
1.1: CoordinatorLayout中設定
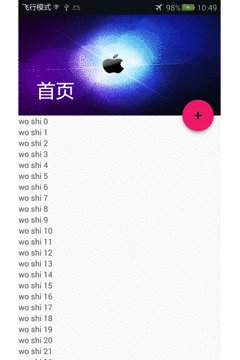
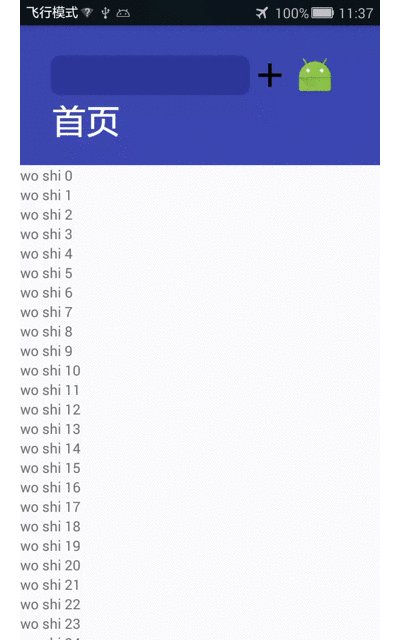
前面的添加依賴,在上一篇中已經說過,在這就不在重複了,協調者佈局中這次又加入了一個新的佈局CollapsingToolbarLayout(折疊工具欄位佈局),很明顯上面的效果圖中的工具列上滑的同時把圖片折疊進去了,這是一個動畫效果,如果不是MaterialDesign庫的強大,這都是我們自己寫。我們來分析一下效果圖中都用到了什麼,只看有顏色的有文字,和一個蘋果背景圖、還有一個懸浮按鈕(吸附在CollapsingToolbarLayout的右下角)。讓我們來分析一下主要程式碼
最外層-->裡層還是:CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout。竟然折疊的部分是toolbar和背景圖片,這就理所當然的把這兩個空間寫在CollapsingToolbarLayout中,因為上面協調者佈局和appbar佈局很簡單,這裡就不在寫了,只貼出折疊佈局代碼(裡面的註解有貼出後加的,用該程式碼時要注意語法)。這裡可以看出我在ImageView中加入了高度180dp,這裡是一定要加上的,否側toolbar的會出現以下幾個錯誤,1:文字不顯示。 2:只顯示標題列。 3:圖片過大充滿整個螢幕。當然這些問題不是每個人都有的。
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
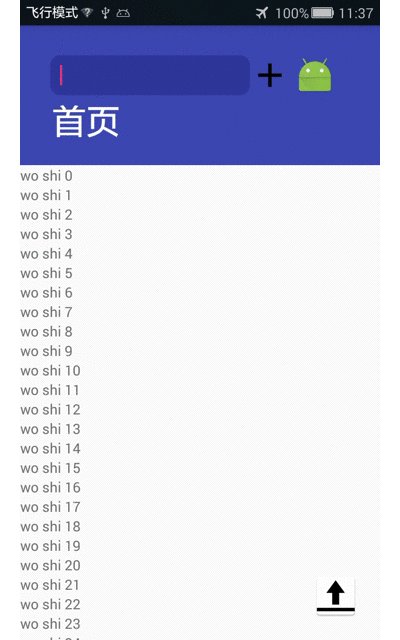
這才是我們折疊式佈局的寫法,並且需要關注的是我們的懸浮按鈕FloatingActionButton,高亮的部分是重點。
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
寫到這裡基本上完成了,程式碼少,效果好正是該庫的強大,在Activity中的使用基本和上一篇是一樣的。對於這個懸浮按鈕裡面也有很多屬性,這裡就不在一一寫出了,這裡只是作為一個輔助,讓我們在視覺上更舒服所加的。

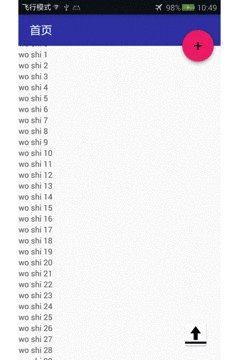
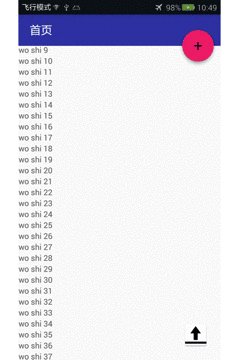
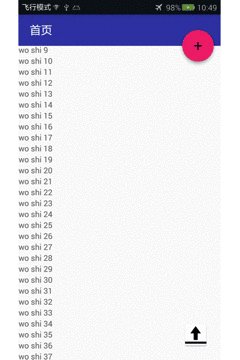
這裡的佈局和上面是一樣的,只是把imageview換成了LinearLayout佈局,在該佈局中寫上我們熟悉的輸入框和圖片按鈕即可,
最外層-->裡層還是:CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout。
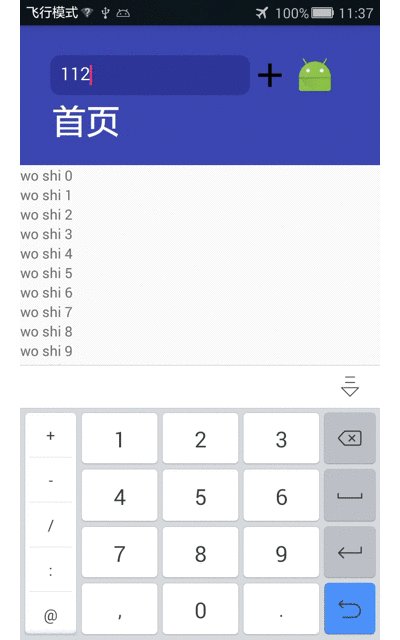
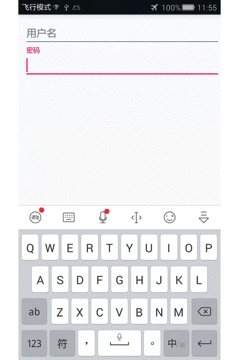
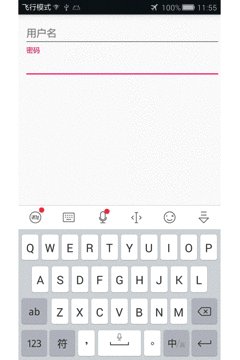
