表單使您能夠從網站訪客收集資訊。無論是註冊帳戶、登入您的網站、向您提供有關產品的回饋、與您聯繫還是訂閱新聞通訊,您都可以透過表單收集資料。
使用 WordPress,可以非常輕鬆地將表單整合到您的網站中。大多數主題都會立即為您提供常用表單,例如登入、註冊和聯絡表單。
但問題是您可能不喜歡預設包含的內容。也許您想要一個能夠更好地融入您的整體主題或收集其他數據的工具。
在本文中,我將向您展示如何建立與您的主題設計和配色方案相符的美觀表單,而無需編寫任何 HTML 或 CSS 程式碼。
您可以使用數十個免費和付費外掛程式來建立自訂表單。在此範例中,我們將使用名為 Ultimate Member 的免費外掛程式。
這個外掛最好的一點是它可以為您創建一切——表單、頁面、電子郵件通訊等等。它還具有超級可自訂的表單產生器,提供大量欄位類型(例如日期選擇器和文件上傳),以及數千個可以包含在表單中以使其引人注目的圖示。
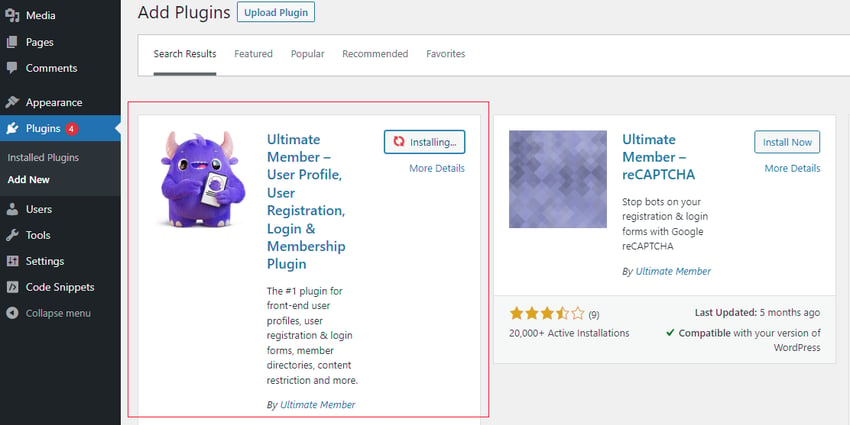
在我們開始之前,您需要先安裝該外掛程式。為此,請按照下列步驟操作:

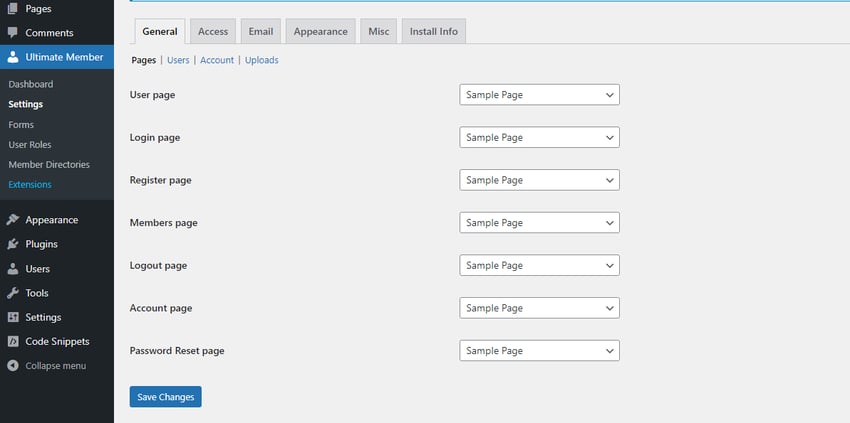
#安裝完成後,您將在資訊中心找到終極會員標籤。導航至終極會員 > 設定以查看所有選項。
正如我在本文開頭所提到的,Ultimate Member 外掛程式可協助您建立網站中通常需要的不同類型的頁面。

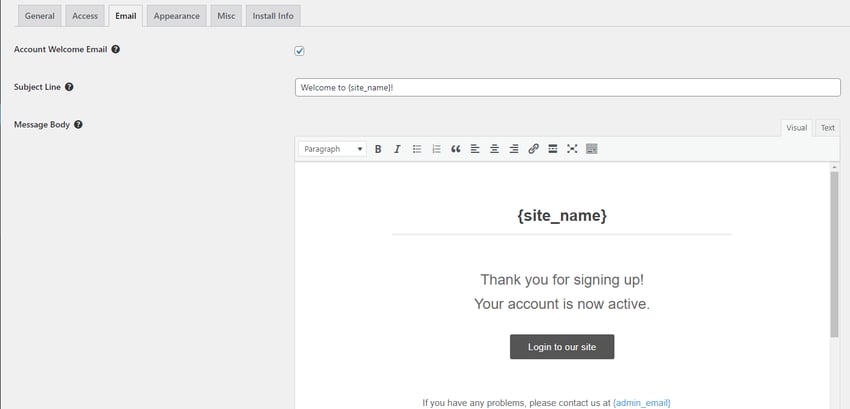
#您也可以在網站中新增電子報註冊提示,並根據您的喜好自訂歡迎電子郵件(帳號啟動電子郵件)。

