更改 WordPress 網站中的字體大小對於一小部分文字來說可以快速輕鬆地完成,但如果您想對較大的文字部分進行更改,則可能需要做更多的工作。 p>
#在這個快速教學中,我將向您展示如何更改 WordPress 網站中的字體大小。
我將向您展示兩種快速方法:
我也會向您介紹如何透過編輯樣式表來更改整個網站的字體大小。
如果您想了解如何為 WordPress 添加全新字體或更改字體顏色,您也可以在此處了解如何操作。
讓我們從最快的方法開始。
#當您編輯 WordPress 貼文中的文字時,您可以選擇使文字區塊的字體大小與頁面上其他區塊的字體大小不同。
這有助於突出顯示頁面的特定部分。
您應該謹慎使用此方法:太多會使您的網站看起來混亂且不專業。如果您多次這樣做,請確保對所有較大或較小的文字部分使用相同的字體大小。
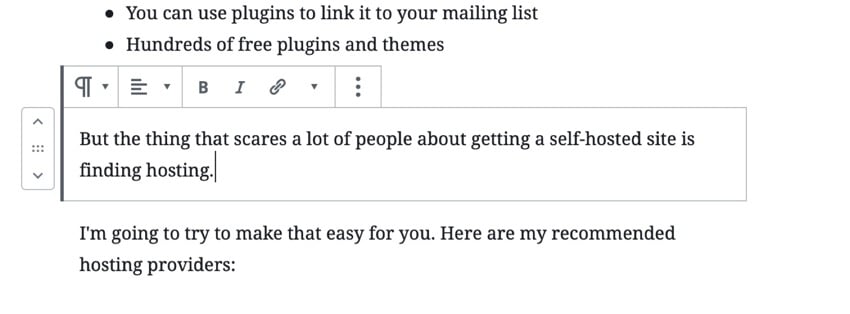
首先找到您要更改字體大小的文字區塊。

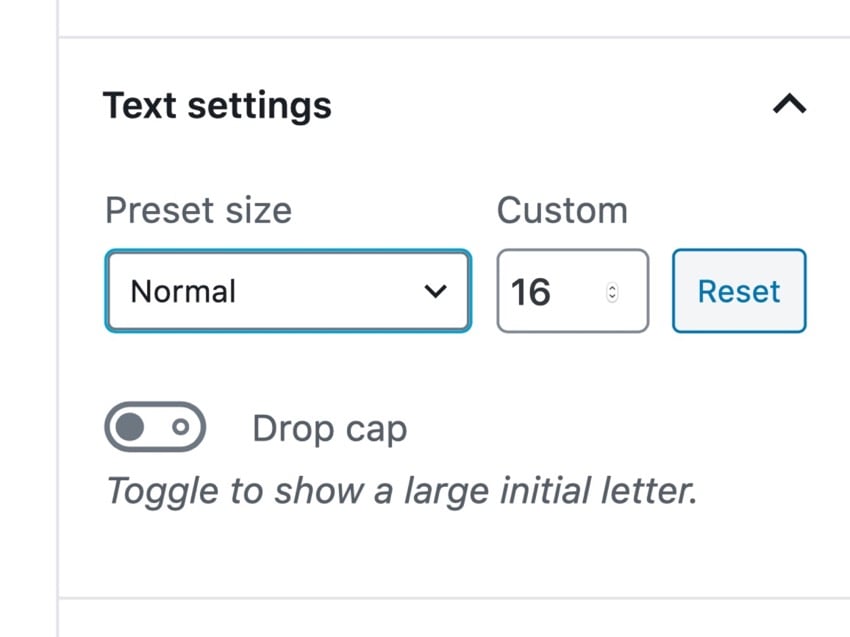
在螢幕右側的阻止窗格中,開啟文字設定 標籤。

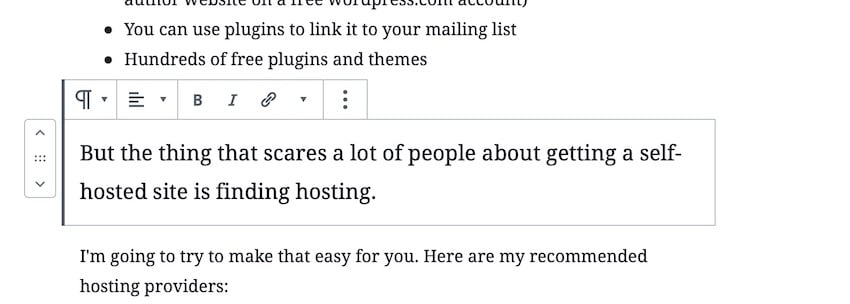
在這裡您可以選擇放大或縮小文本,或為其指定確切的字體大小。我已將字體大小增大到中:

