目前工作中,測試App會牽涉到幾個面向:客戶端、小程式、h6頁面等,看似不同卻又大相逕庭。
點擊添加圖片描述(最多60個字)
1、功能模組測試:功能模組測試其實最重要的是考察測試者的邏輯思維能力和對需求的理解能力以及一些頁面互動性,輸入輸出的考慮等,所以以上三者是共通的,沒有太大的差別。
2、權限管理:
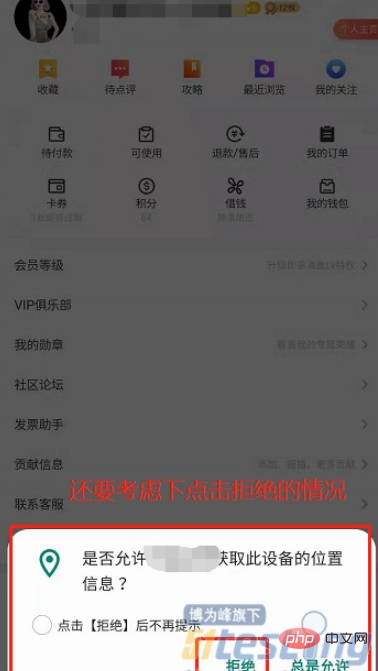
1)相同點:需考慮權限允許的情況和權限不允許的情況;需要多測試無系統權限的頁面
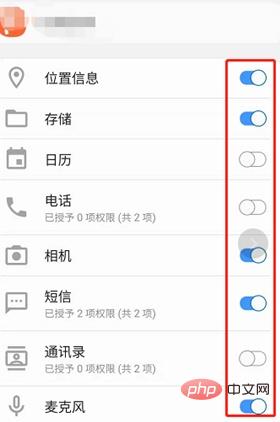
#2 )不同點:App測試時需要考慮使用者是否可以存取手機通訊、相簿、相機、儲存空間等權限,關閉權限時會是什麼情況。小程式是否需要微信授權,切換登入帳號後是否需要重新授權等;h6頁面關於權限的考慮一般就是不從登入入口,能否進入頁面。
舉例一個常見的手機權限測試:我們在第一次運行軟體的時候會讓開很多的權限,那我們把權限關閉了,再打開應用,會是什麼情況呢?


3、相容性測試:一般公司都會提供App使用者使用較多的機型進行測試,一般App常用的有:Android(華為、oppo、小米等)、IOS(iphoneX、iphone6、ipad等),這麼多的手機機型,展示的頁面情況可能會出現誤差,有些圖片或者動態效果會顯示完全不一樣,這個是非常需要考慮的,使用者體驗不好也算個bug,哈哈!其中特別要提醒下瀏海螢幕的問題,比較常見。小程式方面主要考慮不同微信版本的相容、解析度、二維碼的相容(客戶端的二維碼分享、小程式的二維碼分享等是否顯示正確、是否辨識成功等),H5頁面不同瀏覽器開啟是否顯示正確。
4、互動性:我們在測試的時候要在使用者的角度去進行測試,有體驗不好的也可以和產品溝通,例如:頁面如何切換、動態交換效果、回到上一級、互動提示等。

5、網路狀況:網路延遲的狀況(可用抓包軟體修改網路狀態)、網路wifi/4g/3g/無網路/飛航模式狀況、無網路到有網路/有網路到無網路的切換。斷網時點選按鈕,連網後再點選查看效果。
範例:登入應用程式後關閉wifi和資料流量或開啟飛行模式,查看頁面是否有網路異常提示,恢復網路後,重新整理頁面是否正常顯示。

6、效能測試:App上效能問題較常見,會出現白屏、資源佔用閃退、頁面載入時間過長、卡頓、首次登入時間過長等情況,其中效能測試人員會根據應用的回應時間、記憶體佔用率、cpu佔用率、耗電、流量等情況進行效能測試。小程式中據了解,android機效能問題比較多。
7、快取問題:App和小程式考慮快取的情況比較多,小程式最大可以有10M的本地緩存,那麼快取是用來幹嘛的呢?提高頁面的流暢,不用再向伺服器請求數據,減少伺服器資源空間,常見快取問題:清楚快取時被迫強制退出、系統設定清除快取的情況等;

8、記憶體相關:主要測試手機記憶體空間滿的情況,開啟許多佔用記憶體的app是否對本系統出現異常(針對App);
9、特殊操作:當然有些特殊的使用者操作也要考慮,如:長按圖片是否能保存圖片、頁面左右滑動能否切換頁面、連續點擊是否進行兩次請求(需要限制只能請求1次)、頁面資料加載時上下滑動(經常會出現閃退的問題)、圖片滑動到最後一頁是否能繼續滑動、當在h6或小程式頁面提示下載應用程式時點擊下載情況、退出當前進程在開啟情況等等,太多了,沒有你想不到的騷操作,這不就是一個測試該幹的麼,哈哈!
10、儲存處理:(app)儲存空間滿了,是否還能安裝成功,安裝成功了,儲存空間滿了,是否能開啟應用程式;當使用者在使用程式時,記憶體滿了,是否會提示;保存圖片的時候是否會出現快取文件,下載的文件等資訊是否正確在手機裡儲存。
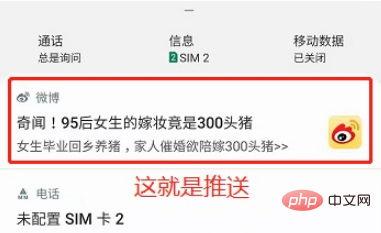
11、推播/彈出式訊息:小程式的推播訊息是小程式助手中的訊息,App是訊息推播的形式。若要注意後台設定的推播訊息是否正確提示,點擊查看推播訊息是否進入應用程式(點擊彈跳窗是否會對目前使用應用程式產生影響),推播訊息是定時發送還是觸發發送等。彈跳窗的觸發條件是什麼樣的,彈窗顯示時間是多久,是否會有蒙層(取消時蒙層是否消失、點擊蒙層的情況等)


小程式的訊息推送:

12、小細節:其他就是關於手機本身的硬體問題了,例如電量(電量低的時候能否使用攝影機等)、訊息、電話呼叫等情況,都是要注意的。

以上是如何分析APP測試及流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