在最平常的時候,我們寫輸入框,要加正規表示式來判斷是哪一行出現不符合要求的數據,然後用一個toast來提示用戶,這就顯得用戶體驗極差,有的用戶還沒看完toast就關掉了,而且具體哪一行錯誤也沒有標紅,這就很尷尬了,那麼今天這個控制項也是一個輸入框,但是外層加一個佈局(TextInputLayout),就可以達到精確到一行提示具體錯誤。
TextInputLayout是22.2.0新新增的控件, 要和EditText(或EditText的子類別)結合使用,並且只能包含一個EditText(或EditText的子類別)。
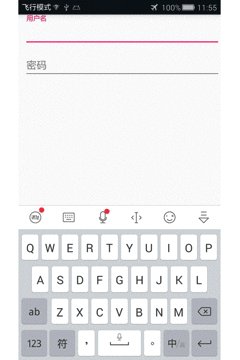
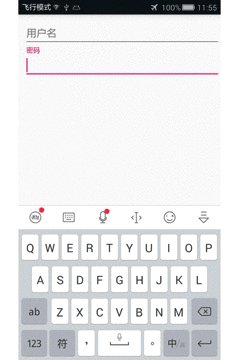
當EditText獲得遊標時,通常會自動隱藏提示文本,這不太友好。這時候TextInputLayout則是顯示錯誤,TextInputLayout是LinearLayout的子類,用來輔助顯示提示訊息。當EditText獲得焦點時,它的提示文字會自動顯示在其上方,並帶有動畫效果。

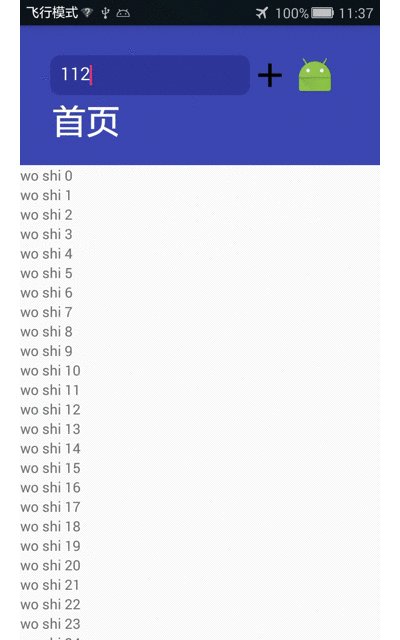
現在只是過度效果,還沒有加提示訊息,用法很簡單,但注意一點TextInputLayout只能包含一個TextInputEditText,如果寫使用者名稱和密碼那就寫兩個TextInputLayout,哦,對了這個最外層佈局倒和協調者佈局沒多大關係,隨便一個線性佈局即可。
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
這裡要注意的是Id是加在 TextInputLayout上,在Activity中取得也是取得的layout,那麼怎麼取得edittext輸入的資料呢,有方法的。
viewById.getEditText().addTextChangedListener(this);
取得裡面的text文字並且加入文字變更監聽,這裡要實作三個方法
public void afterTextChanged(Editable s) //内容改变后调用
這兩個方法簡單demo上都用不到,這裡就不過多解釋了。
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}這裡我們重點看afterTextChanged方法,這裡只給第一個控制項加上了該監聽(對比)。
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><br><img src="https://img.php.cn/upload/article/000/887/227/168432291069475.gif" alt="Android的MaterialDesign應用程式方法有哪些"><br></p>以上是Android的MaterialDesign應用程式方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




