隨著開發人員尋求提供更多自由度和互通性的 Web 開發解決方案,無頭 CMS 越來越受到關注。但無頭 CMS 到底是什麼?
為了幫助準確理解無頭 CMS 是什麼,我將快速將所有內容分解為簡化的術語。
如果您查看普通的 WordPress 設置,您會發現它包含兩個元件:
正如您所看到的,這兩個元件耦合在一起形成一個軟體堆棧,這有時會帶來問題。組裝頁面的過程需要時間。網站越大,瀏覽器渲染它所需的時間就越多。
使用無頭 CMS,這兩個元件相互解耦 - 前端可以是任何東西,而後端則充當可透過 API 或 SDK 存取的獨立服務。
無頭 WordPress 網站使用 WordPress 來管理內容,但允許開發人員使用他們首選的前端堆疊向網站訪客顯示內容。
市面上有許多 Headless CMS 解決方案 - Contentful、Netlify、ButterCMS 等等。讓我們來看看專門為建立 WordPress 網站而客製化的一款。
Strattic 是一個託管平台,可讓您使用無伺服器架構來建立快速、最佳化且安全的 WordPress 網站。它於 2022 年中期被 Elementor 收購。
在我們開始測試 CMS 之前,了解典型的無頭 WordPress 的工作流程非常重要。使用無頭版的 WordPress 需要三個元件:
包含的 WordPress 環境:典型的 WordPress,您可以登入管理儀表板並管理您的網站。
靜態預覽環境:可以用作臨時網站的網站預覽版本。您可以在此處推送網站更新並測試它們是否正常工作。
靜態即時環境:即時網站本身。進行更改並確認其有效後,您將把更改推送到即時網站。
例如,當您建立頁面時,Strattic 的伺服器會將所有資源(圖像、資料等)合併到 HTML 檔案中,將其儲存在其伺服器上,並透過 CDN 進行交付。這樣,當您的使用者造訪您的網站時,他們將從 CDN 取得您網站的預先產生 HTML 版本。
我們將在本文後面介紹此設定的好處。
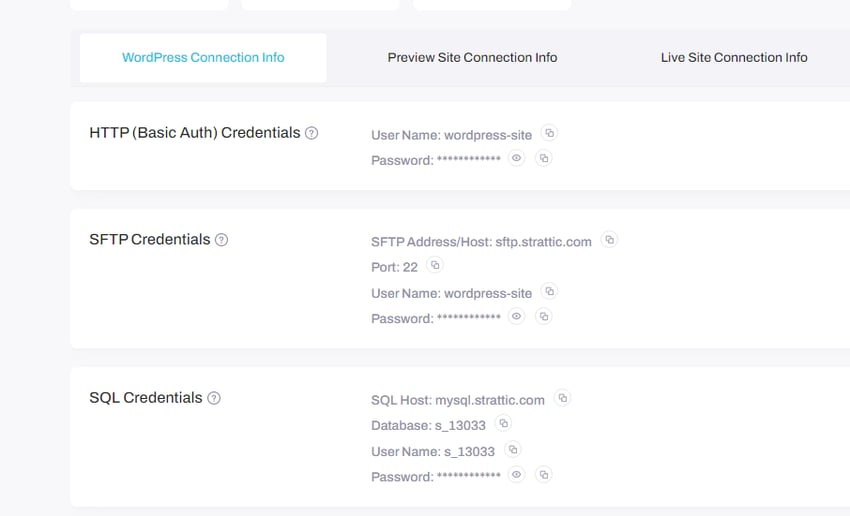
回到 Strattic,在其中建立網站後,您的網站詳細資料部分將包含三個不同的部分 - WordPress 連線資訊、預覽網站連線資訊和即時網站連線資訊。

#這裡我們獲得了 WordPress 網站連線資訊。這是實際 Strattic 伺服器上的 WordPress 設定。您應該知道,當您在那裡工作時(在儀表板中的正常環境中),您的即時網站將保持活動狀態。
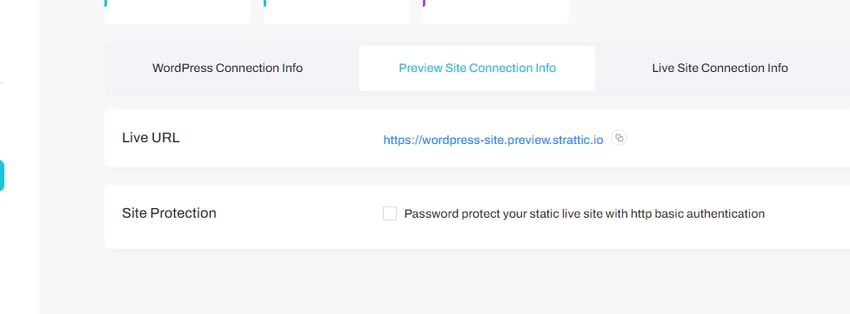
接下來,您將獲得預覽網站的 URL。

