CSS 絕對單位和相對單位都屬於距離單位類別。
CSS 相對單位定義一個元素相對於另一個元素的長度。
例如,vh 相對單位是相對於視口高度的。
以下是CSS 相對單位-
| Sr.No | 單位及相對 |
|---|---|
| 1 | % 父元素尺寸 |
| 2 |
em 元素的字體大小 td> |
| #3 | ex strong> 元素字體的x 高度 |
| #4 |
lh 元素的行高 |
| 5 |
#rem 根元素的字體大小 |
| 6 |
rlh 根元素的行高 |
| 7 |
vb #根元素區塊中視口大小的1%軸 |
| 8 |
vh 視窗高度的1% |
| 9 |
vmax #視窗較大尺寸的1% |
| 10 |
vmin 視窗較小尺寸的1% |
| vw視窗寬度的1% |
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
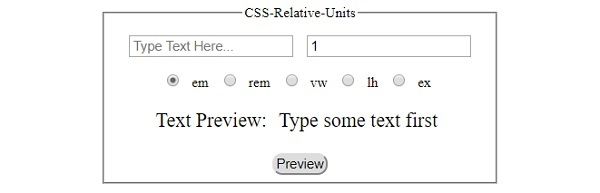
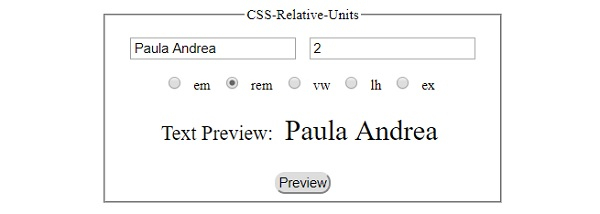
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
</html>




以上是CSS 絕對與相對單位的詳細內容。更多資訊請關注PHP中文網其他相關文章!




