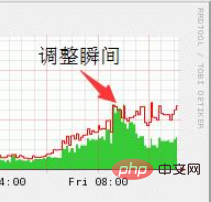
先來看看策略調整後瞬間的流量圖:


為了提升使用者體驗,增加快取放大比,同時又要避免客戶報障,在做cache時可謂是煞費苦心,大文件、小文件分離,在小文件裡又把動態內容和靜態內容分離,能存的東西基本上全部存了,唯有動態內容一直沒下手,按照之前的策略,動態內容直接代理,1:1的進出,可是某些局方就是不消停,非要達到某個放大比,沒折了,在動態內容裡面動一下刀吧。
在動刀之前,先做分析,對能存的動態內容和ATS的快取策略做了大量測試,受益匪淺。目前ATS的快取策略完全按照http協定規定,採用最保守的快取方式,即只對有明確生命週期快取頭的資訊進行存儲,動態、cookie、authorization、no-cache一律不存,ats中對應的配置參數就不寫了。為了確保質量,直接把帶cookie、和授權的動態內容略過了,原因就是風險太大,剩餘的有這幾類可以嘗試:
1、有明確生命週期頭的動態url圖片等內容;(我們假設網站的頭資訊是可信的)
2、沒有明確頭生命週期頭的靜態url圖片、動態url圖片等,包括沒有任何資訊的或只有last-modified頭的圖片等資訊。
對於第1類,很好處理,ats有相應的參數,打開即可:
proxy.config.http.cache.cache_urls_that_look_dynamic INT 1
對於第2類,處理起來,就是個技術活了,首先線上對於頭資訊的必要條件是:
proxy.config.http.cache.required_headersINT 2
#只有放開對這個的限制,才能把第2類給納括進來,所以把其設置為0是第一必要,設置好後怎麼保證其正常服務呢,比如說驗證碼,他在設置的時候就是沒有頭信息,保守的策略肯定是正常服務,但這麼一放開肯定報障。經分析,ats對於沒有頭資訊內容的快取時間走的是最大最小快取時間來確保的,兩個時間參數如下:
proxy.config.http.cache.heuristic_min_lifetime INT 3600
proxy.config.http.cache.heuristic_max_lifetime INT 864000
對於只有last-modified頭的資訊是透過老化因子計算出來的,老化因子參數如下:
proxy.config. http.cache.heuristic_lm_factor-v 0.1
於是想出主意,內容來後通存,但每次吐之前讓ATS發一個IMS頭信息給源站詢問是否有變化,由於這個頭信息只是詢問,不會佔用多少流量,如果沒有變化就TCP_REFRESH_HIT吐給用戶,雖然回源了,但是內容還是從緩存中吐出去的,如果有變化那就TCP_REFRESH_MISS吐給用戶,用戶拿到的同樣是最新內容,這樣無形中會增加一部分吐流。
可是參數怎麼設定呢?突然想到我可以把上面的參數都設為0,理論上就達到了我的目的,第一次存下來,從第二次開始就IMS頭回源詢問,馬上找測試環境測試,果然跟料想的一樣,興奮之餘立刻把策略更新到線上,透過流量圖工具監控了一小時,回源總體是有所減少了,不過也發生了奇怪的事兒,用tsar看某些時刻的回源還是和吐的差不多,而且用traffic_logstats -s分析後發現有很多的ERR_CLIENT_ABORT,真是要命,這個日誌是客戶端連接後數據還沒接收完就主動斷開了連接,少是正常的,多的話就有問題了,我找了個1M帶有max-age的圖片做測試,先purge一下,然後curl連接一下馬上斷開,製造這個錯誤日誌,第二次訪問,竟然是TCP_HIT,下載到本地圖片正常打開,要命啊,原來ATS在處理這種問題時會繼續下載到cache裡面去,因為這批域名品質本來就差,所以造成回源流量時而還是很高,繼續想辦法google上找資料,找到了這條參數:
proxy.config.http.background_fill_completed_thresholdFLOAT 0.5
預設是設定為0的,這個參數的意思是客戶端突然斷開,下載到百分之多少時會繼續下載,否則就會斷開,沒有多加考慮,設定為0.5,做了測試,然後馬上更新上去,流量穩定了,吞吐量也上升了。
終於算是一個小圓滿,並不是線上的參數就這麼穩定了,後續根據業務情況還是需要調整測試的的,不過這也是樂趣所在吧。
所有的調整是一個平衡,目前的調整:1、增加了磁碟讀寫IO;2、增加了cpu的負載。
以上是ATS如何進行快取策略增加動態服務吞吐量的詳細內容。更多資訊請關注PHP中文網其他相關文章!




