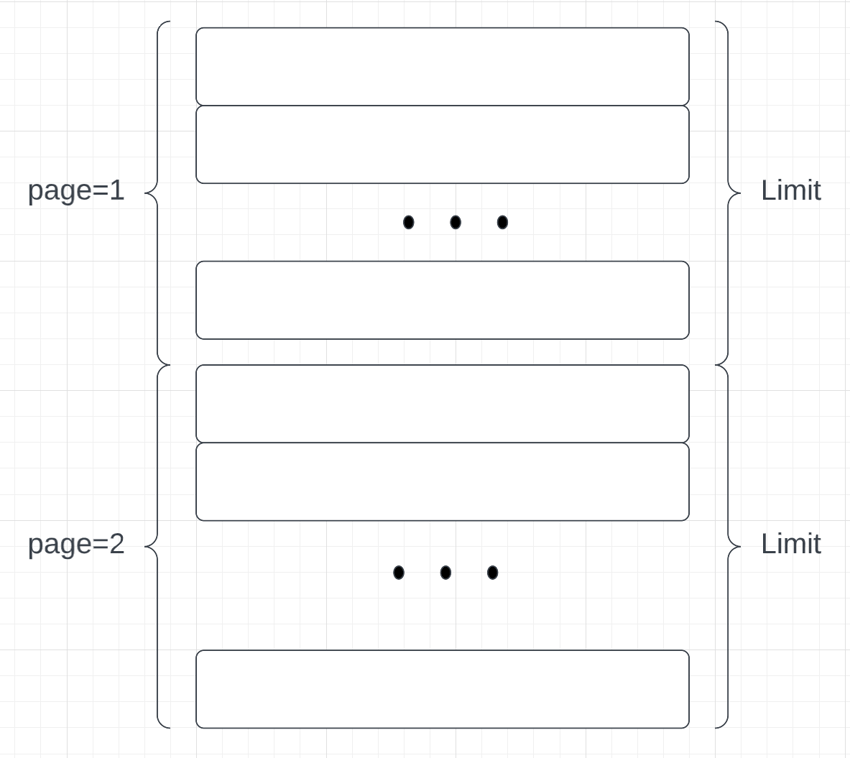
該頁面將顯示有關貓的有趣事實列表,這些資訊將來自 API。該 API 預設傳回 10 個有趣的事實。當您捲動到頁面底部時,應用程式將顯示一個指示器來指示應用程式的載入狀態。同時,應用程式將呼叫 API 來載入下一組有趣的事實。
我們將使用此 URL 來載入有趣的事實。 API 接受查詢字串 page,它告訴 API 要載入哪個頁面。
https://catfact.ninja/facts?page=${page}&limit=${limit}

#現在,讓我們開始使用該應用程式。
首先,建立一個具有以下結構的資料夾。
root -- index.html -- style.css -- app.js
我們的 HTML 檔案中將包含幾個部分:
container,其中將呈現整個可滾動的有趣事實清單quotes 部分loader,當載入有趣的事實時將可見。 loader 預設是不可見的。 <div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
接下來,我們需要建立一個腳本,它將連接 div 並載入有趣的事實。為此,我們將使用 querySelector()。
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
我們還需要一些控制變數來定義哪一組項目會顯示在螢幕上。這段程式碼中的控制變數是:
currentPage:目前頁面初始化為1,當捲動到頁面底部時,目前頁面會加1,並發出API請求以取得下一頁的內容頁。當頁面滾動到頂部時,當前頁面將減 1。 total:此變數儲存 Fun Facts API 傳回的報價總數。 getFacts 函數getFacts函數的作用是呼叫API並傳回有趣的事實。 getFacts 函數接受單一參數:page。它使用上面提到的 Fetch API 來獲取無限滾動的資料。
Fetch 始終傳回 promise,因此我們將使用 await-async 語法來接收和處理回應。要取得 json 數據,我們將使用 json() 函數。 getFacts 函數傳回一個承諾,它將解析並傳回 JSON。
const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
showFacts 函數既然我們已經收到了有趣的事實,我們可以在哪裡顯示這些事實呢?這就是為什麼我們需要有一個 showFacts 函數。 showFacts 函數透過迭代 facts 陣列來運作。然後,它使用 template Literal 語法建立 fact 物件 的 HTML 表示形式。
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
產生的 blockFact 元素的範例是:
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
我們利用 appendChild 函數將 <blockfact> 元素加入到容器中。
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
loadFacts 函数代码loadFacts 函数负责执行这些重要操作:
getFacts 函数获取更多事实const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
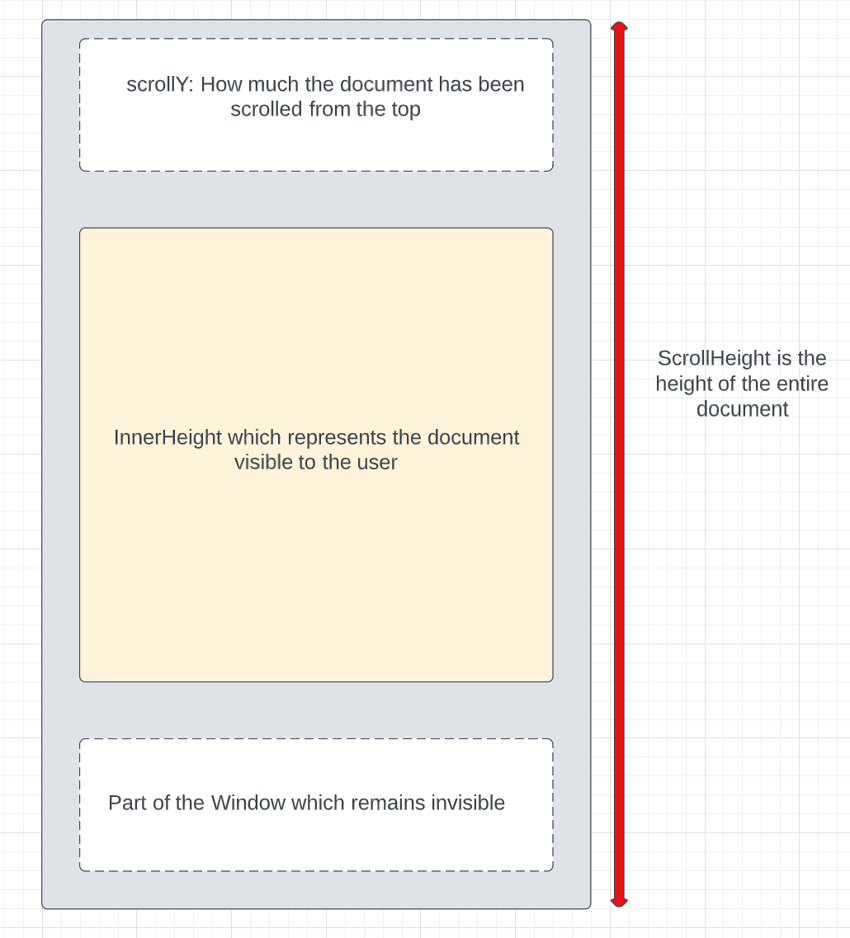
为了实现滚动事件,我们将使用三个窗口属性:
window.scrollHeight 给出整个文档的高度。window.scrollY 给出了用户滚动文档的距离。window.innerHeight 给出可见窗口的高度。下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
以上是JavaScript和REST API實作無限滾動分頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