您可以進一步增強它並使其變得更大,但要小心不要讓您的網站看起來很混亂。
或者,選擇特定的字體大小,並確保將其用於網站上所有較大或較小的字體區塊。
最後,點擊更新來更新您的帖子,或點擊發布來發布它。這將保存您的更改。
如果您想確保所有較大的文字區塊具有相同的大小,並且不想記住您使用的大小,您可以使用 CSS 類別為所有元素分配一致的字體大小類別。
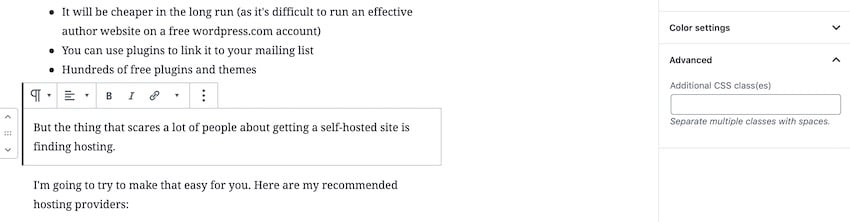
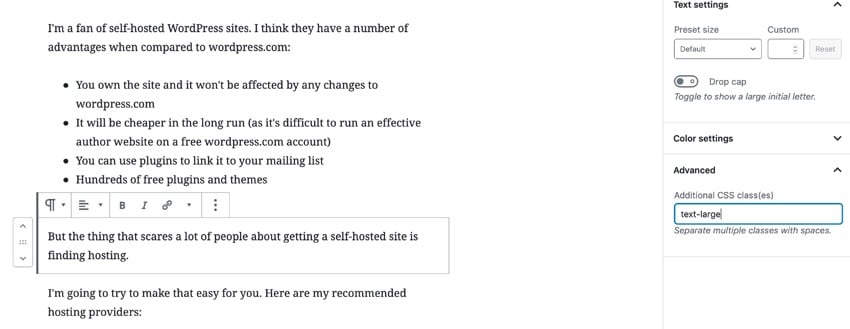
再次找到您的文字區塊,然後在區塊窗格中開啟進階標籤。

在其他 CSS 類別欄位中,輸入 CSS 類別。我將使用 text-large:

現在點擊更新或發布儲存您的貼文。
您現在有兩個選項可以使用該類別編輯區塊的大小:
在定制器中設定類別的樣式是最簡單的方法,並且在更新主題時不會給您帶來任何問題。
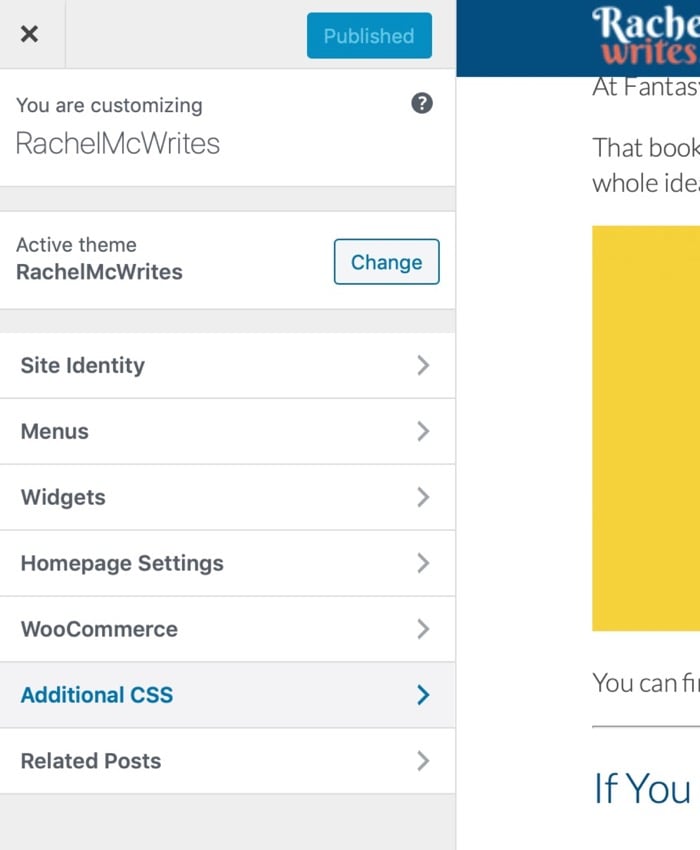
前往 WordPress 管理中心中的外觀 > 自訂,然後按一下其他 CSS。

