VSCode中怎麼配置偵錯環境?以下這篇文章跟大家介紹VSCode配置JavaScript基於Node.js調試環境的方法,希望對大家有幫助!

前言:做科研之後確實很少會總結積累,可能是科學研究中出現的問題的解決方法比較多元靈活,別說了其實就是偷懶哈哈哈哈哈。這不又要做前端才又開始寫部落格記錄環境配置了。行了不說廢話了趕緊開始正文。
再囉嗦一句,本文配置的環境主要針對單獨JS檔案的斷點除錯,主要是為了調試LeetCode裡面的程式碼。
本人環境:
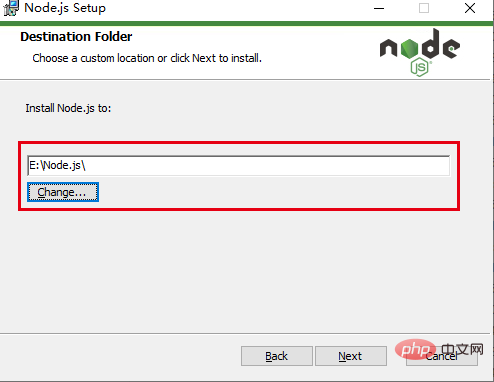
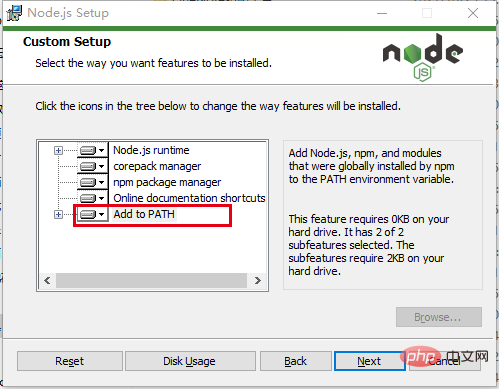
VScode的下載不多說了,主要記錄Node的安裝(其實以前安裝過好多遍)。 【推薦學習:vscode教學、程式設計教學】
https://nodejs.org/ en/


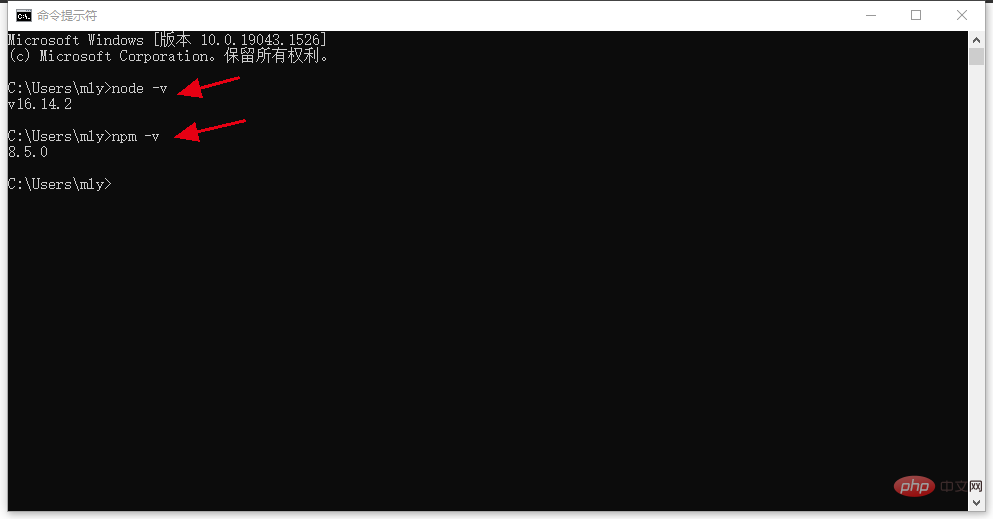
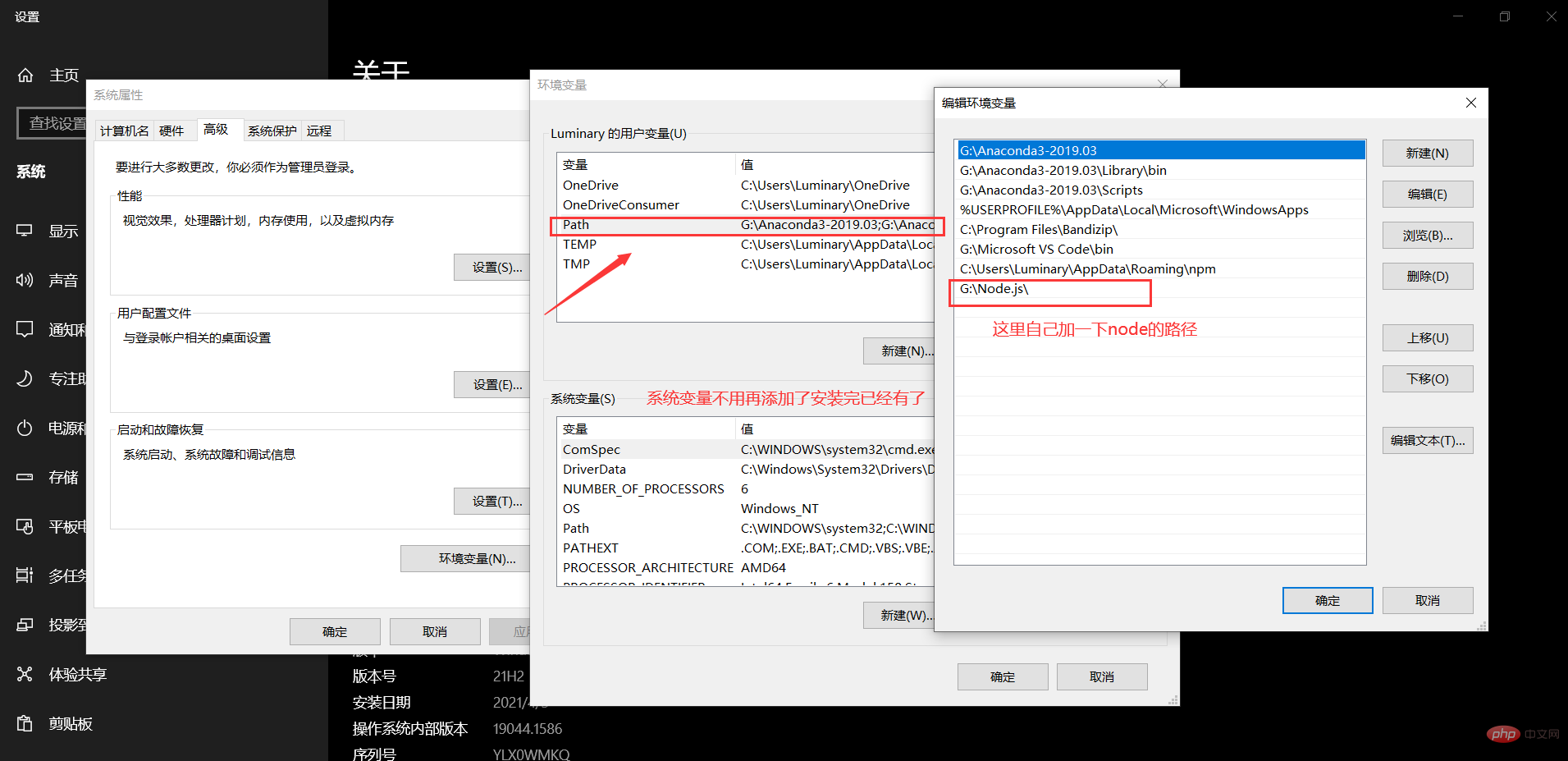