#當您在正常環境中對網站進行變更時,Strattic 會將變更推送到預覽網站。所以預覽不再是WordPress,而只是預覽狀態下的輸出。
您可以使用預覽作為暫存網站來檢查您對 WordPress 所做的所有更改,並確保一切按預期運行,然後再將其推送到最終元件(即即時網站)。
這是使用者將看到並與之互動的網站版本。預設情況下,Strattic 會為您指派一個臨時 stratic.io 網域,但如果您有的話,可以連接自訂網域。
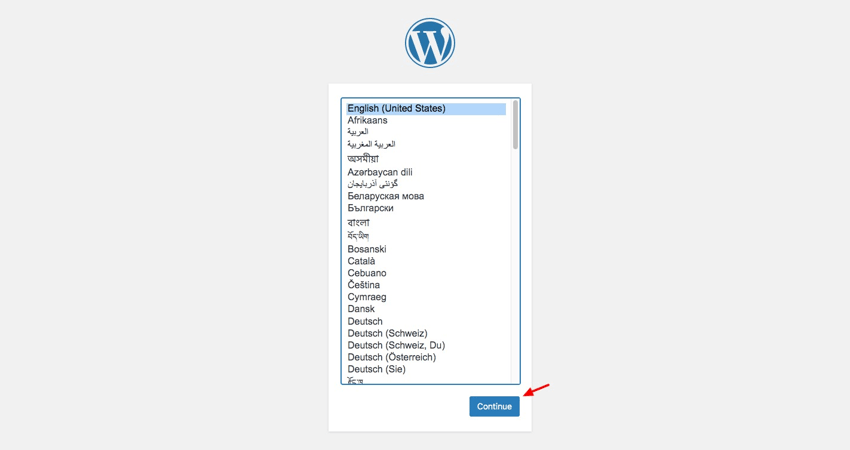
您可以透過點擊主頁側邊欄上的在 WordPress 中編輯按鈕在 Strattic 環境中安裝 WordPress。
這將啟動 WordPress 並將您重新導向到典型的 WordPress 設定工作流程。

#完成這些步驟並提供每個步驟中所需的資訊。然後系統會要求您登入管理儀表板。您可以在那裡建立貼文和頁面、安裝外掛和主題以及管理您的網站,就像在普通 WordPress 設定中一樣。
傳統 WordPress 受到非技術用戶的青睞,因為它不需要任何程式設計知識。但對於想要更多自由和更好的開發體驗的經驗豐富的開發人員來說,WordPress 可能無法滿足要求。
如果您是這些開發人員之一,您可能需要考慮將 WordPress 與前端解耦。讓我們回顧一下它的一些主要優點。
使用普通 WordPress,您必須堅持使用堆疊中內建的技術。這種架構會阻礙您整合您可能更有經驗的工具和函式庫。
相比之下,無頭 WordPress 與技術無關,因此它可以與更廣泛的庫和工具整合。您可以使用您最喜歡的 JavaScript 前端框架和工具堆疊建立網站,甚至可以將其整合到現有工作流程中,而無需犧牲您已建立的內容。
WordPress 是圍繞 PHP 建構的。由於每個頁面都是根據資料庫中保存的資料產生的,因此它們的載入速度比使用 HTML 檔案建立的靜態網站慢。當插件包含在內時,網站變得更加緩慢。
如您所知,無頭 WordPress 的工作原理是預先產生 HTML 並將其快取在世界各地的 CDN 伺服器中。此設定大大提高了網站的交付速度。此外,您可以將後端與 Next.js 或 Gatsby 前端集成,以享受效能優勢,例如伺服器端渲染和開箱即用的 SEO 選項。
Vanilla WordPress 是駭客的一個巨大遊樂場。事實上,駭客只需訪問您網站的 /wp-login.php 檔案即可實施強力攻擊或透過 DDoS 攻擊來讓您的網站過載。
另一方面,具有無頭架構的網站不易受到此類攻擊。 WordPress 不再用於輸出數據,因此困擾 WordPress 的相同漏洞無法適用。
此外,無頭 WordPress 的 API 優先設定可讓您新增網路安全服務和工具來抵禦任何其他形式的攻擊。
透過無頭方法,您可以獲得巨大的效能提升以及架構自由。另一方面,如果您是新手開發人員或非技術人員,您必須應對可能難以處理的複雜性。
無頭 WordPress 絕對不會取代傳統 WordPress。對於擁有必要的開發團隊、希望調整其平台或服務來服務新用例的企業來說,這更像是一種選擇。
如果你有能力,就去無頭。在做出承諾之前,請確保您出於正確的原因而這樣做。你不會後悔的。
以上是了解 Headless WordPress 及其優點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




