
nginx設定
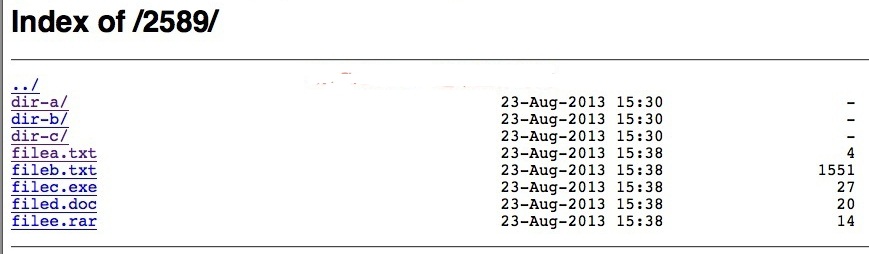
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index指令
語法: autoindex on | off;
設定段: autoindex off;
設定段: http, server, location
啟用/僅使用nginx目錄索引功能.
語法: autoindex_exact_size on | off;
設定段:autoindex_exact_size on;
設定段: http, server, location
制定是否額外得顯示檔案得大小,單位為位元組,mb,gb等等.預設是開啟得
syntax: autoindex_localtime on | off;
設定段: autoindex_localtime off;
設定段: http, server, location
指定是否顯示目錄或檔案得時間,預設為不顯示。
nginx fancy實現漂亮的索引目錄
nginx索引目錄自帶的功能很簡單,而且不好看,如何做一個漂亮的索引列表.接下來看.
安裝環境
系統:centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/ngxfancyindex
下載安裝fancy
#對比nginx內建的index效果(上篇文章貼過來的圖),如下
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy索引配置
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
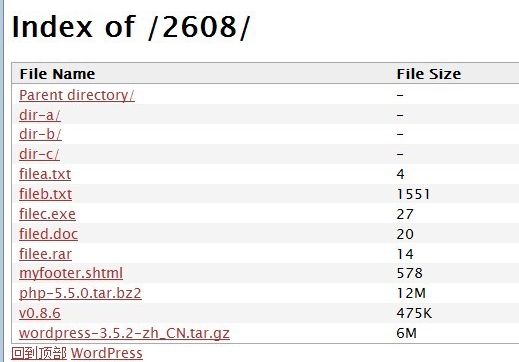
看看nginx加了fancy的效果,如下圖.

比自帶的好看多少,這個不好說...反正就是....變好看了點~
參數解釋:
fancyindex on:開啟fancy索引
fancyindex_exact_size off:不使用精確的大小,使用四捨五入,1.9m會顯示為2m這樣.如果開啟的話,單位為字節
fancyindex_localtime on:使用本地時間
fancyindex_footer "myfooter.shtml":把目前路徑下的myfooter.shtml內容當作底部.檔案不存在底部會出現404
myfooter.shtml內容如下:
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
fancyindex
語法:
*fancyindex* [*on* | *off*]
預設值: fancyindex off
配置區塊: http, server, location
描述: 開啟/關閉目錄索引功能
fancyindex_css_href
#語法:
*fancyindex_css_href uri*
預設值: fancyindex_css_href ""
配置區塊: http, server, location
描述: 外接css路徑,這個css將會取代掉現有的css樣式。如果你會css,那你可以把索引列表做得更加漂亮.咱們ttlsa沒有網頁設計師,所以只能用自帶的了^^
fancyindex_exact_size
語法:
*fancyindex_exact_size* [*on* | *off*]
默認值: fancyindex_exact_size on
配置區塊: http, server, location
描述: 定義如何顯示檔案的大小,預設為on,on:檔案大小使用精確值,單位為位元組.off:單位為kb, mb,gb,若含有小數點,將會四捨五入。例如1.9mb,將會顯示為2mb。
fancyindex_footer
語法:
*fancyindex_footer path*
預設值: fancyindex_footer ""
設定區塊: http, server, location
說明: 指定哪個檔案嵌入到索引頁面的底部,效果請看本文的第一張圖片
fancyindex_header
語法:
*fancyindex_header path*
預設值: fancyindex_header ""
設定區塊: http, server, location
說明: 指定哪個檔案嵌入到索引頁面的頭部.用法和fancyindex_footer類似
fancyindex_ignore
語法:
*fancyindex_ignore string1 [string2 [... stringn]]*
預設值: no default.
配置區塊: http, server, location
描述: 哪些文件/目錄隱藏掉,如果你的nginx支援正規表示,那麼可以使用正規表示式來過濾
例如我想隱藏dir打頭的檔案或目錄以及檔案filea.txt,設定如下:
fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
語法:
*fancyindex_localtime* [*on* | *off*]
預設值: fancyindex_localtime off
設定區塊: http, server, location
以上是Nginx伺服器下如何設定使用索引目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