#您可以從外觀標籤自訂各種頁面和表單。現在,讓我們看看如何在您的網站中建立表單。
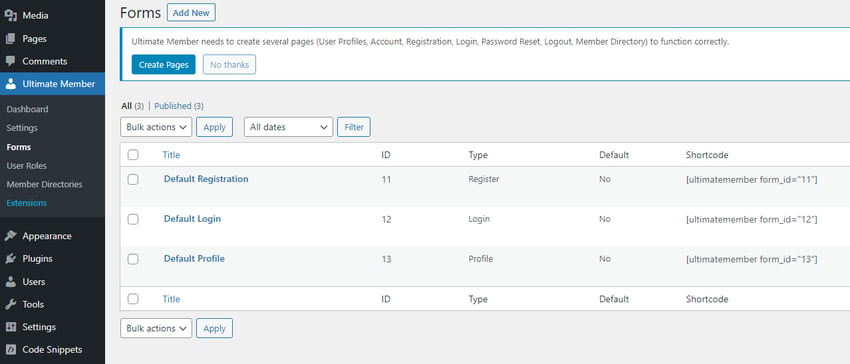
導覽至 WordPress 儀表板中的Ultimate Members > Forms。您應該在那裡找到預設的登入、註冊、 和個人資料表單。

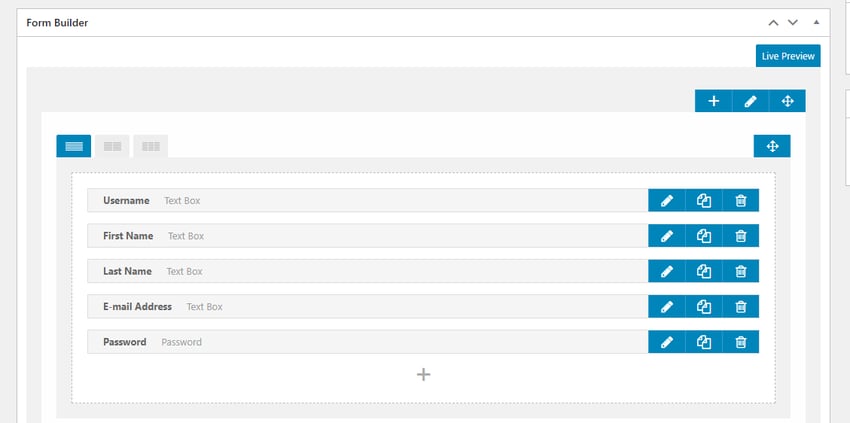
#您可以編輯這些表單之一或從頭開始建立一個新表單。點選任一表單上的編輯,即可進入表單產生器。

#這裡有使用者名稱、名字、姓氏、電子郵件地址和密碼欄位。前四個都是文字框,而密碼是密碼類型的字段,類似於文字字段,但具有屏蔽輸入。
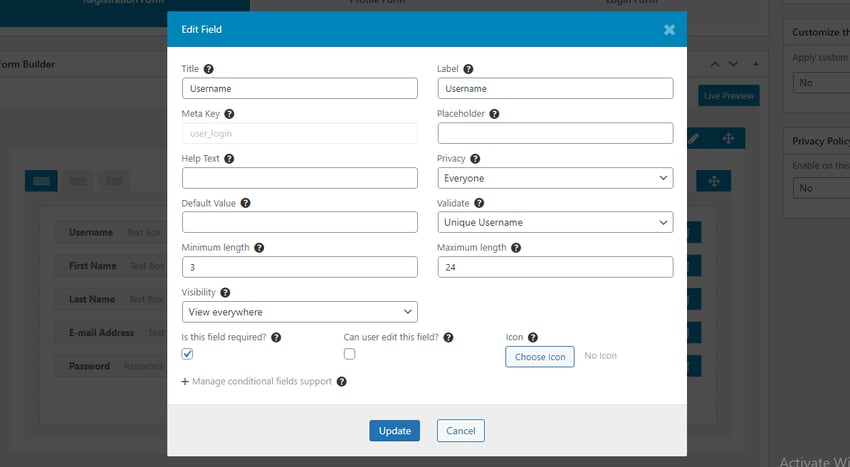
您可以新增欄位或自訂現有欄位。要自訂現有字段,只需單擊字段名稱旁邊的鉛筆圖標,就會出現包含字段詳細資訊的模式。

