正在努力為您的 WordPress 網站建立 PNG 標誌嗎?不確定如何將 PNG 標誌上傳到 WordPress?

#創建和添加徽標可能看起來很困難,但它比您想像的要容易得多。本逐步指南將詳細介紹如何使用線上工具建立引人注目的徽標,並將其輕鬆上傳到您的 WordPress 網站。
讓我們在您的 WordPress 網站上安裝一個新標誌!
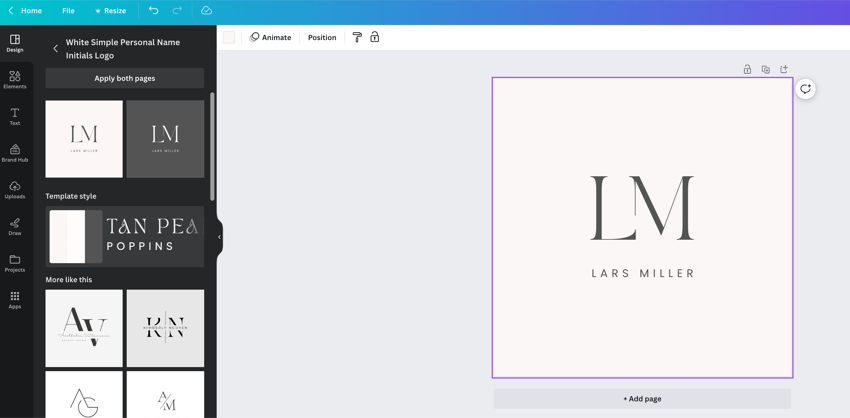
要為 WordPress 建立 PNG 徽標,您可以使用 Canva 等線上標誌設計工具,或使用 Adobe Illustrator 等圖形設計軟體設計徽標。
我強烈建議使用 Canva,因為它是一款滿足您所有商標設計需求的一體化圖形設計軟體。該軟體易於使用,即使您幾乎不了解徽標創建知識,也可以獲得令人驚嘆的結果。

#為您的 WordPress 網站創建獨特的徽標至關重要,可以使用圖形設計軟體來實現。
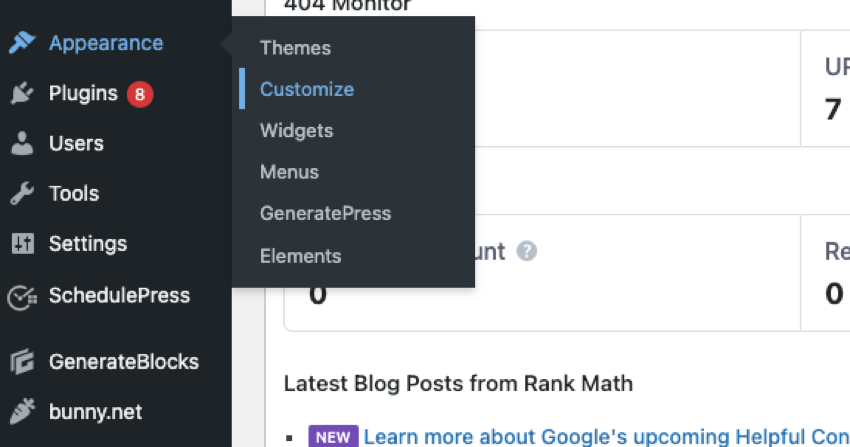
要將PNG 標誌上傳到WordPress,請登入您的WordPress 儀表板並前往外觀 選項卡。
從那裡選擇自訂,這將帶您進入可以自訂網站外觀的頁面。

