
近年來在大前端的開發領域,選擇跨端方案的公司和部門越來越多,曾一何時市面有不下10種跨端框架,但隨著「生物進化論」的推動,目前市面上僅剩兩種主流方案,就是常聽到的React Native 和Flutter。去年終於引來了 React Native 的新版本 0.70.0,開發者也大為振奮,當然在持續的演進中也不斷湧現出新的技術和工具。
React Native 作為一種跨平台行動應用開發框架,在持續的演進中也不斷湧現新的技術和工具。這些新的技術和工具不僅可以提高 React Native 應用的效能和開發效率,還可以幫助開發者更好地應對不同的開發場景和需求。本文將介紹 React Native 中一些新的技術和工具。
1、Hermes 引擎
Hermes 是Facebook 開發的一種JavaScript 引擎,它專門針對行動裝置進行最佳化,可以提高React Native 應用的效能和啟動速度。在最新版的 0.70.0 中,Hermes 成為了預設的引擎,與 V8 引擎相比,Hermes 具有更快的啟動時間和更小的記憶體佔用,可以顯著提高應用程式的效能表現。使用 Hermes 引擎需要對 React Native 進行一些配置,但相信這個小小的工作量會換來更流暢的使用者體驗。

2、React Navigation
React Navigation 是用於React Native 應用導航的函式庫,它提供了一個簡單易用的API 來實現應用程式內的導航功能。近期,React Navigation 推出了最新的版本 React Navigation 6,相較於先前的版本,它帶來了更豐富的 API 和更好的效能表現。其中最重要的變化是採用了新的導航器架構,使得導航器更加易於擴展和自訂。開發者可以透過學習 React Navigation,更方便地建立應用程式導航,提升應用程式的使用者體驗。

3、React Native Code Push
React Native Code Push 是用於React Native 應用熱更新的服務,它可以幫助開發者在不發布新版本的情況下,快速地將應用程式的更新推送到用戶設備上。這樣一來,開發者可以更方便地修復應用程式中的漏洞、新增功能或調整 UI 設計,而無需等待應用程式商店的審核。 React Native Code Push 支援不同的平台和環境,並提供了豐富的 API 和文檔,讓開發者可以更靈活地配置和管理應用程式的熱更新。

4、Redux
#Redux 是狀態管理工具,可以方便地將應用程式中的狀態(例如使用者資訊、應用程式配置等)集中管理。透過 Redux,開發者可以更方便地進行資料共享和資料持久化,並且可以更好地控制應用程式的狀態變化。 Redux 的核心概念包括 store、action 和 reducer,其中 store 用來儲存應用程式的狀態,action 用來描述狀態的變化,reducer 則負責根據 action 修改 store 中的狀態。 Redux 為 React Native 應用提供了可靠的狀態管理方案,可提高程式碼的可維護性和可測試性。

5、React Native Debugger
React Native Debugger 是一個偵錯工具,可以讓開發者在Chrome DevTools 中進行調試。與原生的偵錯工具相比,React Native Debugger 提供了更完整的偵錯功能,可輕鬆查看應用程式中的狀態和呼叫堆疊資訊。另外,React Native Debugger 還提供了一個 RNDebugger Chrome 插件,可以讓開發者更方便地在 Chrome DevTools 中除錯應用程式。使用 React Native Debugger 可以提高開發效率和程式碼品質,並推薦開發者在開發過程中使用。

