jQuery選擇器使得獲得頁面元素變得更加容易、更加靈活,從而大大減輕了開發人員的壓力。如同蓋樓一樣,沒有磚瓦,就蓋不起樓房,得不到元素談何其他各種操作呢?可見,jQuery選擇器的重要性。
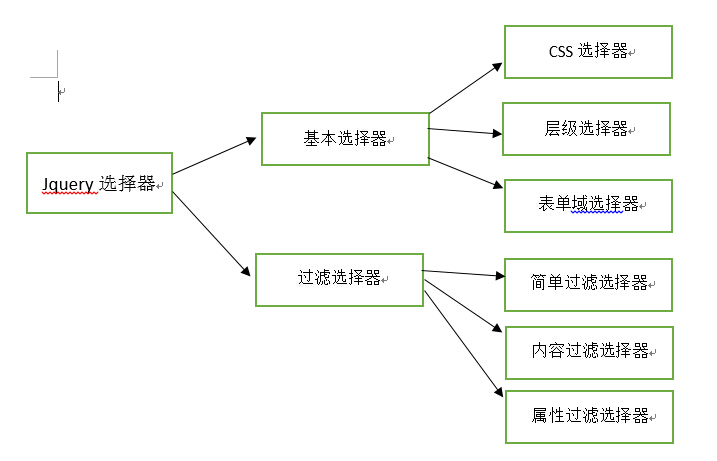
jquery選擇器大方向可以分為這樣:

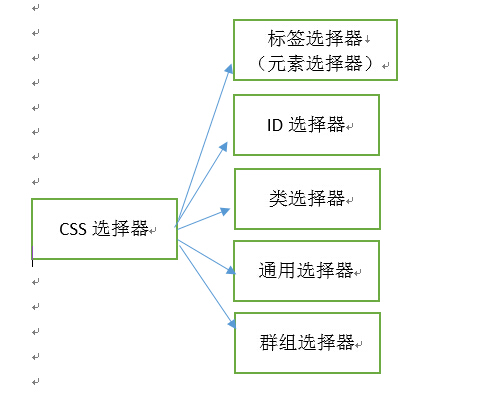
下面我們先來看看基本選擇器總的CSS選擇器:

1.標籤選擇器:
$("element")
其中,參數element,表示待尋找的HTML標記名,如$("div"),標籤選擇器取得元素的方式是高效的,因為它繼承自javascript中的getEmelentsByTagName,它獲取的是整個元素的集合。
2.ID選擇器
$("id")
其中,參數id表示待查找的元素的id屬性值,應該在其前面加上數字符“#”,它獲取元素的方式也是高效的,因為它繼承自JavaScript中的getElementById("") ,id在頁中是唯一的,符合CSS標準。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3.類別選擇器
$("class")
其中,參數class指定應用於帶選擇器元素的類別名,應在其前面加上(.)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4.通用選擇器
通用選擇器(*)符合所有元素,多用於結合上下文來搜索,也就是找到HTML頁面中所有的標籤。文法格式如下:
$("*")
用通用選擇器,找出所有元素,統一設定樣式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5.群組選擇器
群組選擇器又叫多元素選擇器,用於選擇所有指定的選擇器組合的結果,語法格式如下:
$("selector1,selector2,selector3,.....,selectorN");其中,selector1,selector2,selector3,和selectorN均為有效的任意選擇器。根據需要,可以指定任意多個選擇器,並將符合的元素合併到一個結果內。
多元素選擇器,是選擇不同元素的有效方法,在傳回的jquery物件中,DOM元素的順序可能有所不同,因為他們是按照文件順序排列的。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>以上就是小編整理的關於jquery選擇器的小結,希望對大家進一步了解jquery選擇器有所幫助。




