<button ion-button>Navigate to Info</button>

 <h2>在您的專案中新增元件<p><p>#現在我們已經收集了有關 Ionic 組件的一些信息,讓我們嘗試將其中一些「構建塊」組合在一起。讓我們繼續在我們的 Ionic 專案中添加一些元件。
<p>我們將使用在上一教程中創建的項目,並且由於主頁 是我們應用的入口點,因此我們將向主頁添加幻燈片。 html 檔案來新增我們的幻燈片。為此,我們將導航至 src/pages/home 中的 home.html 檔案並對檔案進行以下更改:
<h2>在您的專案中新增元件<p><p>#現在我們已經收集了有關 Ionic 組件的一些信息,讓我們嘗試將其中一些「構建塊」組合在一起。讓我們繼續在我們的 Ionic 專案中添加一些元件。
<p>我們將使用在上一教程中創建的項目,並且由於主頁 是我們應用的入口點,因此我們將向主頁添加幻燈片。 html 檔案來新增我們的幻燈片。為此,我們將導航至 src/pages/home 中的 home.html 檔案並對檔案進行以下更改:
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
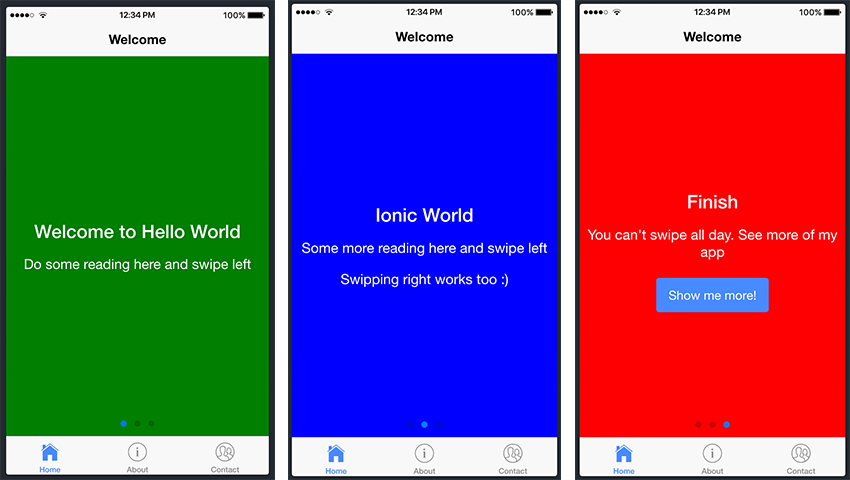
<ion-slides pager>
<ion-slide style="background-color: green">
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2>Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
<ion-slide>此處內容...</ion-slide> 內。您可以根據需要產生任意數量的幻燈片,但出於本範例的目的,我們只創建了三張。
<p>我們將使用另一個 Ionic 元件:列表元件。為此,我們繼續產生一個標題為我的清單的新頁面。您應該記住如何使用以下命令從上一教學中產生新頁面:ionic 產生頁面 my-list。
<p>將新建立的頁面新增至應用程式後,讓我們繼續導航至 my-list.html 並編輯文件,如下所示:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-item>...content...</ion-item> 。幸運的是,有更好的方法,即使作為初學者,在處理大量數據和資訊時也應該嘗試遵循相同的方法。
<p>官方 Ionic 文件展示如何使用不同的方法用項目填充清單:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
*ngFor。我們不會更深入地探討該指令的含義及其用途,但簡而言之,它會迭代資料集合,使我們能夠在應用程式中建立資料呈現列表和表格。 items 是一個包含我們的資料的變量,而 item 填入有該清單中的每個項目。如果您想了解有關該指令的更多信息,請查看 Angular 官方文檔。
<p>有了這些知識,我們就可以使用 *ngFor 指令來改進我們的專案。編輯 my-list.html 檔案以反映以下內容:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
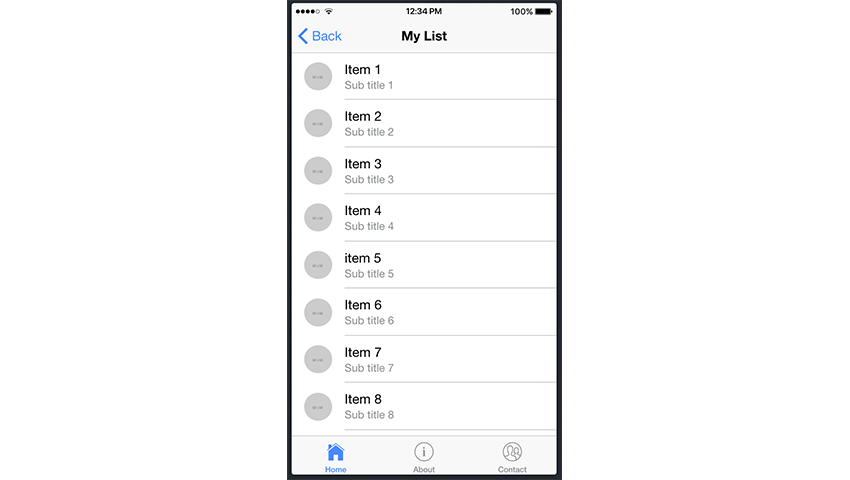
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="使用離子組件構建:初學者指南" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
以上是使用離子組件構建:初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