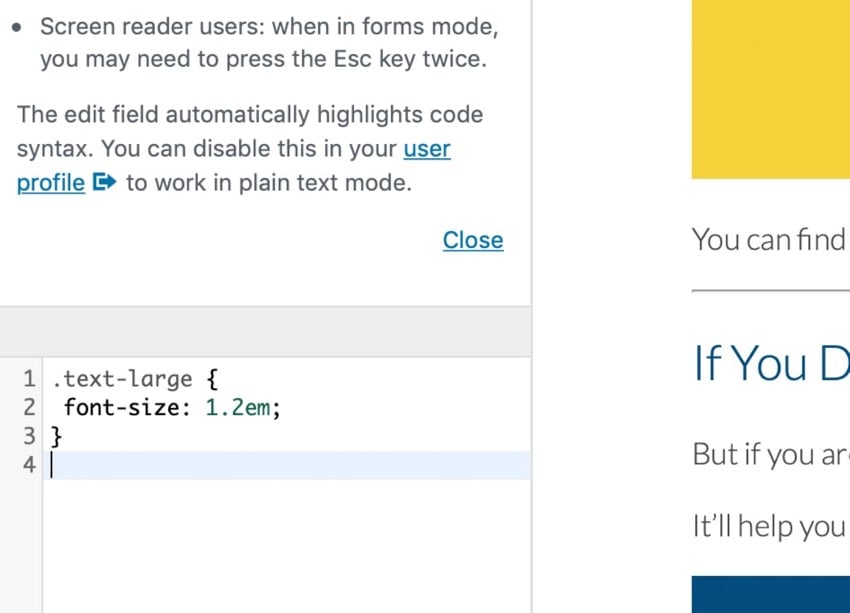
在其他 CSS 窗格中,輸入以下內容以使文字變大: p>
.text-large {
font-size: 1.2em;
}
使用 em 代替特定字體大小將使該文字的大小成為普通段落的 1.2 倍。

點擊發布按鈕儲存您的變更。
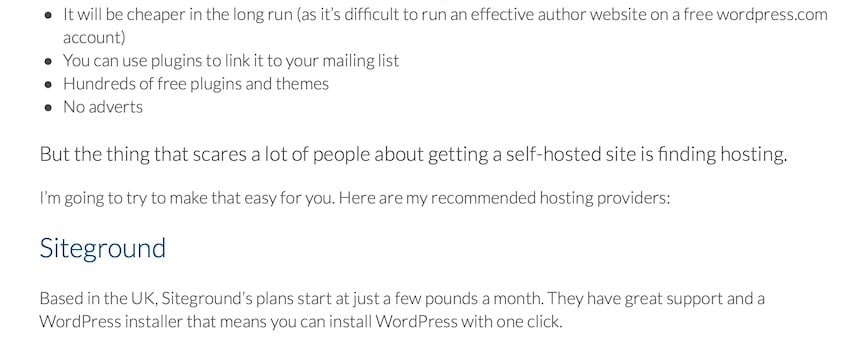
現在轉到您的即時網站中的帖子,您將看到帶有 text-large 類別的區塊比其周圍的文字大:

如果您想進一步增大尺寸,只需在自訂器中編輯 CSS 即可。現在,每當您想要增大某個區塊時,您只需為其指定該類,然後字體大小就會為您更改。
使用我展示的兩種方法,您不需要編輯主題中的文件或深入了解 CSS。它們為您提供了一種快速更改 WordPress 字體大小的方法。
但是,如果您想要編輯網站中現有元素的大小(例如所有段落或清單),或者想要在樣式表而不是定制器中添加 CSS,則需要編輯主題的樣式表.
您可以在我們的向 WordPress 網站添加自訂 CSS 的指南中找到有關編輯樣式表的更多資訊。如果您想更深入地了解,這是一個很好的起點。
更改 WordPress 網站中文字的字體大小可能需要幾分鐘的時間。您可以直接編輯區塊的字體大小,也可以為其指定一個類,然後為您的類別編寫 CSS。
#無論您採用哪種方法,請謹慎使用以達到最大效果,並確保您最終不會得到一個看起來混亂且不專業的網站。
您正在改造您的 WordPress 網站嗎?我們專業設計的 WordPress 主題集合可以在幾分鐘內為您的網站帶來全新的外觀和感覺。

以下是 ThemeForest 2020 年推出的一些最暢銷和新興的 WordPress 主題。 p>
以上是在 WordPress 中調整字體大小的指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