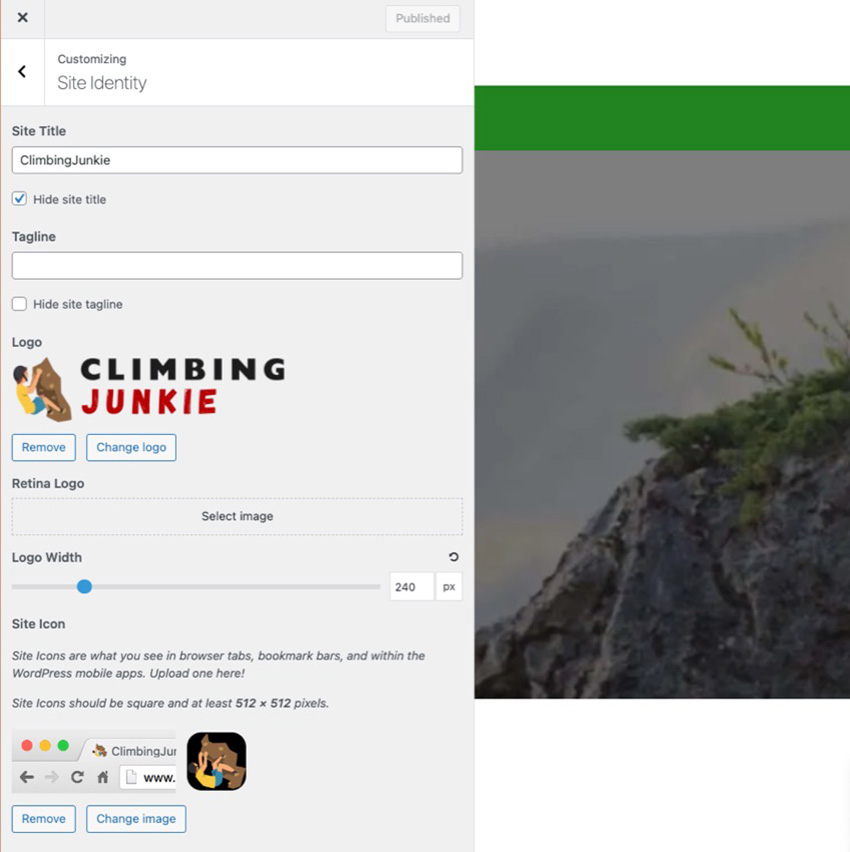
#您可以在此處新增或更新徽標。只需單擊此選項並從您的計算機中選擇文件即可。

#請記住,使用 PNG 檔案作為徽標可提供圖像的透明度。這樣可以與不同背景無縫集成,並增強品牌和視覺吸引力。
檔案上傳後,選擇徽標並點擊儲存。就這麼簡單!
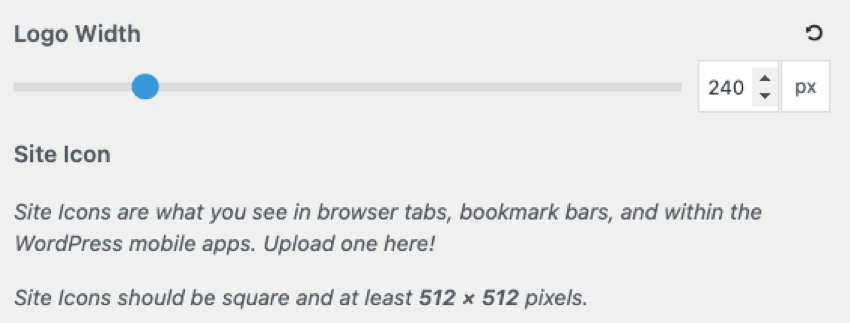
您也可以選擇使用同一網站識別部分中提供的滑桿來變更徽標寬度。當您調整滑桿以達到所需的寬度時,您可以即時看到尺寸的變化。