node -v和npm -v,如果能顯示版本號說明安裝成功,且已經有了正確的環境變數。

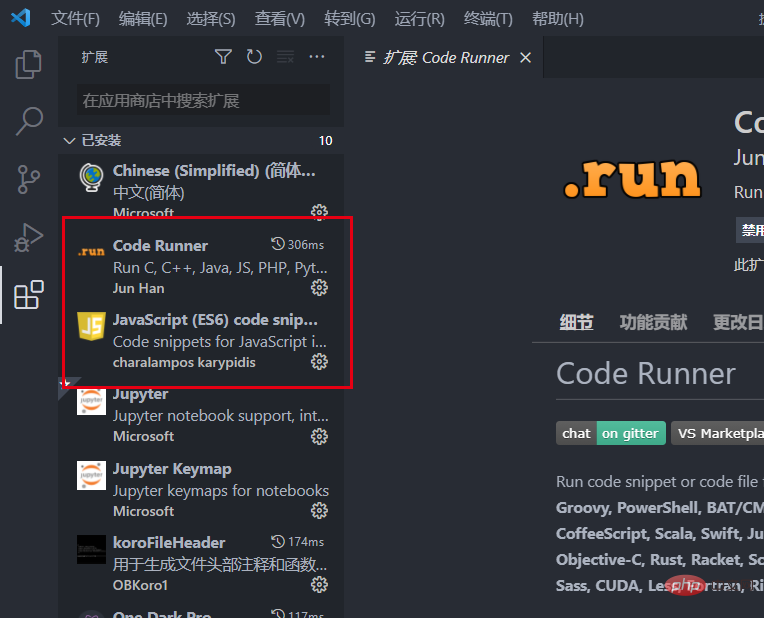
Code Runner,一個是JS的語法提示JavaScript(ES6) code snippets。


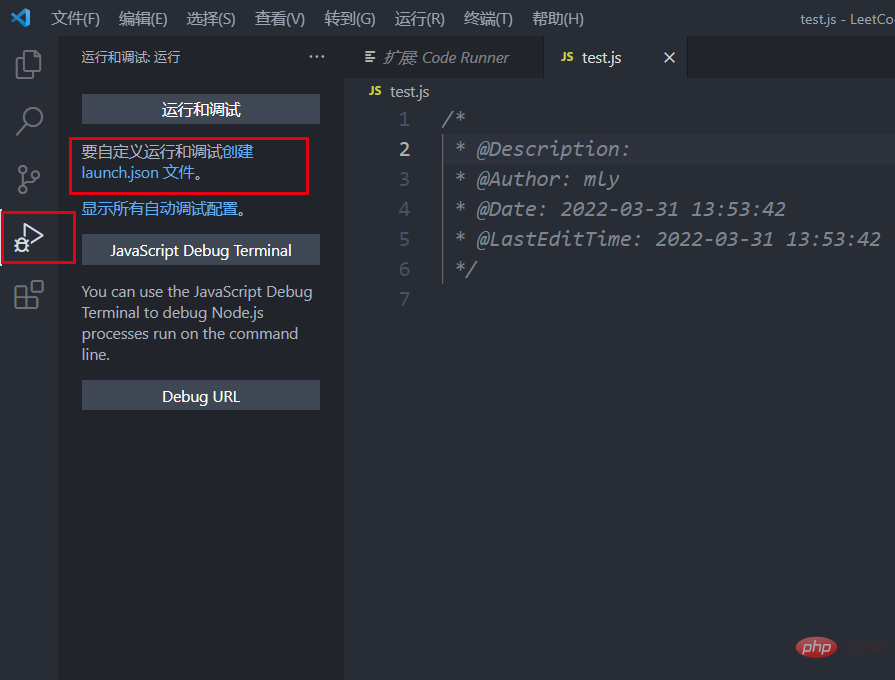
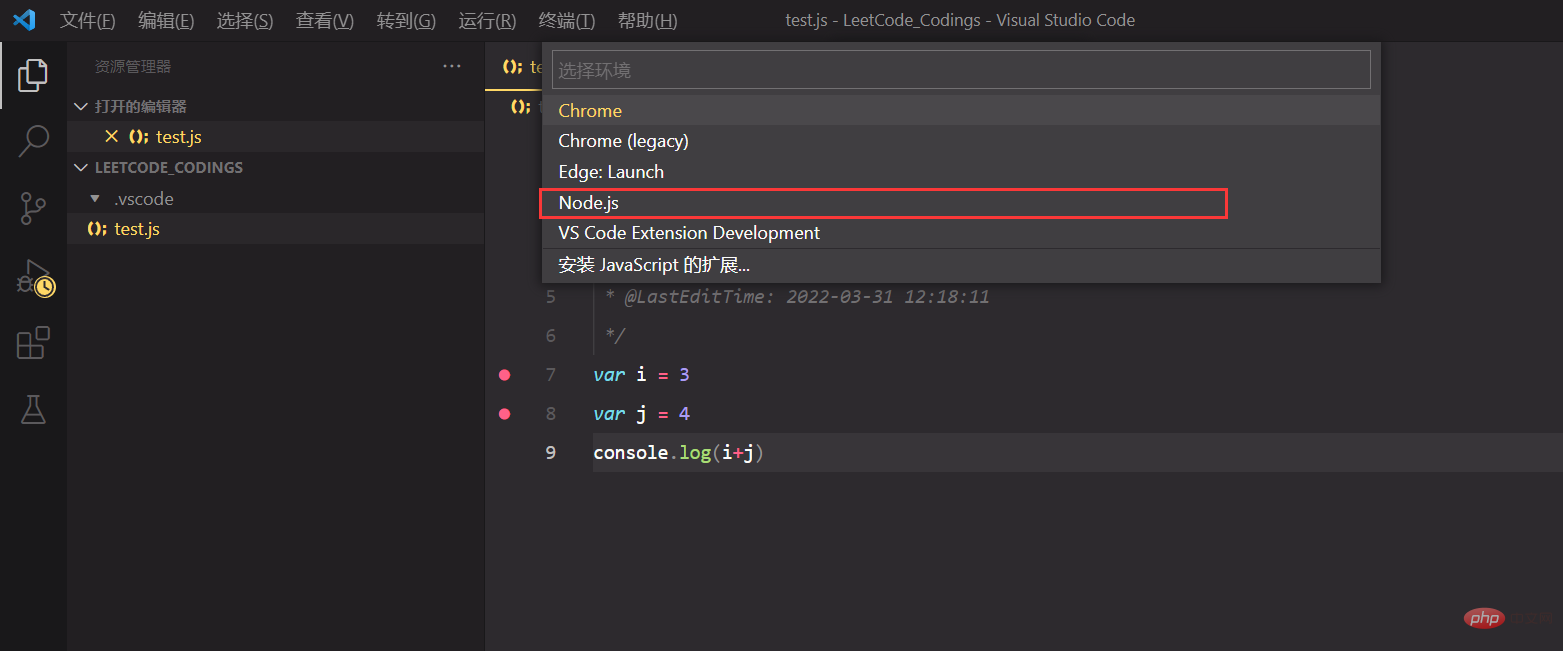
