標籤定義 HTML 文件的分割。此標籤主要用於將相似的內容分組在一起以方便樣式設置,也用作 HTML 元素的容器。
我們使用 CSS 屬性在 HTML 中並排放置三個分割區 標籤。 CSS 屬性 float 用於實現此目的。

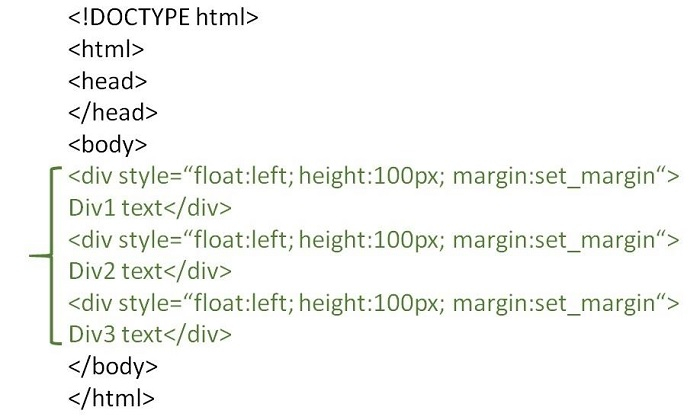
下面是 #以下是使用CSS屬性在HTML中將三個分區類別並排放置的範例。 以下是上述範例程式的輸出。 我們透過使用CSS屬性來改變樣式,我們也可以覆寫樣式屬性。 在 HTML 頁面上並排放置三個 標籤的另一個範例如下 - 以下是使用CSS屬性在HTML中將三個分區類別並排放置的範例。 以下是上述範例程式的輸出。 Example 1
的中文翻譯為:範例1
Example 2
的中文翻譯為:範例2
範例 3 - 透過建立分割畫面
以上是我們如何在HTML中將三個部分並排放置?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