#在這裡您可以看到一堆輸入自訂選項。您可以將滑鼠懸停在每個選項上方的問號圖示上來獲取有關每個選項的更多資訊。這將顯示一個工具提示。
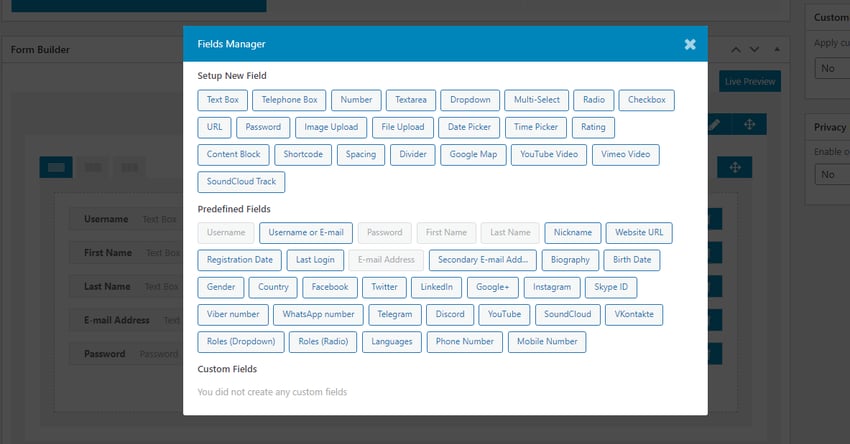
要新增字段,請點擊其他字段下方的 圖示以開啟字段管理器。

#使用該輸入選擇與您想要收集的內容相符的類型。您也可以選擇下面的自訂欄位(如果您之前建立過)。
選擇欄位後,將顯示一個新的模式,您可以在其中提供有關輸入的詳細資訊(標題、佔位符等)並新增圖示。完成後,點擊新增按鈕將該欄位新增到您的表單中。
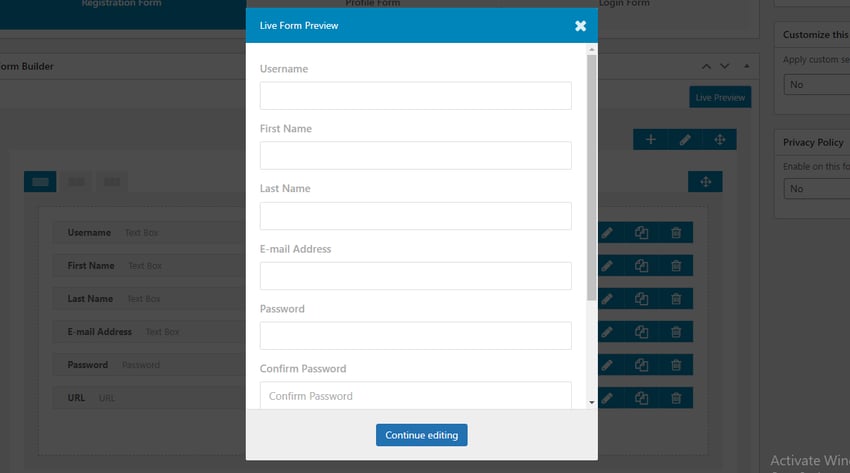
要查看表單的外觀,請點選表單建構器頂部的即時預覽按鈕。

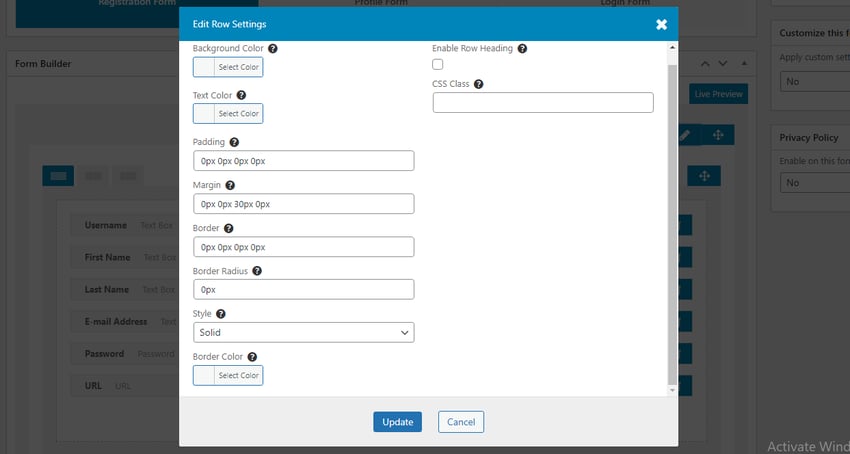
#您也可以新增邊距、填滿、邊框顏色和邊框單選等內容。您甚至可以使用行編輯器將 CSS 類別連結到每個輸入(點擊即時預覽下方的鉛筆圖示)。

#使用這些工具,您可以輕鬆建立吸引人的表單,並使它們與您的整體主題設計融為一體。
雖然還有許多其他外掛程式可用於建立表單,但 Ultimate Member 絕對是功能最豐富的外掛程式之一。更不用說它是免費的!
以上是在 WordPress 中建立自訂表單:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




