HTML DOM 表單集合用於以集合形式傳回 HTML 文件中存在的所有表單元素。集合中的元素會依照它們在 HTML 文件中出現的順序進行排序和顯示。
以下是表單集合的屬性-
| #屬性 | 描述 |
|---|---|
| #length | 它是一個只讀屬性,傳回集合中 |
以下是表單收集的方法-
| 描述 | |
|---|---|
| 從給定索引處的集合中傳回 | 元素。索引從 0 開始,如果索引越界,則傳回 null。 |
| 從給定索引處的集合。索引從 0 開始,如果索引超出範圍,則傳回 null。 | |
| 從具有給定 id 的集合。如果 id 不存在,則傳回 Null。 |
document.forms
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
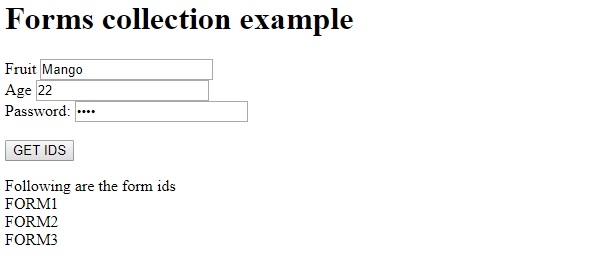
</html> ##單擊“獲取IDS”按鈕時-
##單擊“獲取IDS”按鈕時-
 在上面的範例中-
在上面的範例中-
我們首先創建了三個ID 為“FORM1”、“FORM2”的表單和“FORM3”。前兩種形式具有文字類型的輸入元素,第三種形式具有密碼類型的輸入元素-
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
GET IDS 按鈕在使用者點擊時執行formCollect() 方法-
<button onclick="formCollect()">GET IDS</button>
formCollect() 方法取得document.forms length 屬性值(在我們的範例中為3),並在for 迴圈內的測試表達式中使用它。使用表單集合上的索引號,我們取得它們的 id 並將其附加到 id 為「Sample」的段落中用於顯示 -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}以上是HTML DOM表單集合的詳細內容。更多資訊請關注PHP中文網其他相關文章!




