您的主頁是人們造訪您的網站時首先看到的,因此您需要確保給人留下良好的第一印象!
預設情況下,WordPress 使用您最近的部落格作為主頁。然而,即使部落格是您網站的重要組成部分,在許多情況下部落格並不是您網站的最佳介紹。
假設您正在建立一個網站來宣傳您的業務。您是否希望潛在客戶看到包含客戶評價的主頁、您的產品和服務的幻燈片以及您贏得的所有獎項,或者您最近的部落格文章清單?
在這個快速提示中,我將向您展示如何透過以專門設計的主頁取代 WordPress 的預設部落格來獲得最佳的第一印象。
如果您是 WordPress 新手,請查看我們建立第一個 WordPress 網站的完整指南。
雖然部落格顯示您的最新帖子,但 WordPress 頁面不會按時間順序顯示。新頁面不會取代舊頁面。
當您發佈頁面時,它會保持該狀態,直到您明確編輯它,這就是為什麼 WordPress 頁面有時被稱為靜態頁面。由於頁面是靜態的,因此它們非常適合顯示常綠內容,例如您網站的電子商務商店、聯絡頁面、條款和服務或您的主頁。
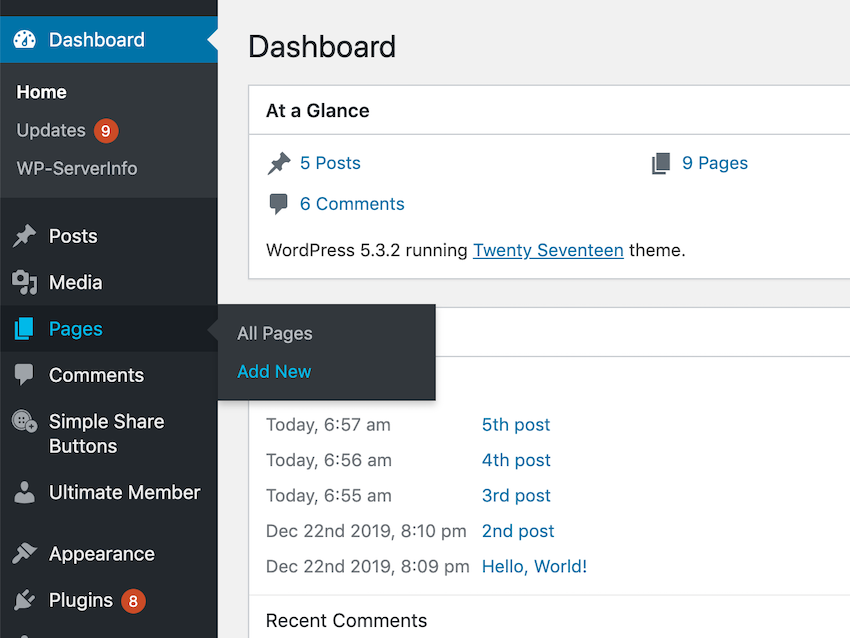
如果您想用靜態主頁替換您的博客,那麼您需要建立至少一個頁面。如果您還沒有想要用作主頁的頁面,那麼是時候建立一個頁面了:

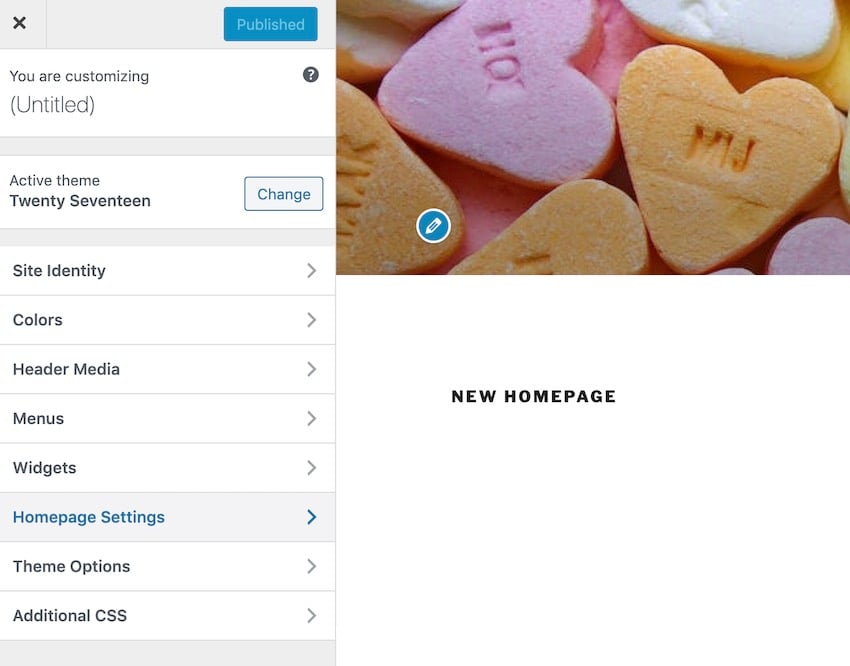
您現在將進入一個螢幕,您可以在其中添加圖像、文字和內容等內容來建立主頁。影片.在建立新主頁時,您可以點擊預覽按鈕來檢查該頁面向訪客顯示的效果。
當您繼續處理主頁時,請不要忘記點擊儲存草稿來儲存變更。請注意,只要您的主頁處於草稿狀態,除了您之外的任何人都看不到它,因此您可以根據需要多次點擊保存,而不必擔心發布未完成的內容工作。
在發布主頁之前,您可能需要更改其 URL。預設情況下,WordPress 會根據您網站的網域和頁面的標題自動產生 URL。若要變更此自動產生的位址,請找到螢幕頂部的網址,點選其隨附的編輯按鈕,輸入新網址,然後點選確定。
如果您對新主頁感到滿意,請點擊發布按鈕將其啟用。
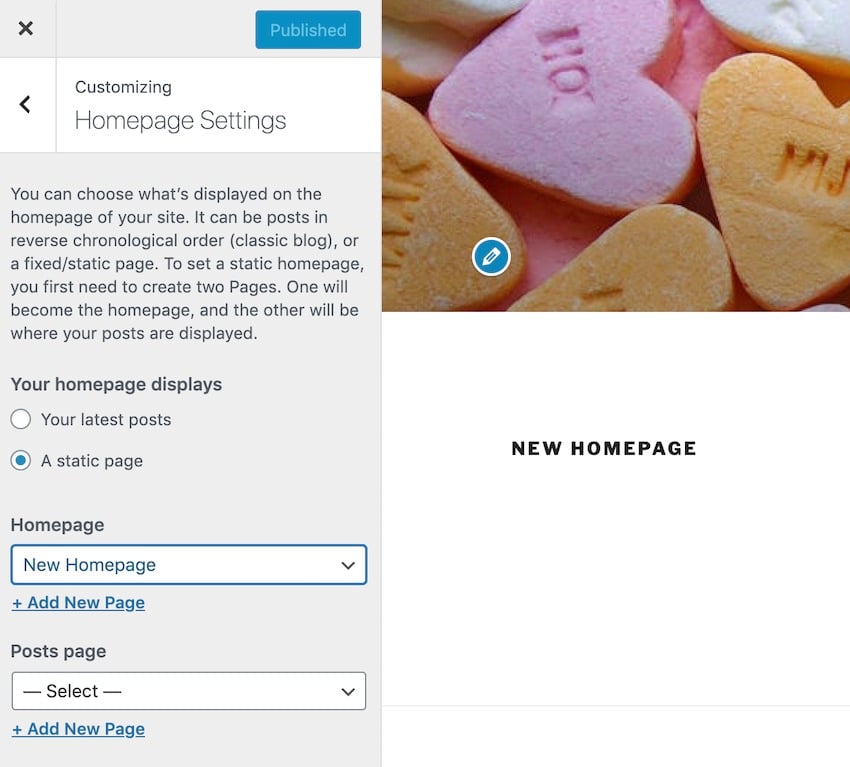
您現在可以將此頁面設定為主頁。
讓這個新頁面成為訪客造訪您的網站時首先看到的內容:


預覽視窗現在應該更新以顯示您剛剛選擇的頁面。如果您對新主頁感到滿意,請點擊藍色的發布按鈕。
嘗試重新載入您的網站;它現在應該顯示一個全新的主頁!
您的部落格可能不再是訪客首先看到的東西,但這並不一定意味著您想阻止他們訪問您的部落格。
一旦您的網站跨越多個網頁,您就需要為訪客提供在這些頁面之間導航的簡單方法,其中一個流行的選項是選單。
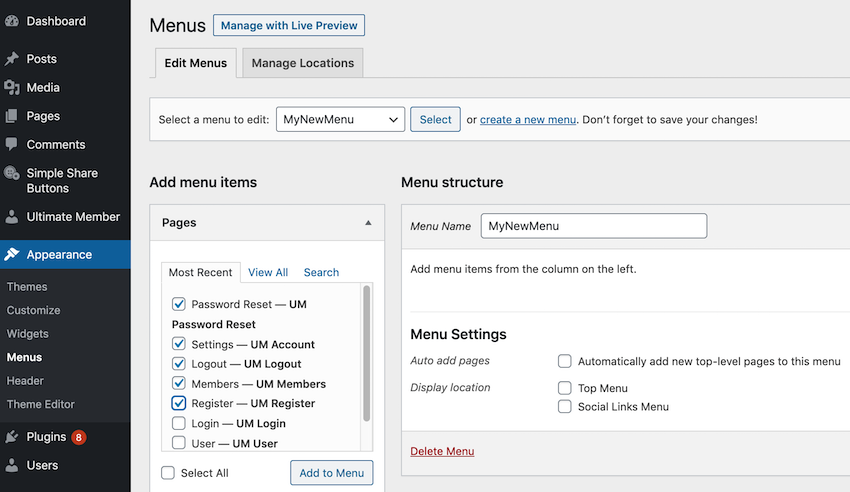
您可以透過多種不同的方式調整和完善 WordPress 的預設選單,但在本節中,我們將建立一個沿著網站頂部運行的簡單選單:

點擊加入到選單,所有選定的項目都會加入到 >選單結構部分。您的選單項目將按照它們在選單結構中出現的順序顯示。
您可以變更某個項目在選單中的顯示位置,方法是在選單結構中抓取該項目,然後將其拖曳到新位置。
如果您對設定感到滿意,請點選儲存選單。
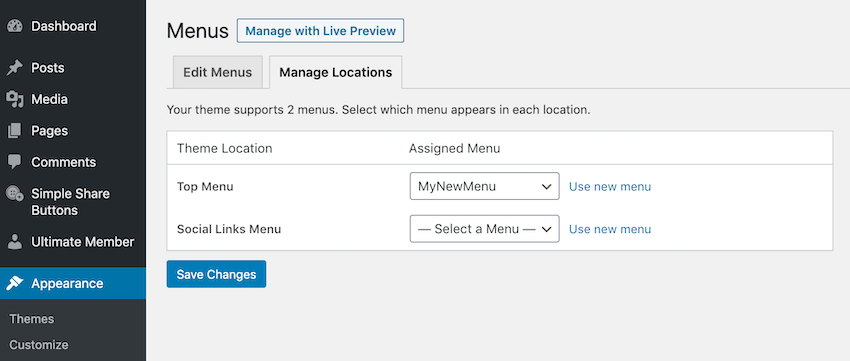
要將此選單放置在您的網站上,請點選管理位置標籤。假設您希望此功能表顯示在整個網站上,請開啟頂部功能表下拉清單並選擇您剛剛建立的功能表。

點擊儲存變更將新選單新增至您的網站。
現在,如果您打開任何網頁,它將提供一個方便的選單,其中包含指向您網站所有不同部分的連結。
在本文中,我向您展示如何建立靜態頁面,然後將其設定為網站的主頁。為了確保每個頁面、貼文和部落格都可以從您的新主頁訪問,我們還創建了一個自訂導航選單,使訪客可以輕鬆到達您網站的每個部分。
如果您想了解有關 WordPress 選單的更多信息,請查看如何將此標準 WordPress 選單轉換為下拉式選單,或查看我們的其他一些 WordPress 教學。
探索 ThemeForest 上創建的數千個最佳 WordPress 主題以及 CodeCanyon 上的領先 WordPress 外掛。購買這些高品質的 WordPress 主題和插件,並為您和您的訪客改善您的網站體驗。

#以下是 2020 年一些最暢銷和新興的 WordPress 主題和外掛。
以上是更改 WordPress 中的預設主頁:在部落格或靜態頁面之間進行選擇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




