
在本系列的第一部分中,我向您展示如何透過新增自訂標誌和一些內容來自訂 WordPress 登入畫面。自訂樣式。
用戶登入後將看到的下一個內容是儀表板,因此在本教程中,您將學習如何透過刪除一些現有元框、移動一些元框以及添加一些新元框來自訂它。
我將在本教學中示範的步驟是:
我將創建一個插件來執行此操作- 如果您在完成本系列第1 部分之後已經創建了一個插件,您可能更願意將本教程中的程式碼添加到該插件中,從而為您提供一個包含所有功能的插件您的管理自訂。
要完成本教程,您需要:
在外掛程式的開頭,我會加入以下幾行:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
第一步是刪除我們不需要的任何元框。這僅適用於角色低於「管理員」的用戶,因為我仍然希望以管理員身分存取所有 WordPress 儀表板。
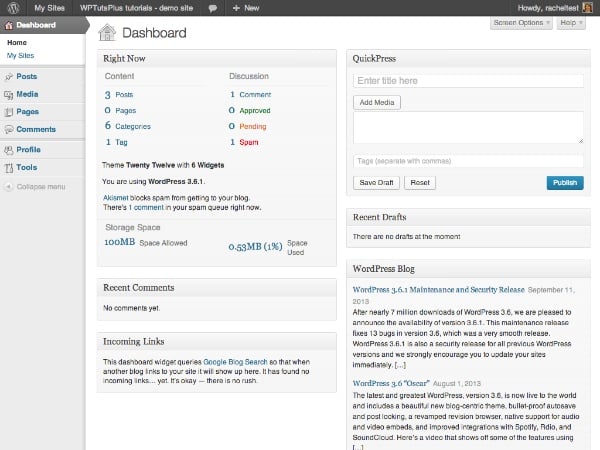
我將首先查看具有「編輯者」角色的使用者在存取儀表板時看到的內容:

#其中內容太多,用戶必須向下滾動才能看到它,而且對於不熟悉 WordPress 的用戶來說,其中許多內容都是無用的。此外,如果您的網站不使用評論或 pingback,那麼這些元框就沒有太大幫助。
所以我要移動以下內容:
要為管理員以外的使用者刪除這些元框,請將以下內容新增至您的外掛程式:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
透過檢查使用者是否具有 manage_options 能力(該能力僅由管理員擁有),針對管理員以下的使用者角色。然後它刪除元框,最後將函數附加到 wp_dashboard_setup 掛鉤。
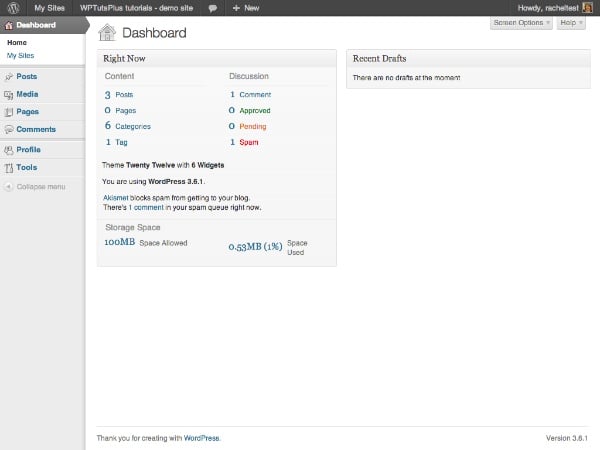
現在儀表板看起來乾淨多了:

#可能有點太稀疏了!別擔心,我很快就會向您展示如何添加一些新的元框。
但首先我將移動“立即”元框,因為我想在左上角位置添加另一個元框。
行動儀表板元框可以透過優先考慮您或您的使用者最需要使用的元框來幫助您使儀表板與您的網站更加相關。我會將“Right Now”元框移至右側。
在您的外掛程式中,加入以下程式碼:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
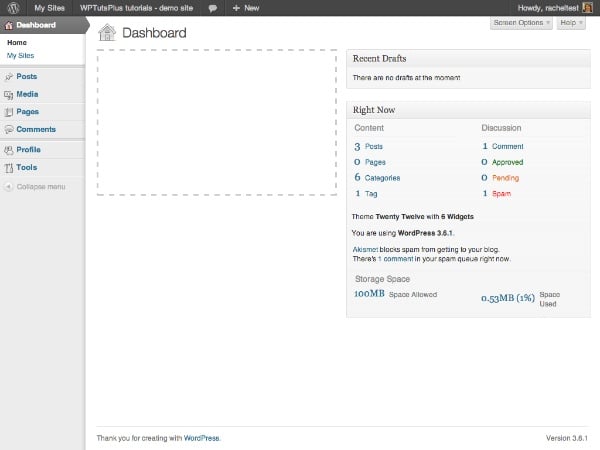
這會將「現在」元框從左側的「正常」位置移動到「右側」位置,如螢幕截圖所示:

#下一步是用幾個自訂元框填充左側的缺口。
將元框新增至儀表板包含兩個步驟:
wp_add_dashboard_widget() 函數定義小部件的參數 - 它的 ID、標題和定義其內容的回調函數。透過 wp_dashboard_setup 掛鉤啟動此功能。 在這種情況下,我將為所有用戶添加新的元框,因此我不會檢查用戶功能- 如果您願意,只需複製您在前面部分中使用的程式碼(或將所有本教程中針對manage_options 功能的原始測試部分)。
在您的外掛程式中,加入以下內容:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
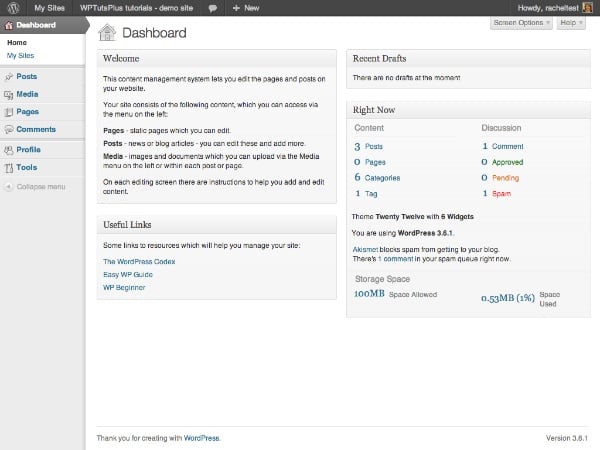
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
這會在儀表板螢幕的左側新增兩個新的元框。您現在擁有一個客製化的儀表板!
在本教程中,您學習如何做三件事:
您選擇新增到元框的內容取決於您。您可以包含培訓影片的鏈接,幫助用戶編輯其網站,或添加指向您自己的部落格或網站的連結。或者你可以把當天的想法放在那裡 - 無論對你有用什麼!
以上是個人化 WordPress 管理體驗 - 儀表板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




