Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。
Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。
在vue專案下開啟指令窗口,並輸入下列指令
npm install marked -save // marked 用于将markdown转换成html npm install highlight.js -save //用于代码高亮显示
指令執行完後來可以在控制台或package.json檔案中看到有安裝的版本號碼

import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //样式
//创建v-highlight全局指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})這樣就可以在vue元件中使用v-highlight引用程式碼高亮的方法了。
程式碼範例如下:
<!-- 正文输出 --> <div class="entry-content"> <div v-highlight v-html="article" id="content"></div> </div>
<script>
// 将marked 引入
import { marked }from 'marked';
export default {
name: 'articles',
data(){
return{
article:''
}
},
methods: {
getPostDetail() {
console.log('getPostDetail()'+this.id)
fetchPostDetail(this.id).then(res => {
this.postdetail=res.data
// 调用marked()方法,将markdown转换成html
this.article= marked(this.postdetail.content);
console.log(res.data)
}).catch(err => {
console.log(err)
})
},
created() {
//调用获取文章内容的接口方法
this.getPostDetail()
},
}
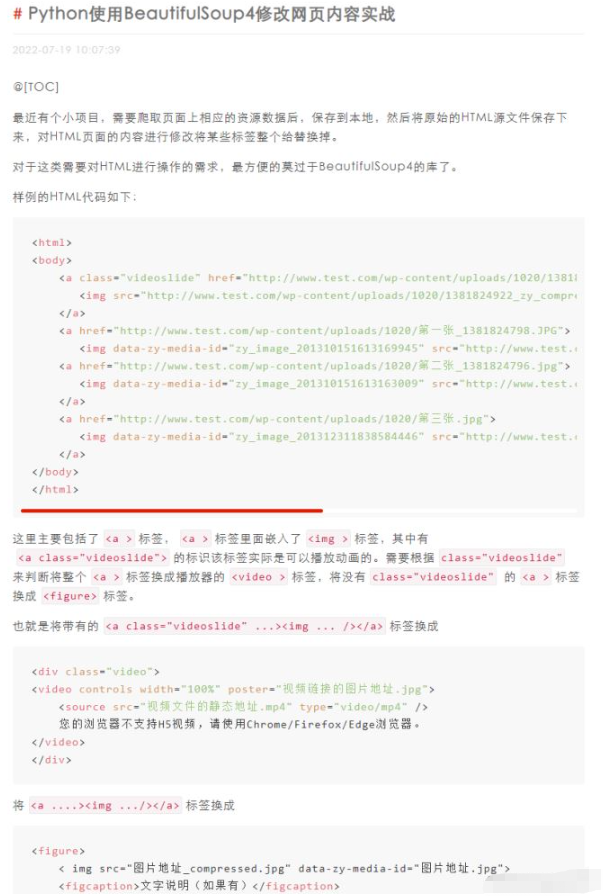
</script>markdown解析及程式碼高亮顯示效果

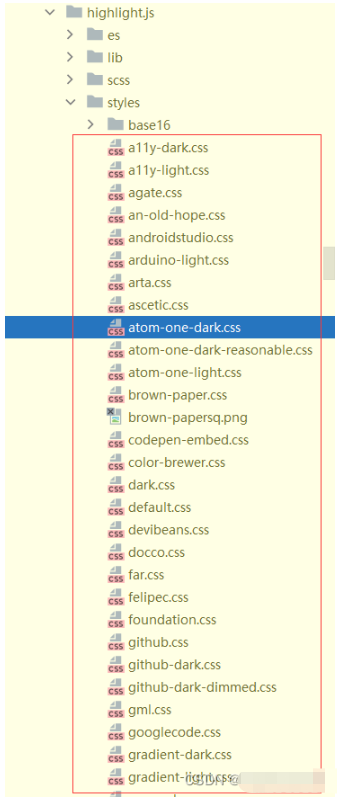
範例中引用的樣式是import 'highlight.js/styles/atom-one-dark.css'
#實際highlight.js/styles中提供了許多樣式,可以依照自己的喜好選用。

以上是Vue3怎麼解析markdown並實現程式碼高亮顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




