其實很簡單,就是一個程式碼庫裡包含很多的專案,而這些專案雖然是相關聯的,但是在邏輯上是獨立的,可以由不同人或團隊來維護
對於Monorepo 項目,使用pnpm 進行套件管理非常方便。因為對於我們即將開發的元件庫來說可能會存在多個 package(包),而這些包在我們本地是需要相互關聯測試的,剛好 pnpm 就對其天然的支持。其實像其它包管理工具,比如 yarn、lerna 等也能做到,但是相對來說比較繁瑣。而 pnpm 現在已經很成熟了,像 Vant,ElementUI 這些明星組件庫都在使用 pnpm,因此本專案也採用 pnpm 作為套件管理工具。
npm install pnpm -g
在專案根目錄執行pnpm init,會自動產生package.json檔案
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}我們新建一個packages 資料夾用於後續存放我們的各種套件。假如我們有了a 套件和b 套件,在packages 下新建a 和b(這裡用於測試pnpm 的本地引用),然後分別在a 和b 目錄下執行pnpm init初始化
這裡要改一下包名,我這裡將name 改成@easyest/a 表示這個a 套件是屬於easyest 這個組織下的。在發布之前,請確保已登入 npm,並建立一個組織,例如 easyest。例如此時 a 的 package.json
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}這裡我們的 a 套件代表工具包,而 package.json 的 main 屬性就是套件的入口即 index.js。
所以在a 目錄下新建index.js
export default () => {
console.log("我是@easyest/a包");
};然後在b 套件下新建index.js 進行引用
import sayHello from "@easyest/a"; sayHello();

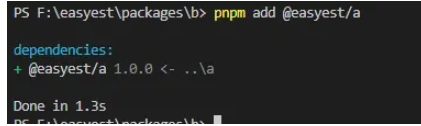
pnpm add @easyest/a,顯然這樣會報錯的,因為我們還沒有將兩個包進行關聯,那麼如何進行關聯呢,其實很簡單
packages:
- 'packages/**'pnpm add @easyest/a

package.json中新增欄位"type": "module"
"@easyest/a": "workspace:^1.0.0",這就表示已經關聯到本地的@easyest/a包了

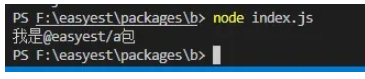
node index.js

以上是Vue3如何建構Monorepo專案元件庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