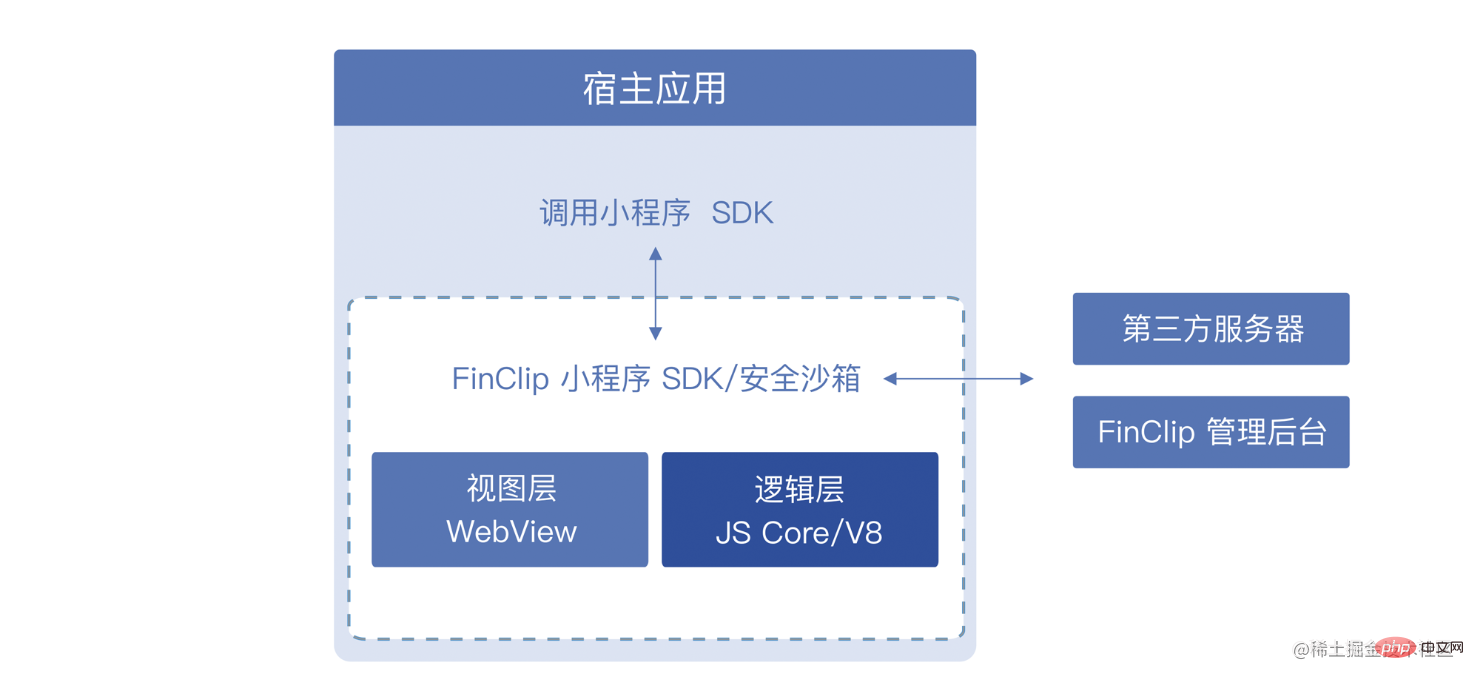
6、FinClip
FinClip 是小程式容器技術,主要是符合國內開發者的習慣,它可以在 React Native 應用中執行小程式。透過讓整合 SDK 的形式,開發者可以在 React Native 應用快速運行微信小程式、支付寶小程式等,同時利用小程式的生態優勢,如豐富的 API 和龐大的用戶群。另外透過這種方式,取代原有 H5 承載的業務,能夠實現更優秀的使用者體驗與功能。

同時,小程式容器技術的優勢在於可以利用小程式的生態環境,例如小程式的底層服務、API、用戶群等等。還可以在開發和維運過程中降低成本,避免重複的程式碼編寫和維護。不過,使用小程式容器技術需要開發者俱備一定的小程式開發經驗與技能,需要熟悉小程式生命週期、API 呼叫方式、元件等知識。他們的技術文件是中文的,就直接放上來了,有興趣可以學習下。
7、Storybook
Storybook 是一個 UI 元件展示工具,可以讓開發者獨立展示和測試 UI 元件。透過 Storybook,開發者可以更方便地除錯和設計 UI,可以將不同狀態的元件獨立展示出來,方便進行互動測試和樣式設計。 Storybook 支援多種開發框架和平台,包括 React、React Native、Vue、Angular 等。使用 Storybook 可以提高開發效率和程式碼品質,並推薦開發者在開發過程中使用。

8、React Native CLI
React Native CLI 是命令列工具集,可以方便地創建、打包和發布React Native 應用。透過 React Native CLI,開發者可以快速地建立一個基於 React Native 的應用,並且可以方便地進行除錯和打包。另外,React Native CLI 還提供了一些常用的命令,例如 run-ios、run-android 等,可以輕鬆啟動應用程式並在模擬器或裝置上運行。 React Native CLI 是一個非常重要的工具,推薦開發者在開發過程中使用。

9、Expo
#Expo 是一個開發平台,提供了許多開箱即用的元件和API,可以幫助開發者更快速地開發React Native 應用。 Expo 提供了許多方便的功能,例如熱更新、自動打包、調試工具等,可以大幅提高開發效率。另外,Expo 也提供了一些常用的元件和 API,例如 Camera、Location、Push Notification 等,可以輕鬆開發。同時,Expo 還提供了一個線上開發工具 Expo Snack,可以輕鬆地在瀏覽器中進行開發和調試。 Expo 的使用非常簡單,只需要安裝 Expo CLI,就可以快速地建立和包裝一個基於 Expo 的應用程式。 Expo 適合那些不需要進行底層原生開發的 React Native 應用,可大幅提升開發效率和程式碼品質。

#好的技術和工具不僅可以提高應用的效能和開發效率,還可以讓開發者更能應對不同的開發場景和需求,希望能和大家一起更能理解並使用React Native 中的新技術和工具。
當然,React Native 社群中還有許多其他優秀的工具和框架,我就羅列了一些自己相對於比較熟悉的工具和技術,這些工具和技術都可以在React Native 應用開發過程中發揮重要作用,提高開發效率和程式碼品質。
(學習影片分享:程式設計基礎影片)
以上是【整理分享】一些好用的React Native工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!





