資訊收集(Information Gathering),是指透過各種方式以及借助相關工具來盡可能多地獲取目標站點的信息,是測試過程中所需完成的第一步,也是非常重要的一步。在web測試中,資訊收集是必不可少的一個環節,資訊收集的品質的好壞在很大程度上了決定了後期測試的效果,充分的資訊收集往往能起到事半功倍的作用,也可能是後期***中扮演關鍵角色的一個入口,本篇文章主要是根據實戰來介紹F12資訊收集以及相關技巧!
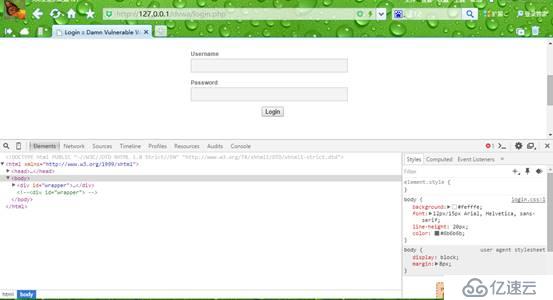
F12 開發者工具是一套可協助開發人員產生和除錯網頁的工具,主要包含elements、network、sources、timeliness、Profiles、resources、audits、console模組,如圖1-1所示:

圖1-1 圖1-1 F12開發者工具頁
F12開發者是我認為最基礎的資訊收集,也是最簡單、最快捷的資訊收集,透過F12我們可以收集到很多不在明面上面的信息,主要包括註解資訊收集、hidden資訊收集、相對路徑資訊收集、webserver資訊收集以及JavaScript功能資訊收集等。
1.1.1 註解資訊收集
我們在前端造訪的頁面,在其頁面原始碼中往往會存在有註解訊息,這些註解資訊中往往會包含有很多敏感訊息,可能是某個文件的下載鏈接,也可能是一些隱藏的功能模組,甚至更有可能是一些你意想不到的敏感信息。在F12的elements模組中我們可以逐級展開個節點來查看註釋信息,但是這樣效率實在是太低了,因為在這個模組我們是不能使用【Ctrl F】搜尋註釋信息的,另外可以透過查看頁面來源程式碼來搜尋註解訊息,但是搜尋出來的不是連續的,這樣也不是很方便我們查看。
在F12中,我們可以點擊右上角的show drawer標誌( )進行所有字元的搜尋
)進行所有字元的搜尋
以上是如何使用F12資訊收集的詳細內容。更多資訊請關注PHP中文網其他相關文章!