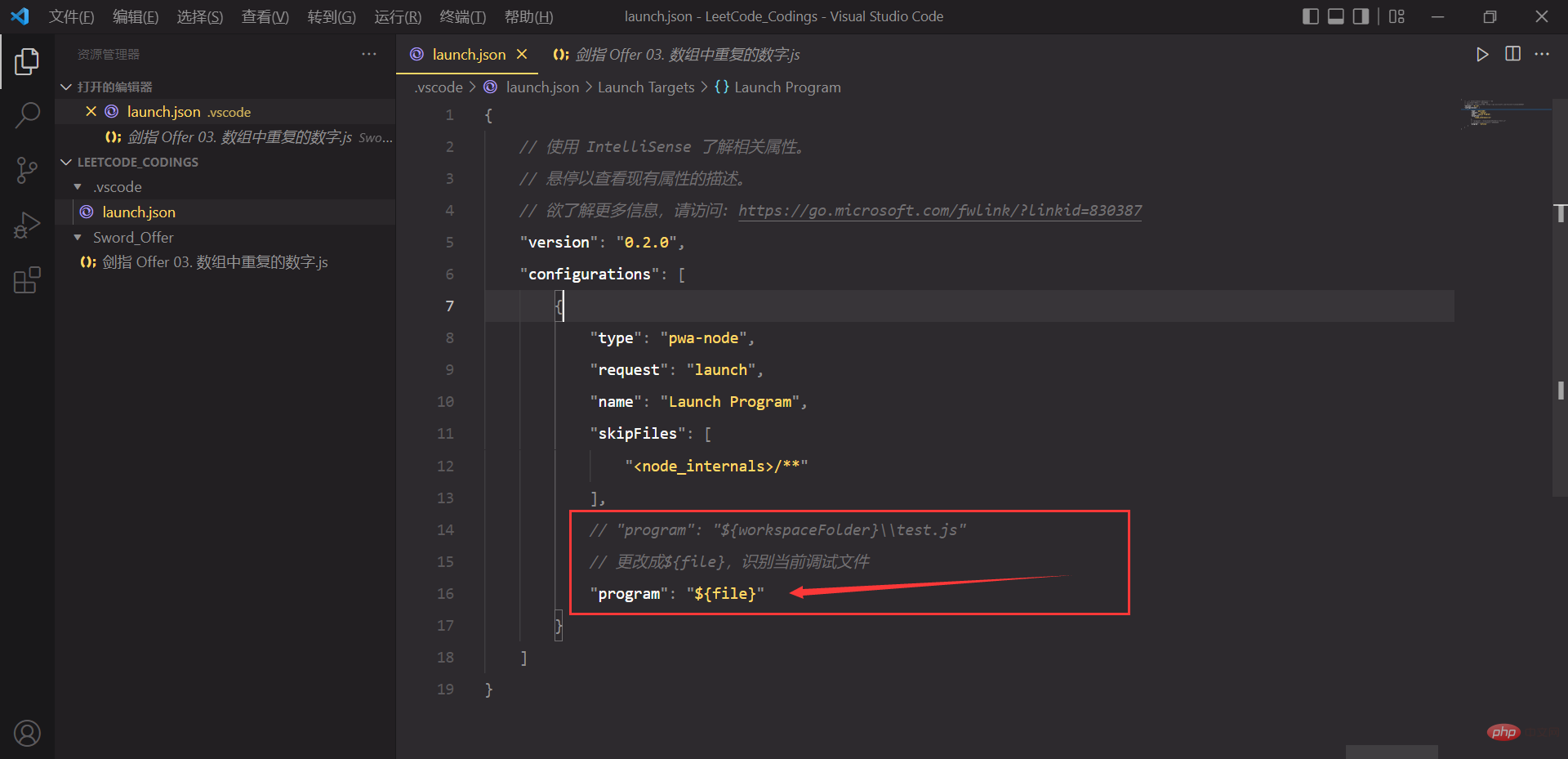
program屬性改成${file},這樣可以辨識目前偵錯的文件,不需要每次都在這裡更換文件名,調試哪個文件直接F5就OK。


若設定完成之後啟動除錯VSCode錯誤:無法在Path上找到可運行的Node時,重啟VSCode再進行偵錯就沒問題了。
一點小感動:為了今年的秋招工作,前端的學習之路又開始了。工欲善其事,必先利其器,所以又要開始寫配置環境的博客,不出所料的話下一篇要在VSCode裡面配置Vue。以前在實習的時候寫了一篇banlakeji的也不太好,現在又重新走了一遍搞個完整的。既然選擇做技術了就得踏實的做下去,不能愛一行幹一行就得乾一行盡量愛一行,衝!
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是聊聊在VSCode怎麼配置JS基於Node.js的偵錯環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!