##像蘋果視網膜顯示器這樣的高解析度螢幕在手機和筆記型電腦等裝置上變得越來越常見。
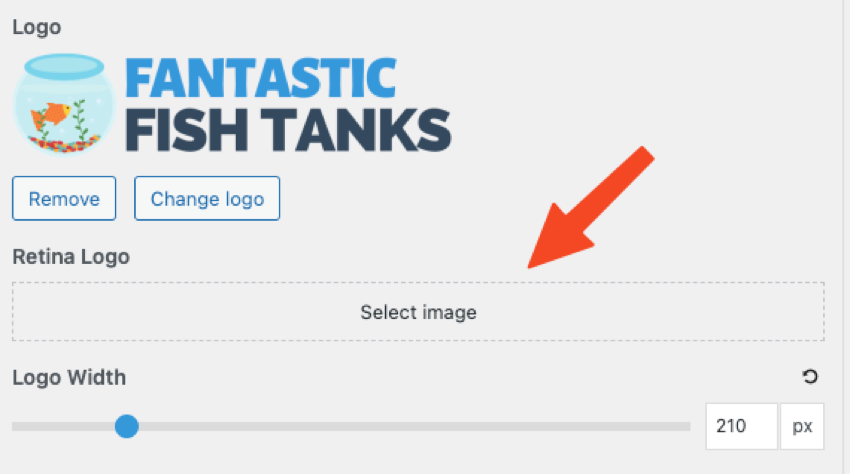
常規圖像和標誌在這些高像素螢幕上可能會顯得模糊或像素化,因為它們缺乏精細的細節。為了解決這個問題,某些系統允許您上傳第二個更大版本的圖像,僅適用於高解析度螢幕。
使用者可以上傳尺寸為普通徽標兩倍的單獨徽標圖像。在 Apple Retina 顯示器或其他高像素螢幕上查看時,WordPress 會自動切換到此高清視網膜標誌。這確保了 WordPress 標誌始終看起來清晰明快,避免模糊。
因此,視網膜徽標功能特別有助於使徽標在 Apple 標誌性的視網膜顯示器和其他現代高解析度螢幕上閃閃發光。
上傳視網膜徽標時,請確保其大小是您上傳的常規徽標的兩倍。
要優化 WordPress 的 PNG 標誌,請確保調整圖片大小並壓縮圖片以加快載入速度。使用透明背景實現無縫集成,並確保徽標準確代表您的品牌。
繼續閱讀,了解有關優化標誌以最大程度地影響 WordPress 網站的資訊。

#為了確保您的 WordPress 網站快速載入並提供無縫的使用者體驗,調整商標大小和壓縮標誌至關重要。這樣做可以讓您在不影響品質的情況下優化其加載速度。
像 Tiny PNG 這樣的網站非常適合調整 PNG 檔案的大小。
調整標誌大小以適合所需的尺寸可以防止對網站資源造成不必要的壓力。此外,壓縮徽標可以減小檔案大小,同時保持視覺吸引力。
這意味著訪客不必等待大檔案加載,從而加快頁面加載時間並提高整體效能。因此請記住,調整徽標大小和壓縮徽標對於優化其在 WordPress 網站上的載入速度至關重要。
要將標誌無縫整合到 WordPress 網站上,必須為 PNG 標誌使用透明背景。這意味著從標誌圖像中刪除任何純色或白色背景,以便它與網站設計的其餘部分無縫融合。
這樣做可以確保您的徽標顯示為覆蓋在其他元素之上,而不會出現任何尷尬的邊緣或視覺幹擾。
如果您將徽標放置在網站上存在不同顏色或圖形的不同部分,則透明背景尤其重要。透明的 PNG 標誌可以讓這些底層元素顯現出來,為您的品牌創造一個有凝聚力和專業的外觀。
提示 設計或優化徽標時,請始終牢記美學吸引力和品牌識別的準確表達。
#設計一個具有視覺吸引力且準確的標誌對於優化 WordPress 的 PNG 標誌至關重要。您的商標是您品牌的形象,因此它應該吸引您的受眾並有效地反映您的品牌形象。
研究不同類型的標誌和佈局選項,以收集靈感並就您想要納入的設計元素做出明智的決策。考慮您的目標受眾,確保顏色、字體和整體風格符合他們的喜好,同時忠於您的品牌形象。
請記住,有吸引力的標誌可以給訪客留下持久的印象,並有助於在網路上建立強大的品牌形象。
透過添加高品質主題和插件,將您的 WordPress 網站提升到一個新的水平。查看以下資源並發現可以新增至 WordPress 網站的新工具和設計:
在 WordPress 中建立並上傳 PNG 標誌是增強網站視覺形象的簡單而有效的方法。您可以使用線上設計工具或圖形設計軟體創建一個令人驚嘆的徽標,準確地代表您的品牌。
然後,只需在 WordPress 儀表板中點擊幾下,您就可以上傳和自訂徽標,為您的網站帶來專業的感覺。請按照以下步驟操作,讓您的網站脫穎而出並給訪客留下持久的印象。
如果您的 WordPress 網站需要更多高品質外掛程式和主題,請使用 Envato Elements。您可以以較低的每月費用存取數千個 WordPress 資源。
以上是在 WordPress 中建立並上傳 PNG 標誌:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




